
今後更に利用が拡大すると思われるWebフォント。でもいくら文字の表示が良いものになったとしても気になるのがその表示スピードです。
数あるWebフォントの中でも人気なのが「グーグルフォント」だと思いますが、その表示スピードがどうなるか検証してみました。Webフォントを使うと重くなる(つまり表示スピードが遅くなる)、と言われてたりしますが、さて、果たしてどれほど重くなるものか。
実際にWebページを表示させて測定してみましょう。
各フォントで検証した結果概要
現時点(2019年9月)で選択できるグーグルフォントの日本語フォントは8種類。それらの表示スピードを調べた結果の要約は以下の通りです。
(詳細はずっと下の方を見てみてください)
計測条件
ネットワークのスピードやキャッシュの利用、対象とする表示内容などは以下の通り。
| 計測条件 | |
| 計測時のネットのダウンロードスピード | 約16Mbps |
| キャッシュ の利用 | ブラウザキャッシュ無し サーバーキャッシュ無し |
| 表示ページ | 日本語 約5千文字(画像多少あり) |
| ページの表示方法 | スーパーリロード (ブラウザのキャッシュを利用しないリロード) |
「スーパーリロード」のやり方は、ずーと下の方を見てみてください。
表示スピード計測結果
こちらが計測した表示スピードの結果です。
- グーグルフォントを使用してない場合との差
平均してみると、約1秒ほど遅くなる
| 使用したグーグルフォント (日本語) | 表示スピード (5回平均) | グーグルフォントがない場合との差 | |
| 0 | なし | 1.90 秒 | - |
| 1 | Noto Sans JP | 3.05 秒 | + 1.15 秒 |
| 2 | M PLUS 1p | 2.90 秒 | + 1.00 秒 |
| 3 | Noto Serif JP | 3.37 秒 | + 1.47 秒 |
| 4 | Sawarabi Mincho | 2.82 秒 | + 0.92 秒 |
| 5 | M PLUS Rounded 1c | 2.74 秒 | + 0.84 秒 |
| 6 | Sawarabi Gothic | 2.57 秒 | + 0.67 秒 |
| 7 | Kosugi Maru | 2.56 秒 | + 0.66 秒 |
| 8 | Kosugi | 2.96 秒 | + 1.06 秒 |
※)グーグルフォントはこちらを参照
https://fonts.google.com/?subset=japanese
ネットのダウンロードスピードもスピード計測している時に多少変動するのでなんですが、私が検証した環境に限れば、グーグルフォントを使用してない場合と比べて大体1秒ぐらい表示スピードが遅くなる、という感じでした。
計測時のネットのダウンロードスピードは約16Mbps。ということで、これより速ければ、グーグルフォントがない場合との差も更に縮まるかもしれませんし、サーバーやブラウザのキャッシュを利用すれば、これもまた グーグルフォントがない場合との差も更に縮まるかもしれませんし。
このぐらいの差であれば、十分使えるんじゃないかな、と思います。
スピード計測の環境
表示スピードを計測する上での検証環境や対象、計測方法は以下の通り。
- 検証環境
- サーバー:エックスサーバー
(サーバーキャッシュ設定:OFF) - PHP:7.2.17
- PC:Windows10 (Corei7-6500U)
- ブラウザ:グーグルクローム
- 回線スピード:ダウンロード約14Mbps
(表示スピードを計測する時に、回線スピードを「ワンクリックで超簡単スピードテスト」にて計測)
- サーバー:エックスサーバー
- 検証対象
- 表示内容:wikiの日本の歴史の前半部分を記事内で表示(約5千文字)
- テストページURL
https://tabibitocafe.com/cocoon/googlefont-display-test/ - フォント指定:
- <link href="~">をヘッダに埋め込み
- CSSで各々のフォントを important指定
- 検証方法
- ページ表示:グーグルクロームのスーパーリロードで表示
(スーパーリロード:ブラウザのキャッシュを利用せず、サーバーからファイルを強制的にダウンロードする表示方法) - スピード計測:グーグルクロームのデベロッパーツールでフォントダウンロードとページ表示スピードを計測
- ページ表示:グーグルクロームのスーパーリロードで表示
グーグルフォントはCSSの「@font-face 」というものを使って100ぐらいに分割してダウンロードされる仕組みで高速化を図っています。
(表示に必要な文字があればその部分のフォントをダウンロードする、といった、一度にすべてをダウンロードするのではなく必要に応じてダウンロードするという形にして高速化を図る)
ということから検証したページ表示内容(テストページ)は、日本語の漢字が多く含まれる内容が良いか、ということで wikiの「日本の歴史」 の前半約5千文字としています。
補足)テストページは「Noto Sans JP」で表示されるようにしてるので、どのぐらいの表示スピードが試しに見たい場合にはアクセスしてみてください。
参考)@font-faceの例
「@font-face」はどのように記述されているかと言えば、例えば「Noto Sans JP」では以下のような感じ。
/* [0] */
@font-face {
font-family: 'Noto Sans JP';
font-style: normal;
font-weight: 400;
font-display: swap; src: local('Noto Sans Japanese Regular'), local('NotoSansJapanese-Regular'), url(https://fonts.gstatic.com/s/notosansjp/v24/-F62fjtqLzI2JPCgQBnw7HFow2oe2EcP5pp0erwTqsSWs9Jezazjcb4.0.woff2) format('woff2');
unicode-range: U+25e56, U+25e62, U+25e65, U+25ec2, U+25ed8, U+25ee8, U+25f23, U+25f5c, U+25fd4, U+25fe0, U+25ffb, U+2600c, U+26017, U+26060, U+260ed, U+26222, U+2626a, U+26270, U+26286, U+2634c, U+26402, U+2667e, U+266b0, U+2671d, U+268dd, U+268ea, U+26951, U+2696f, U+26999, U+269dd, U+26a1e, U+26a58, U+26a8c, U+26ab7, U+26aff, U+26c29, U+26c73, U+26c9e, U+26cdd, U+26e40, U+26e65, U+26f94, U+26ff6-26ff8, U+270f4, U+2710d, U+27139, U+273da-273db, U+273fe, U+27410, U+27449, U+27614-27615, U+27631, U+27684, U+27693, U+2770e, U+27723, U+27752, U+278b2, U+27985, U+279b4, U+27a84, U+27bb3, U+27bbe, U+27bc7, U+27c3c, U+27cb8, U+27d73, U+27da0, U+27e10, U+27fb7, U+2808a, U+280bb, U+28277, U+28282, U+282f3, U+283cd, U+2840c, U+28455, U+2856b, U+285c8-285c9, U+286d7, U+286fa, U+28946, U+28949, U+2896b, U+28987-28988, U+289ba-289bb, U+28a1e, U+28a29, U+28a43, U+28a71, U+28a99, U+28acd, U+28add, U+28ae4, U+28bc1, U+28bef, U+28cdd, U+28d10, U+28d71, U+28dfb, U+28e0f, U+28e17, U+28e1f, U+28e36, U+28e89, U+28eeb, U+28ef6, U+28f32, U+28ff8, U+292a0, U+292b1, U+29490, U+295cf, U+2967f, U+296f0, U+29719, U+29750, U+29810, U+298c6, U+29a72, U+29d4b, U+29ddb, U+29e15, U+29e3d, U+29e49, U+29e8a, U+29ec4, U+29edb, U+29ee9, U+29fce, U+29fd7, U+2a01a, U+2a02f, U+2a082, U+2a0f9, U+2a190, U+2a2b2, U+2a38c, U+2a437, U+2a5f1, U+2a602, U+2a61a, U+2a6b2, U+2a9e6, U+2b746, U+2b751, U+2b753, U+2b75a, U+2b75c, U+2b765, U+2b776-2b777, U+2b77c, U+2b782, U+2b789, U+2b78b, U+2b78e, U+2b794, U+2b7ac, U+2b7af, U+2b7bd, U+2b7c9, U+2b7cf, U+2b7d2, U+2b7d8, U+2b7f0, U+2b80d, U+2b817, U+2b81a, U+2f804, U+2f80f, U+2f815, U+2f818, U+2f81a, U+2f822, U+2f828, U+2f82c, U+2f833, U+2f83f, U+2f846, U+2f852, U+2f862, U+2f86d, U+2f873, U+2f877, U+2f884, U+2f899-2f89a, U+2f8a6, U+2f8ac, U+2f8b2, U+2f8b6, U+2f8d3, U+2f8db-2f8dc, U+2f8e1, U+2f8e5, U+2f8ea, U+2f8ed, U+2f8fc, U+2f903, U+2f90b, U+2f90f, U+2f91a, U+2f920-2f921, U+2f945, U+2f947, U+2f96c, U+2f995, U+2f9d0, U+2f9de-2f9df, U+2f9f4;
}
/* [1] */
@font-face {
font-family: 'Noto Sans JP';
font-style: normal;
font-weight: 400;
font-display: swap; src: local('Noto Sans Japanese Regular'), local('NotoSansJapanese-Regular'), url(https://fonts.gstatic.com/s/notosansjp/v24/-F62fjtqLzI2JPCgQBnw7HFow2oe2EcP5pp0erwTqsSWs9Jezazjcb4.1.woff2) format('woff2');
unicode-range: U+1f230-1f23a, U+1f240-1f248, U+1f250-1f251, U+2000b, U+20089-2008a, U+200a2, U+200a4, U+200b0, U+200f5, U+20158, U+201a2, U+20213, U+2032b, U+20371, U+20381, U+203f9, U+2044a, U+20509, U+2053f, U+205b1, U+205d6, U+20611, U+20628, U+206ec, U+2074f, U+207c8, U+20807, U+2083a, U+208b9, U+2090e, U+2097c, U+20984, U+2099d, U+20a64, U+20ad3, U+20b1d, U+20b9f, U+20bb7, U+20d45, U+20d58, U+20de1, U+20e64, U+20e6d, U+20e95, U+20f5f, U+21201, U+2123d, U+21255, U+21274, U+2127b, U+212d7, U+212e4, U+212fd, U+2131b, U+21336, U+21344, U+213c4, U+2146d-2146e, U+215d7, U+21647, U+216b4, U+21706, U+21742, U+218bd, U+219c3, U+21a1a, U+21c56, U+21d2d, U+21d45, U+21d62, U+21d78, U+21d92, U+21d9c, U+21da1, U+21db7, U+21de0, U+21e33-21e34, U+21f1e, U+21f76, U+21ffa, U+2217b, U+22218, U+2231e, U+223ad, U+22609, U+226f3, U+2285b, U+228ab, U+2298f, U+22ab8, U+22b46, U+22b4f-22b50, U+22ba6, U+22c1d, U+22c24, U+22de1, U+22e42, U+22feb, U+231b6, U+231c3-231c4, U+231f5, U+23372, U+233cc, U+233d0, U+233d2-233d3, U+233d5, U+233da, U+233df, U+233e4, U+233fe, U+2344a-2344b, U+23451, U+23465, U+234e4, U+2355a, U+23594, U+235c4, U+23638-2363a, U+23647, U+2370c, U+2371c, U+2373f, U+23763-23764, U+237e7, U+237f1, U+237ff, U+23824, U+2383d, U+23a98, U+23c7f, U+23cbe, U+23cfe, U+23d00, U+23d0e, U+23d40, U+23dd3, U+23df9-23dfa, U+23f7e, U+2404b, U+24096, U+24103, U+241c6, U+241fe, U+242ee, U+243bc, U+243d0, U+24629, U+246a5, U+247f1, U+24896, U+248e9, U+24a4d, U+24b56, U+24b6f, U+24c16, U+24d14, U+24e04, U+24e0e, U+24e37, U+24e6a, U+24e8b, U+24ff2, U+2504a, U+25055, U+25122, U+251a9, U+251cd, U+251e5, U+2521e, U+2524c, U+2542e, U+2548e, U+254d9, U+2550e, U+255a7, U+2567f, U+25771, U+257a9, U+257b4, U+25874, U+259c4, U+259cc, U+259d4, U+25ad7, U+25ae3-25ae4, U+25af1, U+25bb2, U+25c4b, U+25c64, U+25da1, U+25e2e;
}
/* [2] */
@font-face {
font-family: 'Noto Sans JP';
font-style: normal;
font-weight: 400;
font-display: swap; src: local('Noto Sans Japanese Regular'), local('NotoSansJapanese-Regular'), url(https://fonts.gstatic.com/s/notosansjp/v24/-F62fjtqLzI2JPCgQBnw7HFow2oe2EcP5pp0erwTqsSWs9Jezazjcb4.2.woff2) format('woff2');
unicode-range: U+ffb6-ffbe, U+ffc2-ffc7, U+ffca-ffcf, U+ffd2-ffd7, U+ffda-ffdc, U+ffe0-ffe2, U+ffe4, U+ffe6, U+ffe8-ffee, U+1f100-1f10a, U+1f110-1f12e, U+1f130-1f16b, U+1f170-1f19a, U+1f200-1f202, U+1f210-1f22f;
}
ここでは「@font-face 」の「2」までのものですが、「Noto Sans JP」フォントの場合、これが「regular 400」(通常の文字)では0から119までと、「bold 700」(通常の太字)でも同じく0から119まで分割されて設定されてます。
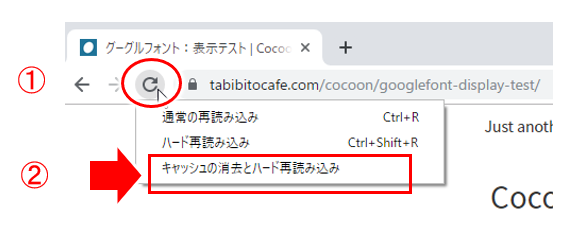
参考)スーパーリロードの選択法
キャッシュを使わない再読み込み法(スーパーリロード(Hard Reload))は以下のように行います。

グーグルクロームの①にある「ぐるっと矢印」を右クリック(または長押し)すると②のメニューが表示されます。
その一番下の「キャッシュの消去とハード再読み込み」をクリックすればOK。
より詳細な結果
表示スピードの測定結果詳細は以下の通り。
- ①:フォントの種類
- 最初の0番目は、グーグルフォントの指定がなしの場合
- WindowsでもMacでも表示される”游ゴシック体”で表示
- フォントを指定する「font-family」の設定は以下の通り
- font-family: "游ゴシック体", "Yu Gothic", "Hiragino Kaku Gothic Pro", "Meiryo", sans-serif;
- 1番目から8番目はグーグルフォントの日本語フォント
- 最初の0番目は、グーグルフォントの指定がなしの場合
- ②:フォントの設定
- 各々の日本語フォントの指定
- Japanese(日本語)とLatin(英数や記号:OFFはできない)を指定
- 記事を書く時に太字はよく使われるので、通常のフォント(regular 400)と通常の太字(bold 700)を指定している
- 通常の太字(bold 700)を持っていないフォントもあり、その場合には指定なし
- ③:5回の計測結果
- スーパーリロード(キャッシュを使わずに再表示)させた時に表示にかかる時間の計測
- ちなみにキャッシュとは、データをブラウザやサーバーにためておくものを指し、同じデータが呼び出される場合には、このキャッシュから呼び出すことで時間の短縮化を図るというもの。キャッシュを使うと表示スピードも速くなるが本来のスピードが計測できないので、今回の計測ではこのキャッシュを使わないで計測
- ④:各々の平均と「なし」との差
- 5回計測した表示にかかる時間の平均と、0番にあるグーグルフォントを使ってない場合との表示にかかる時間の差
「③:5回の計測結果 」ではバラツキがありますが、①の「(グーグルフォントの)なし」と比較して、ざっくり1秒ぐらい時間がかかる、となりました。
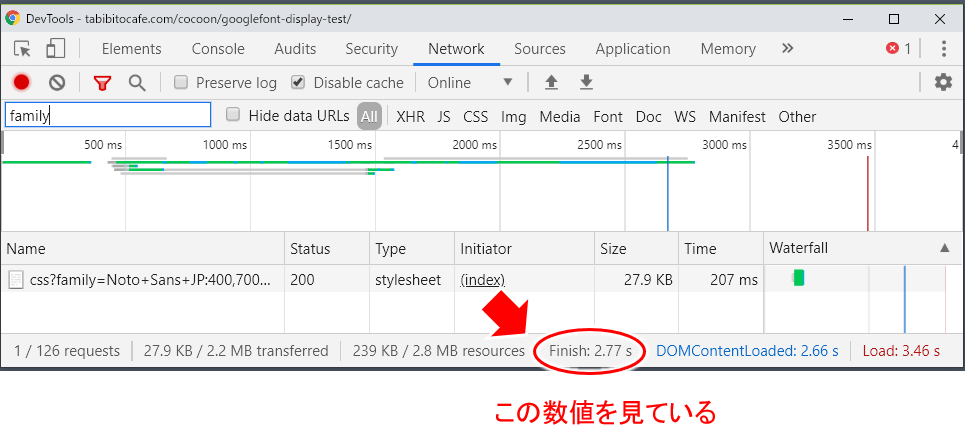
参考)デベロッパーツールで見ている数値
表示時間の測定はグーグルの開発者ツール(デベロッパーツール)を使ってますが、測定した数値は以下の「Finish」(ページが表示されるまでの時間)を見ています。
今回のまとめ
表示スピードはこれで正しく見れているのかが少し分かってませんが、グーグルフォントを使ってない場合に比べて数値だけ見れば「ざっくり1秒ぐらい増える」という感じでした。
当然、測定する環境にも左右されますので、表示する文字数や文字種が少なければ表示スピードはここで測定した数値より速くなるはずですし、ネットワークのスピードが速くなっても同様にここで測定した数値より速くなるかと思います。
また測定は「キャッシュを使ってない場合」、つまり、「はじめてそのサイトに訪れて最初に表示した時にかかる時間」と考えると分かりやすいですが、そのサイトでいくつか記事を見たり、グーグルフォントが他の多くのサイトにも同様に使われるようになれば、ブラウザのキャッシュが利用され、これも表示スピードが速くなることにつながりそう。
これまでは、iOS(Mac)の場合はこれ、Windowsではこれ、などとして表示デバイスを考えてフォントの指定をしていましたが、こうしたデバイスを考慮したフォントの指定はどんどん減ってWebフォント指定が当たり前となって来るかもしれません。(フォント業界も大きく変わる?)
ネットで収入を上げて行きたい、ネットビジネスにチャレンジしたいが道筋が分からない、という場合には、以下のメルマガにも登録してみてくださいね。





コメント