
デザインカスタマイズでは多少なりとも必要となるHTMLとCSS。
ゼロから全て学ぼうとすると、時間もかかりかなり大変なことですが、深く広く全て知る必要はなく、ポイントをおさえて必要な所のみを学んでいく、という姿勢で十分です。
(この記事を読めばコピペを基本に覚えれば良い!といった感覚になるはずです(笑))
まずは他の記事(HTMLとCSSの使い方, CSS基本のクラス, CSSのidの指定法)で見てきたように「HTML、CSSの記述の形に慣れること」が重要で、あとはツールを使ってカスタマイズを実践していきましょう。
ここではデザインカスタマイズにとても便利で私も愛用の「Google Chromeの開発者ツール」の使い方の紹介です。
この使い方を覚えれば、コピペが基本、といっている意味が分かり、飛躍的にあなたのデザインパワーも上がります。
慣れるのに多少時間がかかるかもしれませんが、是非覚えて、デザインに対する力強い必殺の武器にして下さい。
簡単動画解説
動画で簡単にポイントを解説をしていますので御覧ください。
詳しくは以下を御覧ください。
ブラウザで見る!
いろいろとブログやサイトを見ていると、
- どうすればこういったタイトルの表現ができるんだろう?
- このボックスがカッコイイけど、同じようにできないかな?
などなど思ったことありませんか?
そういう場合に役立つとても強力な武器が、私もオススメのブラウザ「Google Chrome」(グーグル・クローム)です。
(まだインストールしてない場合は、おすすめはGoogle Chrome!デザインカスタマイズで力を発揮するの記事を参考にしてみてくださいね!)
このブラウザ、開発者用のモードがあり、それを使うと、
- 1)HTML(ソース)が見れる
- 2)CSSの設定がどうなっているか見れる
- 3)CSSの設定を変えて、その場でどう変わるか見れる
- 4)CSSはテキストをコピーするようにコピーが出来る
ということができます。つまり、
- どういう作りになっているんだろう?
- ということであれば、ソースを見て作りを参考できるんですね。
- これはHTMLをよく知る、例えばテーマを自前で作ってみよう、という人にとても役立ちます。
- ここでは軽く見るだけにしておきます。
(だって、すでにあるテーマでカスタマイズした方が早いし整ってるし)
- この表現がしたいんだ!
- とうことであれば、CSSの設定を見て必要な部分をコピーして、あなたのブログへ取り込めばいいですね。
- ここを少し変えるとどう見えるかな?
- ということであれば、その場でCSSの設定値を変えて確認し、
- 確認した後、コレでよし!となればそのCSSの設定をコピーしてブログに貼り付ければOK!ですね。
1つめのHTMLを見るのはどちらかと言えば上級者向けです。
簡単にデザインカスタマイズをする、といことでは、2つ目、3つ目のCSSの設定が見れてコピーが出来る!その場で設定値を変えて変わり具合が見られる!、というのがとても強力な武器になって来ます。
ということから、2,3,4を中心に以下解説していきます。
使用するブラウザと例として確認するサイトは以下のとおり。
- 使用するブラウザ:Google Chrome
(インストールはこちらの記事参照) - 見るブログ:テストサイトの「賢威を使う」
ここではネットビジネス実践者の間で一世風靡しているテーマ「賢威」を例に見てみます。このブログのテスト用サイトですので、記事に従って同じように操作して実感してみてください。
※)保護されているサイト
このブログもそうですが、コピーされるのを懸念して保護しているサイトも多いです。その場合にはここで解説する手法は残念ながら使えません
(右クリックしてもメニューが表示されないんですね。裏ワザは勿論あるんですが。^-^;))
参考 【WordPressプラグイン】ブログで必須の9個を紹介!これで軽やかに収益化を目指す!
※)設定をコピーしてブログへ貼り付け
以下、CSSの設定をコピーしてブログへ貼り付ける、ということが出てきますが、ブログのどこに貼り付ければよいかは別記事で解説します。
ここではコピーの仕方を理解しておいて下さい。
HTMLをみる
では参考ながら、まずブログのHTMLを見てみましょう。
ブログにアクセス
まずは以下のテストサイトにアクセスします。
http://tabibitocafe.com/theme-keni/

HTMLを見てみる
ではこのブログのHTML(ソース)はどうなっているか見てみます。
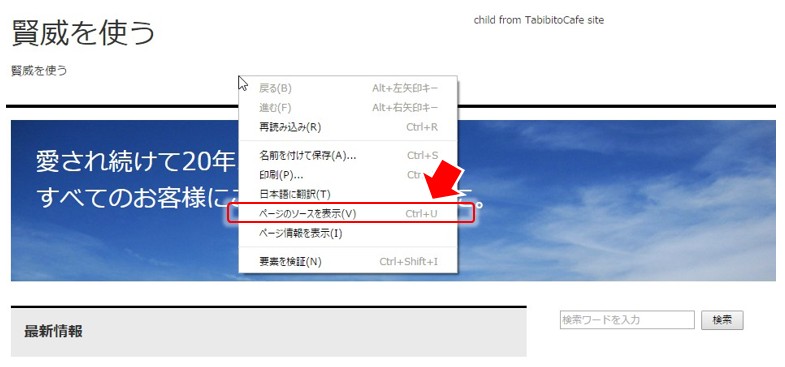
- ブログ上の画像”以外”の適当な所を右クリックしてメニューを表示
- メニューから「ページのソースを表示」を選択!

↓↓↓↓↓↓
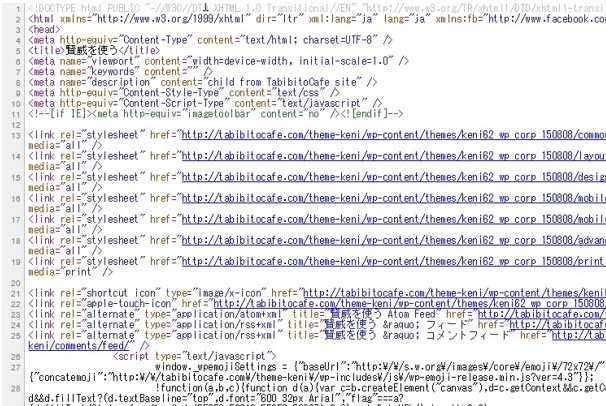
するとダダダッと、以下のようにソース(HTML)が表示されます。

テーマを自前で作るなど、HTMLに詳しい場合にはとても参考になります。
それでもここでは「手軽にデザインカスタマイズ」のために「使用しているテーマをカスタマイズする」ことを第一に考えますので、こういった機能がある、ということを覚えつつ次に進みます。
CSSの設定がどうなっているか見る
次はCSS設定ですが、このCSSの設定がどうなっているかが見れる!というのがとても重要です。
簡単なものならCSSの設定をそのままコピーすれば全く同じデザインが実現できるんですね。なんてお手軽な。
ではその手順ですが、今回「最新情報」の背景(グレーの背景に上部が黒の線)をどうやって実現しているか見てみたい!とします。この場合は、
- 見てみたい箇所(今回では「最新情報」の帯)の上で右クリック
- メニューから「要素を検証」を選択!

↓↓↓↓↓↓
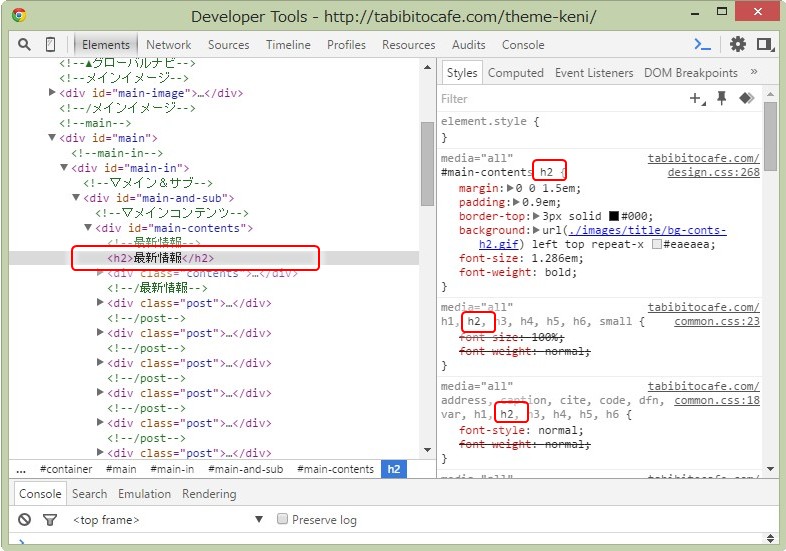
そうすると「Developper Tools」(開発者用のウインドウ)が開きます。
記号やら何やらがいっぱい並んでますが、慌てない、慌てない。^◇^)

(※)独立したウインドウとして開かない場合には下方参照してください
左側には、クリックされた箇所のHTML表示が選択された状態で表示されます。
(ここでは「<h2>最新情報</h2>」にグレーのラインが当たってます。)
それに関するCSSの設定が右側に表示されます。
最新情報は h2タグで囲まれたものなので、h2に対してCSSでデザインが設定されている、ということになります。
ということから右側に赤枠で囲われた h2 がありますが、そこに設定されているものが <h2>最新情報</h2> に関係する、という見方になります。
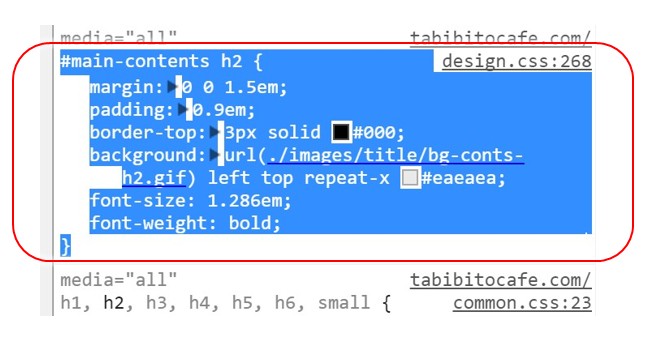
大抵の場合一番上で設定されているものが、その特徴的なデザインを指定しているところですが、今回で言えば一番上の以下の部分。
- #main-contents h2 {
margin: 0 0 1.5em;
padding: 0.9em;
border-top: 3px solid #000;
background: url(./images/title/bg-conts-h2.gif) left top repeat-x #eaeaea;
font-size: 1.286em;
font-weight: bold;
}
ここでは #main-contents という id で指定された領域に h2タグ があり、{ }の中にその設定が書かれている、ということになります。
(言っている意味が良くわからない、という場合には、CSSのidの指定法を理解するを今一度読んでみてくださいね)
デザイン変更をしたい、という場合には、左側にあるプロパティ(margin, padding, border-top など)について、どういうものか調べればいいんですね。ここでは全部で6つです。調べるのもそれほど時間はかかりません。
だいたい出てくるプロパティは同じようなものなので、自然とよく使うものは覚えます。
ちなみにここに出ているプロパティを簡単に説明しておくと以下のとおりです。
- margin: 外側の余白
- padding:内側の余白
- border-top: 境界線(上)
- background: 背景
- font-size: 文字の大きさ
- font-weight: 文字の太さ
ポイントはコピーできること
ここでのポイントは、この設定はコピーできる、ということです。
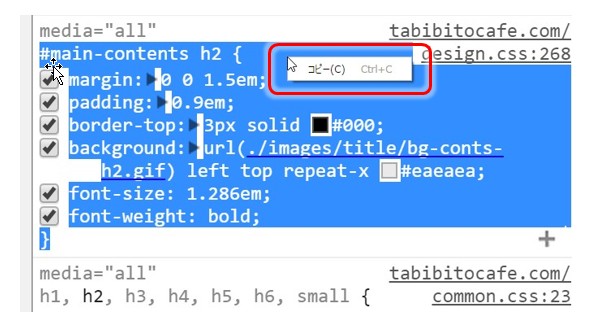
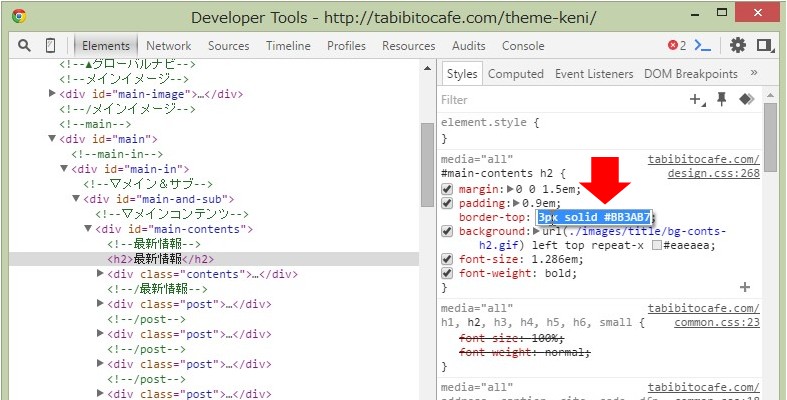
テキストを選択するように、#main-contents h2 の先頭から(先頭の#から)最後の " } " までマウスカーソルでドラッグして選択します。

上の図のように青色などで反転して、設定全体が選択した後、「Ctrl + C」か、または右クリックすると下の図のように「コピー」が出てきますので、これでコピーができるんですね。

簡単なCSSの設定であれば、こうしてコピーしてあなたのブログのCSSファイル(スタイルシート)に貼り付ければ、そのまま同じデザインが実現できる、というわけです。
※)勿論 id や クラスの指定が違う場合には中身だけをコピーする、とか、上の例の様に、backgroundの指定が画像であった場合には違うものにする、などの工夫が必要になる場合もあります。
※)「Developper Tools」が1つのウインドウの中に表示された場合
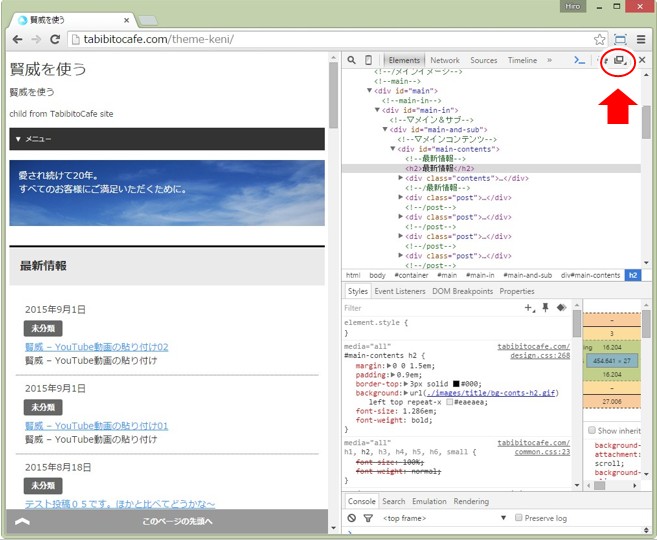
「Developper Tools」(開発者用のウインドウ)が独立したウインドウとしてではなく、以下のようにブラウザと同じ画面内に表示された場合について。

独立したウインドウとして表示したい場合には、四角を2つ重ねたようなアイコンをクリックしてみてください。独立したウインドウとして表示されます。
CSSの設定を変えてみる
では次に設定を少し変えてみます。
これができるようになると、使っているテーマをいろいろと簡単にカスタマイズができるようになります。
ここではまず分かりやすく、「最新情報」の上の黒の線の色を変えてみます。
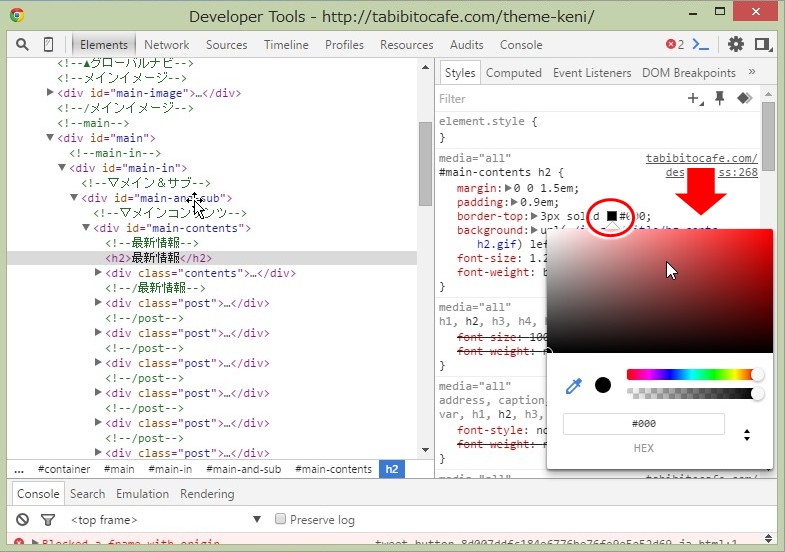
色の変更
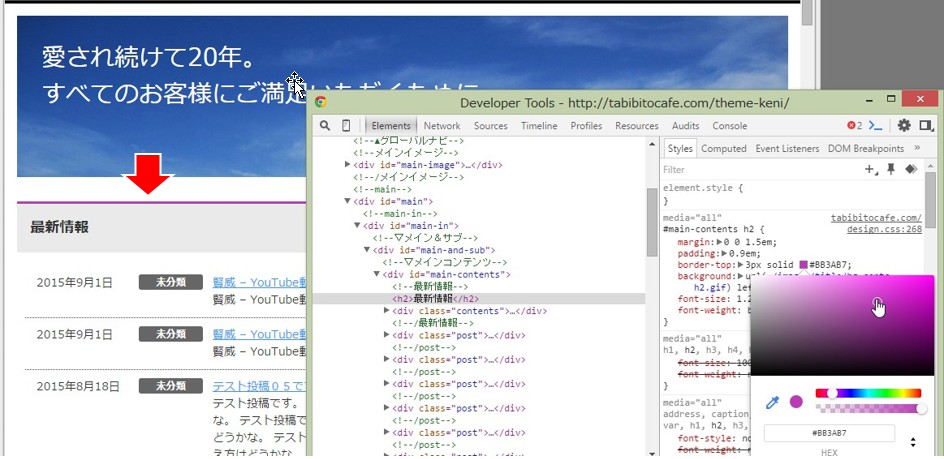
border-top (境界線(上部))のところにある黒四角をクリックします。

色変更用のウインドウが表示されますので、好きな色に変えてみます。
↓↓↓↓↓↓
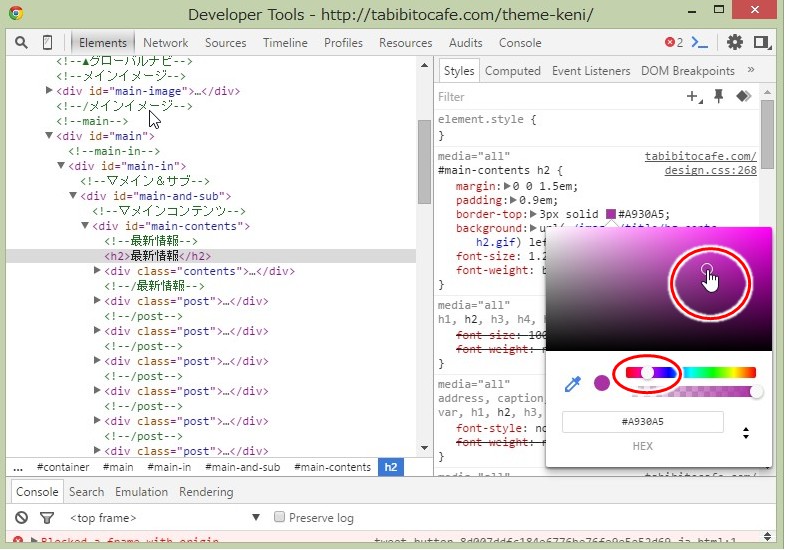
色変更用のウインドウでは、以下のように色が変更できます。
- 上部の好きな場所でクリック
(すると色が選択されます) - 中段のカラフルなバーで色の変更
(をすると、上部の色が変わります) - その下は透過度
(左が透過する割合が高くなり、右に行くに従って透過する割合が低くなります)

ここでは変化がよく分かるように、紫にしてみました。
↓↓↓↓↓↓

ブラウザ画面のブログを見てみて下さい。実際に上部の線の色も変わってます。
こうして色を変更して実際の画面でどうなるか見ることができるんですね。
値の変更
数値などの値も勿論変更できます。
例として、線の太さを変えてみましょう。
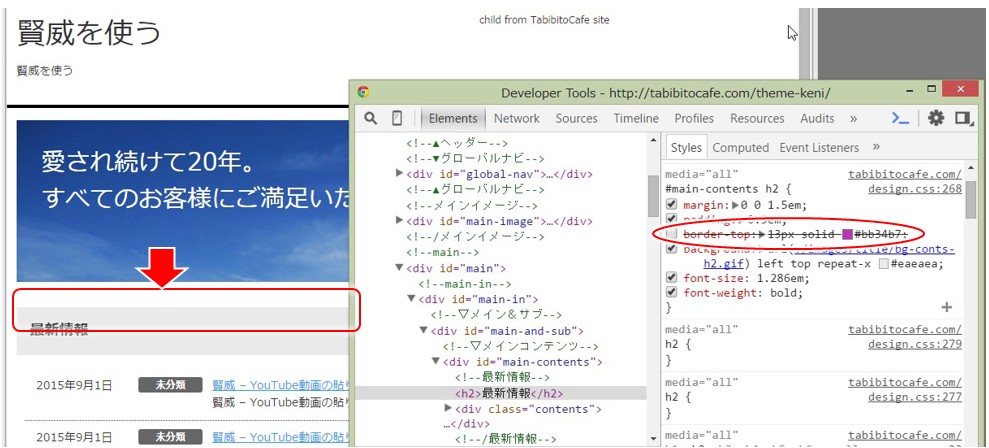
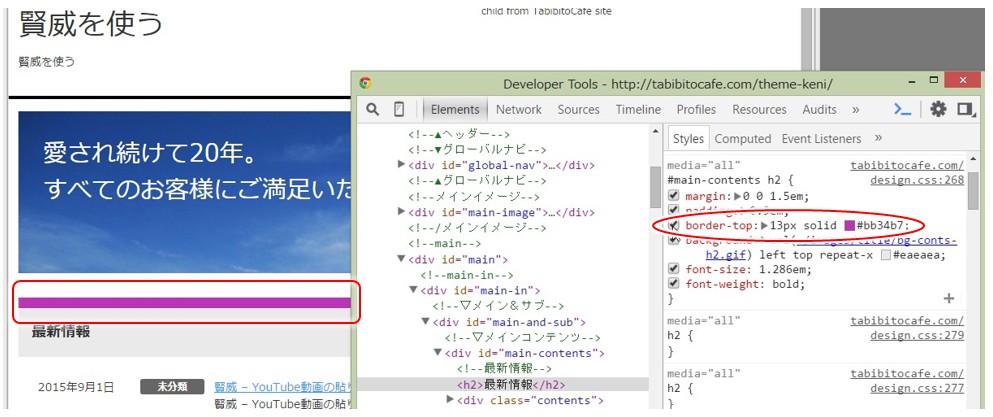
同じ プロパティ(border-top)の値の部分(1px solid ….)を一度クリックします。

すると上の図のように、数値全体が反転表示され選択された状態になります。
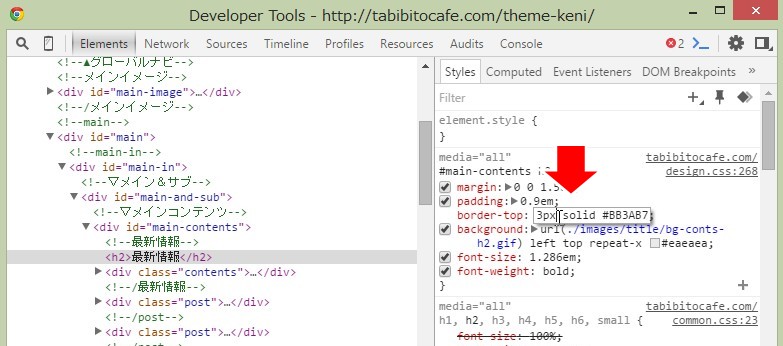
そこで更にもう一度クリックすると、以下のように編集が出来る状態になりますので、今度は「3px」の数値を変えてみます。

↓↓↓↓↓↓
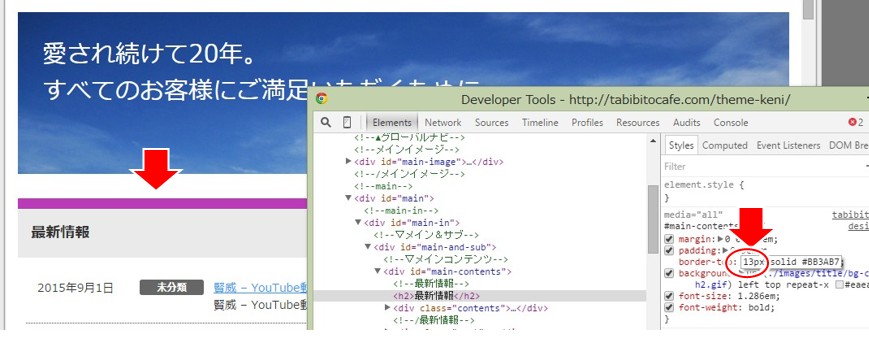
ここでは例として、頭に1を足して13pxにしてみました。
実際ブラウザの画面を見ると、紫の線が太くなっていることが分かります。

このようにして、他のプロパティーの数値も変更でき、その場でどう変わるかが見れる!というわけです。
設定の追加
今あるプロパティーの値の変更だけでなく、設定の追加(プロパティの追加)もできます。
例として「最新情報」にプロパティを追加して少し影を付けてみましょう。
#main-contents h2 に設定されているプロパティーの一番下に追加してみます。
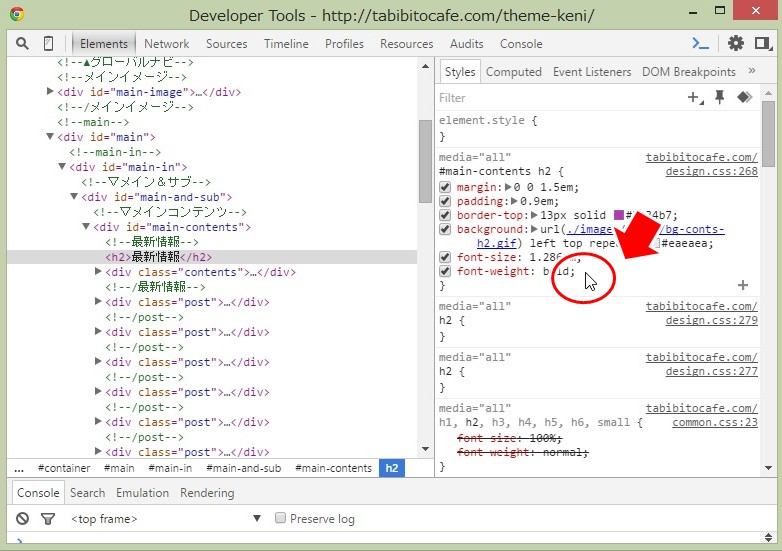
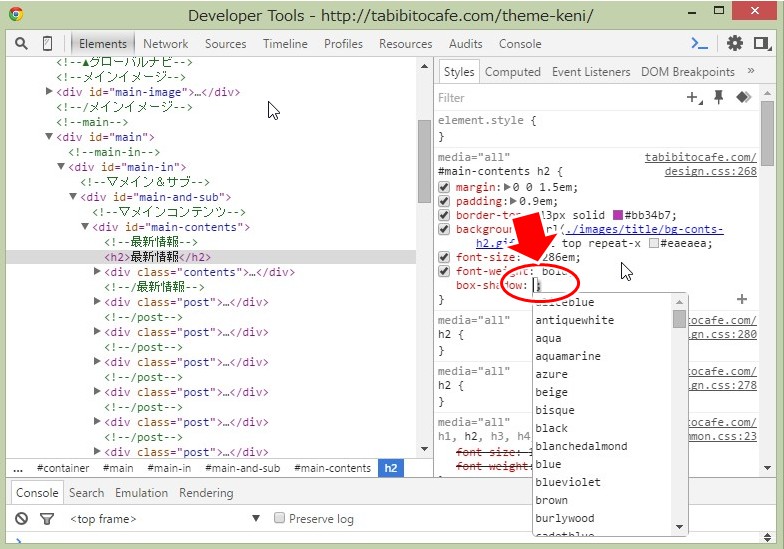
一番下の行の右で(boldの少し右辺りで)クリックしてみてください。

すると下の図のように、一番下に入力できるよう1行現れますので、そこに入力していきます。

今回影をつけるプロパティは box-shadow です。
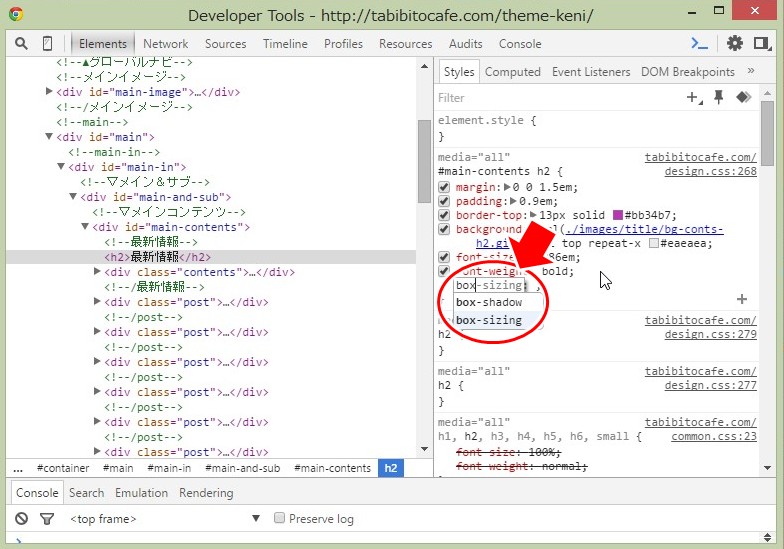
box … と入力していくと、プロパティ候補が下に表示されるので、目的の box-shadow が分かれば、↓キーで選択すればOKです。(全て box-shadow と入れてもらっても構いません)

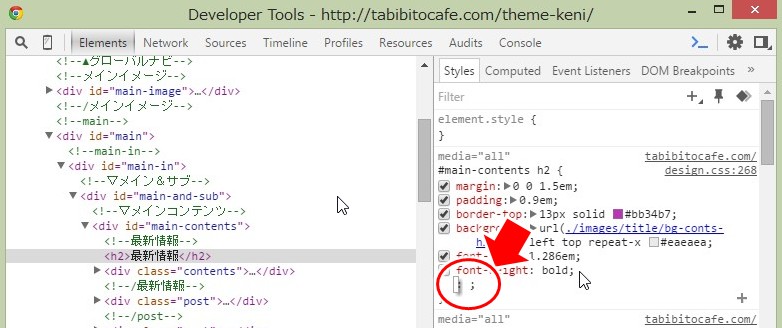
以下のようにプロパティの入力が終われば次は値の入力です。

「Enter」キーか「Tab」キーを押下して下さい。
↓↓↓↓↓↓
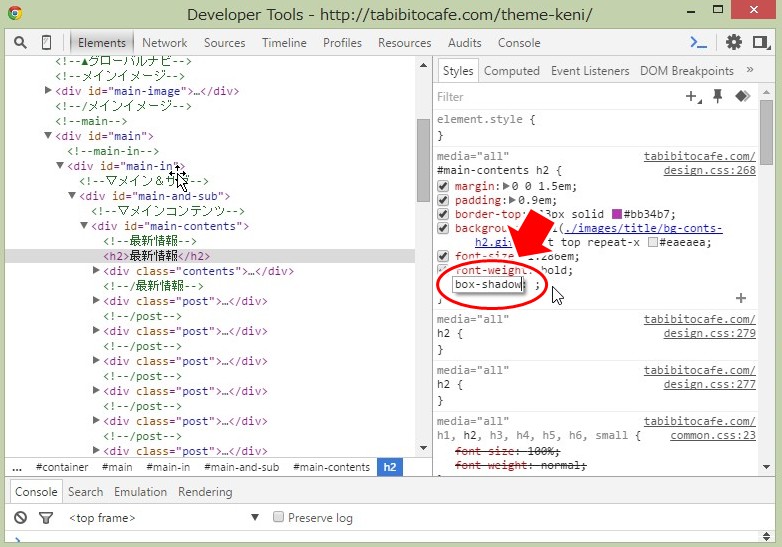
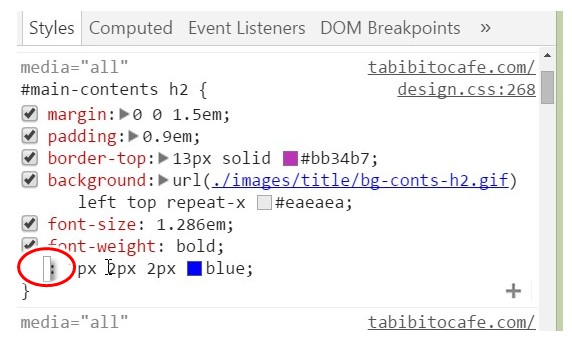
プロパティ(box-shadow)の右に値入力の場所が現れます。
(下に 色々と名前がリストで表示されますが、まぁ、気にしないでください)

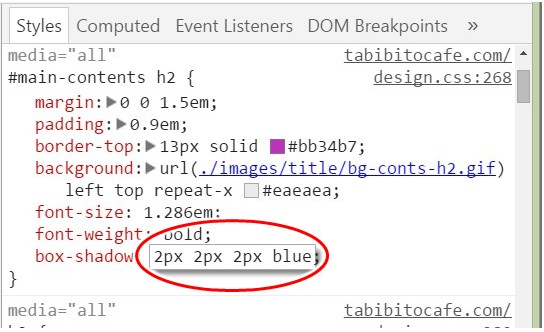
値として例えば、2px 2px 2px blue と入力します。

入力後は Enterキー押下!
↓↓↓↓↓↓
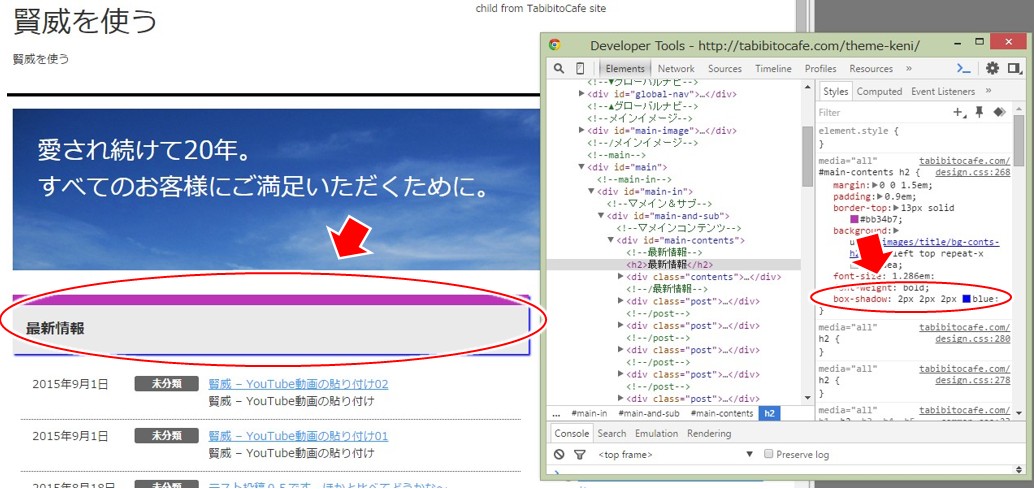
実際見てみると、左のブログ画面ではしっかり青色の影がつきました。
右の Developer Toolsのウインドウにも、今入力したプロパティと数値が見えますね。

以上のような操作で好みの表示となるように、数値や色を調整すればOKです。
色々と調整後は、先程も見たようにプロパティーなどをコピーして自分のブログに貼り付ければ、今試した表示ができる!というわけです。
素晴らしいですね!ヽ(^。^)ノ
※)参考 box-shadow プロパティの説明
box-shadow は文字通り box に影を付けるプロパティ。
ここでは、2px 2px 2px blue と値を入れましたが、値の意味は左から順番に、
- 水平方向の影(マイナスの値を設定すると影の方向は左)
- 垂直方向の影(マイナスの値を設定すると影の方向は上)
- 影のぼかし
- 色
となっています。
box-shadow はとても便利で、私もデザインカスタマイズではよく使うプロパティーの1つ。
他にも値が設定できるので、詳しくは練習の意味でも「CSS box-shadow」とかで検索して調べてみてくださいね!
設定の削除
プロパティの追加の次は、プロパティーの削除です。
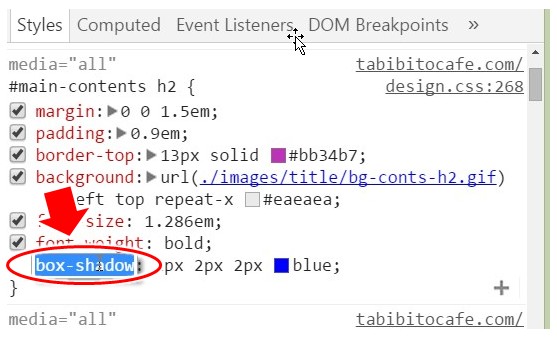
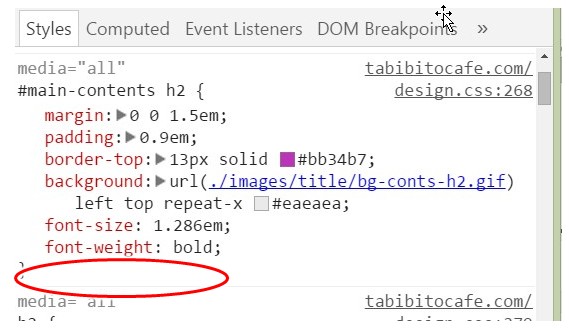
今 box-shadow を追加してみましたが、やっぱりいらない!ということで削除する場合、プロパティを一度クリックして反転させます。

そして「BackSpace」キーか、「DEL」(Delete)キーを押下!
↓↓↓↓↓↓
プロパティーが消えますので、後は適当な所でクリックするか、「Enter」キーなどを押下すれば設定自体が消えます。

適当な所でクリック!
↓↓↓↓↓↓

無事、削除されましたね!
※)復活の呪文
ちょっと待ったー!と削除を取り消したい場合には、「Ctrl + z」で復活しますので慌てない、慌てない。
設定のON/OFF
最後は設定のON/OFFです。
実際どのプロパティーがどのように表示に影響しているかを見るには、プロパティーをON/OFFしてみるのが手っ取り早いです。
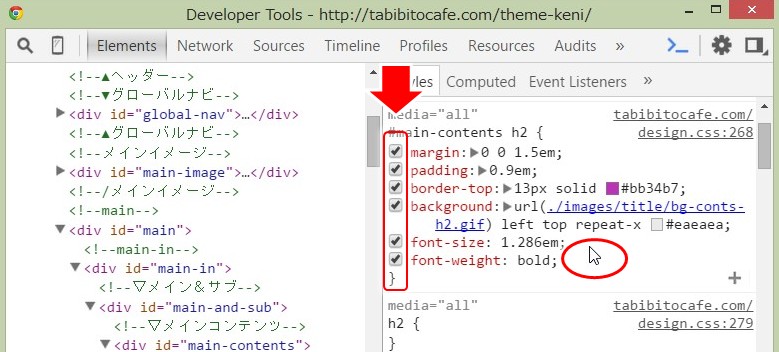
「#main-contents h2」の色々なプロパティーの上にカーソルを 持ってくると、各プロパティーの先頭にチェックマークが表示されますね?

ここをクリックしてチェックを外したりまた付けたり(OFFしたりONしたり)することで、実際のブログの表示もリアルタイムで変化して、そのプロパティーの設定がどこのどのように影響しているか見れる!というわけです。
試しに分かりやすい「border-top」(上から3番目)の先頭をクリックしてチェックを外してみると...

「最新情報」の上の線が消えました。
Developer Tools のウインドウではチェックマークが外れ、プロパティーの設定が無効となったことを示す取り消し線が表示されます。
同じように、先頭の四角をクリックすることでプロパティーの設定が有効に戻り、「最新情報」の上に再び線が表示されます。
↓↓↓↓↓↓

このようにプロパティをON/OFFしてみることで、表示に対してどのように有効になっているかが分かります。
是非いろいろと試してドンドンと慣れていってくださいね!
今回のまとめ
- ブログのデザインカスタマイズでは、Google Chrome の開発者ツールが便利で強力
- 開発者ツールを使えば、
- HTMLを見る
- CSSの設定を見る
- CSSの設定を変えてリアルタイムで見る
- 設定をコピーする
ということが出来る
- これらを使い、最後に設定をコピーして自分のブログに貼り付ければ、意図した通りのデザインをすぐ実現できる
素晴らしいテーマを使っても初期状態のままで他のブログと見栄えが変わらないでは、訪れた読者からも「代わり映えのしないサイト」と見られ、最悪Googleのペナルティの対象となるリスクも高まります。
これからはヘッダー画像を変えたり、多少CSSの設定を変えてみたり、といった少しの手間で他のサイトとは異なるカスタマイズができるかどうかが、息の長いブログ運営には欠かせないものとなって来ます。
ここで解説したGoogle Chrome の開発者ツールは慣れればこの上なく強力な武器となります。
最初はあれれ?なんだなんだ?ということもあると思いますが、なにがどう壊れるものでもありません。是非いろいろと試して慣れていってみてください。
美しくなくても素晴らしいデザインでなくても良い。あなたなりの個性が光るブログができれば、きっとその前向きな気持は伝わります。
読者にも楽しくグーグル的にもリスクの少ないサイト作りを目指し、息の長い成功の道を歩みましょう。
関連記事 ブログのヘッダー画像の作り方!簡単リサイズから文字入れまで独自性を打ち出す


コメント