
アドンセンスの審査で、「コンテンツが複製されたサイト」という理由で中々合格できない、どうしたらよいか分からない、という場合があります。
アドセンス審査を通過する大前提としては、審査に出したブログの記事1つ1つが独自性を持っているもの、というのはありますが、それでも審査に通らない、何をやってもダメ、という場合の1つの解決法として、404ページへの対応、というのがあります。
再審査に向けて考えられるマイナス要因を1つ1つ修正していく他ないですが、その中の1つの対応方法として、この「404ページへの対応」を試してみるのも良いですね。
そもそも404ページとは
404ページとは、記事のURLが変更されたり、記事自体が削除されたなどで、このブログにはそのURLに対する記事がない、という時に表示されるページのこと。
ブログ運営者が意識してなくても、ワードプレスに初めから用意されているページです。
たとえばこのブログですが、ドメインは「tabibitojin.com」。
それに対して、記事が実際に存在しないURL、たとえば、「tabibitojin.com/xxxxx/」 でアクセスすると、以下のような表示がされます。
この表示はテーマによって異なりますが、例えば、Simplicity や cocoon では、以下のような感じです。
Stingerとかでは以下のような感じです。
こんな感じで、URLに対して表示されるものが存在しない場合に「404」とか表示されるので、404ページ、なんて言われます。
(404は記事がないときのエラーコードなので、なんで404なのかは気にしない)
アドセンスの審査と404ページとの関係
この404ページとアドセンスの審査の関係はどうなっているのか、ですが、アドセンスの審査では、
- 審査に出す時に「このコードをサイトに貼ってね」というコードが表示され、
- そのコードを実際にブログやサイトに貼る、
という手順があります(「サイトをアドセンスを紐づける(リンクする)」と呼ばれる手順)
コード貼り付けについて、詳しくは以下の記事を見てみていただければ良いですが、
グーグルアドセンスの審査でコード貼り付け方!「HTML の タグと タグの間に貼り付けます 」はどうすれば良い?
審査が通過すると、この貼り付けたコードによって、コードが挿入された記事全てにアドセンスの広告が自動で表示されるようになります。
この「アドセンスのコードが挿入された記事全てに広告が自動表示されるようになる」という所がポイントで、全ての記事の中に先ほど見た404ページが含まれていると、アドセンスのポリシー違反(コンテンツがないページに広告を組み込むこと)に抵触するんですね。
上で見たように、404ページは中身のない ページ (コンテンツがないページ)。
アドセンス審査は、このコードが挿入された全ての記事に対して、アドセンスのポリシーに違反してないことを確認するもの。ということから、404ページなど中身のないページにコードが入るように設定されていると、審査が通らない要因の1つにもなるか、と考えられます。
更に、例えばアドセンス審査通過のために、余計な記事を削除して整理した、とかで、 ネット上に、
- その削除した記事のURL情報が残っている
- 記事の削除に伴い、カテゴリも削除したが、カテゴリへのURL情報が残っている
などが複数ある場合には、当然404ページが複数あることにもなり「複製されたサイト」「複数のポリシー違反」ということにもつながることも考えられます。
404ページがアドセンスの審査対象とならないよう、アドセンスのコードが404ページに挿入されないように対策をしておいた方が良いかもしれません。
404ページにアドセンスコードを挿入しない方法
プラグインを使って簡単挿入
では、404ページにはアドセンスのコードを挿入しない、とする方法を見ておきましょう。
ここでは別記事で紹介しているプラグイン「Head, Footer and Post Injections」の場合で見てみます。
「Head, Footer and Post Injections」のインストールからコードを挿入する方法は 「グーグルアドセンスの審査でコード貼り付け方!」 を見ていただくとして、対応としては、アドセンスのコードに少し付け足して貼り付けるだけ。
貼り付けるアドセンスのコードは、以下のような形になっていると思いますが、(これは例。実際にはアドセンス申請時に表示されるコードに置き換えてください)
|
1 2 3 4 5 6 7 |
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <script> (adsbygoogle = window.adsbygoogle || []).push({ google_ad_client: "ca-pub-xxxxxxxxxx", enable_page_level_ads: true }); </script> |
このコードに「404ページは除外するよ」という条件分岐を付けたします。
(イメージ的には以下のような感じ)
|
1 2 3 |
<?php if (!is_404()) { ?> 貼り付けるアドセンスのコード <?php } ?> |
- 最初の「<?php if (!is_404( )) { ?>」が、「404ページでなかったら下のコードを入れてね、という始まり。
- 最後の「<?php } ?>」が、ここまでをその対象とするよ、という意味。
ふーん、という感じで全然OKですが、^-^;)
これによって「実際貼り付けるアドセンスコード」は「404ページでは挿入しない」ということができます。
貼り付けるコード全体は以下の様な感じになりますね。
|
1 2 3 4 5 6 7 8 9 |
<?php if (!is_404()) { ?> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <script> (adsbygoogle = window.adsbygoogle || []).push({ google_ad_client: "ca-pub-xxxxxxxxxx", enable_page_level_ads: true }); </script> <?php } ?> |
ここでは、1行目と9行目が先ほど見た「404ページでは挿入しない」とする付け足しのコードで、2行目から8行目がアドセンスのコード。
添付ファイルのページも対応しておく
また更に添付ファイルのページ(画像だけのページ)もあわせて対応しておきたい、という場合には、以下の様に1行目の条件を変えればOK。
|
1 2 3 |
<?php if (!is_404() and !is_attachment()) { ?> 貼り付けるアドセンスのコード <?php } ?> |
- 最初の「 <?php if (!is_404() and !is_attachment()) { ?> 」が、「404ページでもないし、画像だけのページでもない場合には、下のコードを入れてね、という始まり。
- 最後の「<?php } ?>」が、ここまでをその対象とするよ、という意味。
プラグインでの設定
ではプラグイン「Head, Footer and Post Injections」に上で見たコードを設定してみましょう。
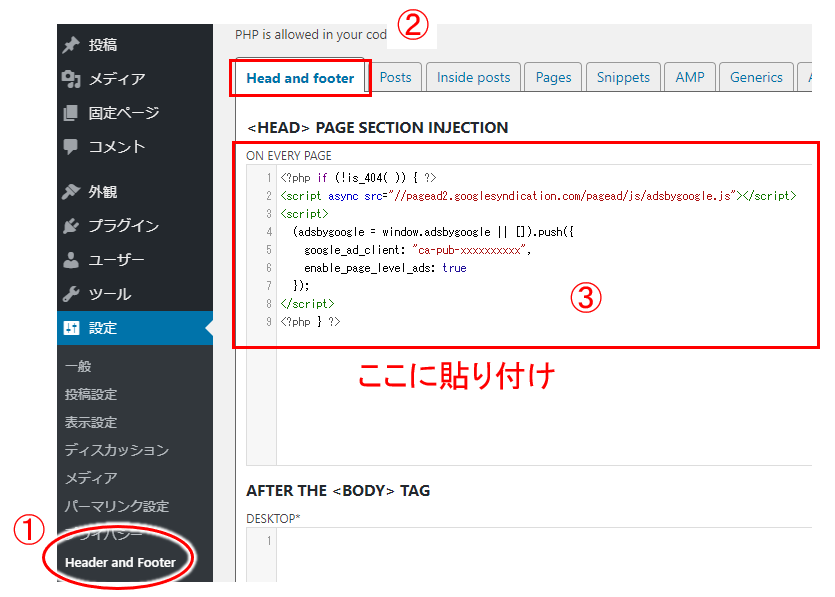
- ①:「設定」から「Header and Footer」を選択
- ②:「Head and footer」となっていることを確認
- ③:「< HEAD> PAGE SECTION INJECTION」の下の入力エリアに上の方で見た形でコードを張り付け
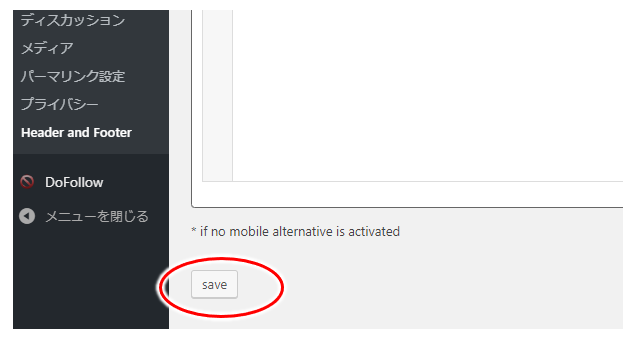
最後に、一番下にある「save」(保存)ボタンを押して設定は完了。
以上で完了!
実際の動作を確認してみる
プラグインで設定した後は、実際動作しているか、必ず確認しましょう。
1)普通の記事でアドセンスコードが挿入されているか
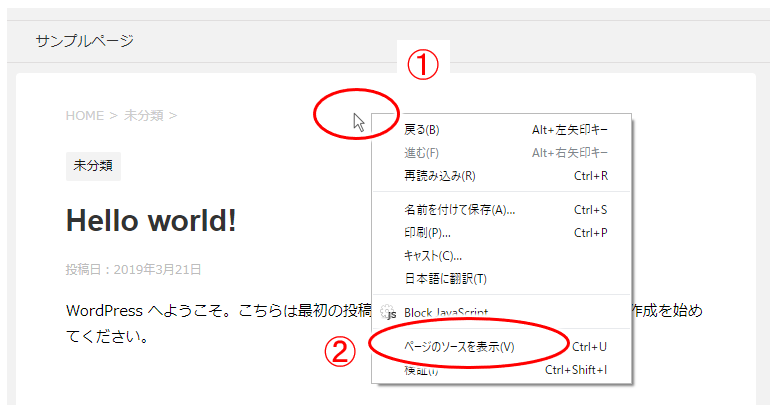
何か記事を表示して、適当な余白で右クリックし、記事のソースを表示します。
- ①:記事を表示し、適当な余白で右クリック
- ②:メニューから「ソースを表示」を選択
↓↓↓↓↓↓
以下の様に、何やら文字列がダダダダっと並ぶページのソース(HTMLで記述された内容)が表示されます。

この中に、先ほど設定したアドセンスコードがあるかを確認します。
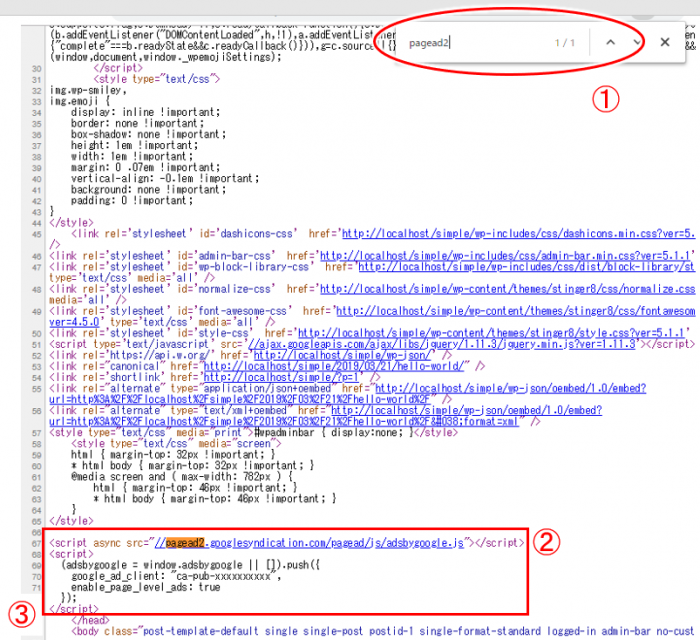
表示しているブラウザのメニューから「検索」を選ぶか、Ctrlキー + F で検索ボックスを表示し、その中に先ほどのコードにある特徴的な単語(ここでは pagead2 )を入力します。
- ①:Ctrl + F で検索ボックスを表示し「 pagead2 」を入力
- ②:文字列が検索される
- ③:</head>の前に、先ほど設定したアドセンスのコードが入っているのが確認できる
こんな感じで見れますので、コードが正しく入っているか、必ず確認してみてください。
では続いて肝心の「404ページでどうなっているか」を見ておきます。
2)404ページでアドセンスコードが挿入されてないか確認
まず404ページを表示させますが、例えばドメインが example.com であれば、明らかに記事のURLにないもの、を後に付けてアクセスすればOK.
例えば、example.com/xxxxxxx/ とかです。
上の方で見たような404ページが表示されたら、同じようにソースを表示し、同様に「 pagead2 」などで検索してみてください。
アドセンスのコードが入ってなかったらOK!
終わりに
アドセンス審査では、審査が通過しない時にいろいろなメッセージでお知らせしてくれますが、「コンテンツが複製されたサイト」が非常に厄介。
要因として考えられることは実に様々で、一言二言で言うとしたら、
- ブログ全体として独自性の分量(絶対量)が足りない、
- 全体に対する独自性の割合が少ない、
ということになるでしょうか。
ここで書いている404エラーの対策について、特にこの対策をしなくても記事を絞り込んで審査を通過した例は多く、1つの要因として考えられるが… といった程度かもしれません。
ただ、審査通過した後も、アドセンスのポリシー違反として指摘される(ペナルティーを受ける)可能性は否定できないので、対応はしておいて損はない所とは思います。
また、新しくスタートしたブログなどが審査が通りやすい、という感じもありますが、もしかしたら、新しいブログは記事の削除などがされてないので、 今回ここで見たような404エラーとか気にせず、割と独自性のある記事を集めて、スっと審査通過してしまう、といった感じがあるかもしれません。
審査に通過できなかったお知らせが来て、アドセンスのポリシーを何度も見返しブログ全体を見直したり修正したりと大変なこともありますが、逆に言えば、何事もなくスっと通ってしまった場合には、どんな記事が読者に求められるのか、アドセンスのポリシーは何を言っているのか、など考えずに進めてしまう場合も多いもの。
結果として、審査は通ったはいいが、改めて考える機会がなかったがために、何記事書いても稼げるように全然ならない、なんてことにもなり得ます。
勝って兜の緒を締めよ、ではないですが、審査通過出来たら、あらためてアドセンスのポリシーを読み返し、どういったブログが求められるかを改めて考えてみるのが良いですね。










コメント