ふわふわ動くボタン、ドキドキ動くボタンの作り方をご紹介。
上下にさり気なくフワフワしたり、拡大縮小を使って浮かび上がったり沈んだりと、CSSを使えば、ちょっと目を引くアニメーションボタンが簡単にできますね。
ここではこれら6つのタイプのアニメーションボタンについて、順を追って作り方を詳しく見てみます。
リンクボタンはクリックするためにあるので、クリックしやすさは損なわず、あまり大きな動きではない「さりげなさ」「ちょっとした動き」が良いですね。
関連)
キラリと光るオシャレなボタンの作り方!カスタマイズまで手順を詳しく解説
拡大縮小でフワフワボタン
まず拡大縮小するボタンを作ってみましょう。
「フワフワ動く」というより「ドキッ…ドキッ…」とする「ドキドキ動くボタン」といったほうが良さそうですが、商品のセールスページなどでたまに見かけるタイプのボタンアニメーション。
まず元となるボタンを用意しますが
ボタンはCSSで作っても良いし画像をそのまま使ってもOK。
以下の3つの方法でボタンを作ることができます。
- リンクを要素で囲んでボタンにする方法(例:
divを使用) - リンク要素(
a)自体をボタンにする方法 - 画像をボタンにする方法
「リンクを囲ってボタンにする」方法から順にご紹介。
【パターン1】リンクを囲ってボタンを作る例
div などで a要素(リンク)を囲っているHTML例。
<div class="button">
<a href="xxxxx">リンクを囲ったボタン例</a>
</div>【CSS例】リンクを囲ったボタン
.button{
display: block;
background: #8b0202; /* ボタンの背景色 */
width: 200px; /* ボタンの横幅 */
height: 200px; /* ボタンの縦幅 */
border-radius: 400px; /* 丸ボタンを作るために縦横以上の数値 */
margin:50px 20px; /* ボタンの外側の余白(上下;左右)*/
overflow:hidden; /* ボタンの領域外は非表示 */
}
.button a {
/* リンク文字を上下方向のセンタリングをするためにflexを利用 */
display: flex;
justify-content: center; /* 横方向のセンタリング */
align-items: center; /* 縦方向のセンタリング */
width: 100%; /* 横幅を領域一杯に広げる*/
height:100%; /* 縦幅を領域一杯に広げる*/
color: white; /* リンク文字色 */
text-decoration: none; /* リンクの下線を非表示 */
}
.button a:hover {
color: white; /* マウスが上に来た時も文字は同じ色で統一 */
}【パターン2】リンク自体でボタンを作る例
リンクだけで(a要素だけで)ボタンを作るHTML例。
<a href="xxxxx" class="button">リンク自体がボタンの例</a>【CSS例】リンク自体のボタン
a.button{
background: #8b0202; /* ボタンの背景色 */
width: 200px; /* ボタンの横幅 */
height: 200px; /* ボタンの縦幅 */
border-radius: 400px; /* 丸ボタンを作るために縦横以上の数値 */
margin:50px 20px; /* ボタンの外側の余白(上下;左右)*/
display: flex;
justify-content: center; /* 横方向のセンタリング */
align-items: center; /* 縦方向のセンタリング */
color: white; /* リンク文字色 */
text-decoration: none; /* リンクの下線を非表示 */
}
a.button:hover{
color: white; /* マウスが上に来た時も文字は同じ色で統一 */
}【パターン3】画像自体をボタンにする場合の例
画像リンクをそのままボタンにするHTML例。
<a class="button" href="xxxx">
<img src="xxxx" />
</a>【CSS例】画像自体のボタン
a.button {
width: 200px; /* 画像の横幅 */
height: 200px; /* 画像の縦幅 */
}ドキドキアニメーションを設定
ボタンが用意できたところで、ボタンをドキドキ動かすCSSを設定しまう。
まずはボタンに対してアニメーション用のクラス「dokidoki」を追加します。
【パターン1】リンクを囲むボタンのHTML例
<div class="button dokidoki">
<a href="xxxxx">ドキドキ動くボタン</a>
</div>【パターン2】リンク自体のボタンのHTML例
<a href="xxxxx" class="button dokidoki">ドキドキ動くボタン</a>【パターン3】画像リンクのボタンのHTML例
<a class="button dokidoki" href="xxxx">
<img src="xxxx" />
</a>ドキドキアニメ用のCSSとして以下を追加してみてください。
【CSS例】ドキドキ動くボタン
.dokidoki{
animation-name:dokidoki; /* アニメーション名の指定 */
animation-delay:0s; /* アニメーションの開始時間指定 */
animation-duration: 3s; /* アニメーション動作時間の指定 */
animation-timing-function: ease-in-out;
/* アニメーションの動き(徐々に早く徐々に遅く)*/
animation-iteration-count: infinite; /* アニメーションをループさせる */
}
@keyframes dokidoki {
0% {
transform: scale(1);
}
40% {
transform: scale(1);
}
50% {
transform: scale(1.1);
}
60% {
transform: scale(1);
}
100% {
transform: scale(1);
}
}この「dokidoki」クラスと「@keyframes huwahuwa」をCSSファイルに記載します。
実際の動作が以下のようになればOK。
動作的には、以下のようなイメージです。

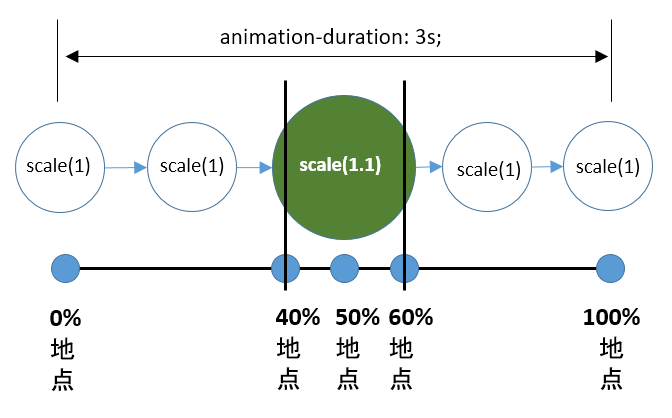
- アニメーション全体の時間は3秒(の繰り返し)
- スタート地点(0%)から40%地点までは大きさは変わらない。
- 40%地点から50%地点にかけて1.1倍に膨らむ
- 50%地点から60%地点にかけて1倍(元の大きさ)に戻る
- その後100%(最終地点)までは元の大きさのまま
アニメーションの途中で、ちょっと膨らんですぐ元の大きさに戻る、といった事を繰り返しているだけの簡単なアニメーション。
CSS中の数値を変えたりして、
好みの「ドキドキするアニメーションボタン」、作ってみてくださいね。
- 最大何倍にするかを変えてみる
(1.1倍を1.5倍とか2倍とかに変えてみる) - いつから膨らみだすかを変えてみる
(40%、60%を35%、55%にしてみたり) - アニメーション全体の時間を変えてみる
(animation-duration: 3s;の3s(3秒)を4s(4秒)にしてみる)
たとえば、膨らみだすタイミングや倍率を以下みたいに変えてみる。
- 「40%」を「45%」にして、scaleの値を「1」から「0.9」に変更
ちょっと変えただけですが、
一瞬小さくなってポンッ!と弾けるような感じのボタンになりますね。
上下にフワフワボタン
つづいて、上下にフワフワ揺れるボタンを作ってみましょう。
4つのパターンを作ってみますが、
まず1つめは「ゆったり上下にフワフワ浮遊するボタン」。
追加するアニメーション用のクラスは「updown」としています。
1)ゆったりフワフワ浮遊ボタン
クラス「updown」は以下の例のように追加してみてください。
【パターン1】のHTML例(リンクを囲むボタン)
<div class="button updown">
<a href="xxxxx">ドキドキ動くボタン</a>
</div>【パターン2】のHTML例(リンク自体のボタン)
<a href="xxxxx" class="button updown">ドキドキ動くボタン</a>【パターン3】のHTML例(画像リンクのボタン)
<a class="button" href="xxxx">
<img src="xxxx" class="button updown"/>
</a>【動作例】フワフワ浮遊ボタン
【CSS例】フワフワ浮遊ボタン
.updown {
animation-name:updown1; /* アニメーション名の指定 */
animation-delay:0s; /* アニメーションの開始時間指定 */
animation-duration: 3s; /* アニメーション動作時間の指定 */
animation-timing-function: ease-in-out; /* アニメーションの動き指定(徐々に早く)*/
animation-iteration-count: infinite;
}
@keyframes updown1 {
0% {
transform: translateY(0);
}
50% {
transform: translateY(-20px);
}
100% {
transform: translateY(0);
}
}@keyframeの中の「translateY」で「縦方向にどれほどれほど動くか」を指定します。
+の値で下方向、マイナスの値で上方向になるのはちょっと注意。
@keyframes の中の「%」や「translateY」の値を変えることで、いろいろとバリエーションが作れます。
たとえば、ということで、以下3つ作ってみましたのでご紹介。
2)チョンとユラユラ落ちるボタン
まず最初のバリエーションは、
チョンと上に動いてユラユラと降りてくるボタン。
【動作例】チョンとユラユラ落ちるボタン
【CSS例】チョンとユラユラ落ちるボタン
.updown {
animation-name:updown1; /* アニメーション名の指定 */
animation-delay:0s; /* アニメーションの開始時間指定 */
animation-duration: 3s; /* アニメーション動作時間の指定 */
animation-timing-function: ease-in-out; /* アニメーションの動き指定(徐々に早く)*/
animation-iteration-count: infinite;
}
@keyframes updown1 {
0% {
transform: translateY(0);
}
40% {
transform: translateY(0);
}
50% {
transform: translateY(-20px);
}
100% {
transform: translateY(0);
}
}CSSについて updownクラスの内容は全く同じ。
@keyframes の中に「40%」(translateY(0))を追加しただけ。
アニメーションが40%進むまで縦方向に動かず、50%になっていきなり20px上(-20px)に動くので、そのタイミングで「チョンと上に上がる」ように見え、そこから100%になるまでユラユラと落ちて来る、といった動きになりますね。
3)ツンと動くボタン
上の「2)チョンとユラユラ落ちるボタン」の「チョン」と動く動作を強調して、たまにツンと動くボタンも作ってみましょう。
【動作例】ツンと動くボタン
【CSS例】ツンと動くボタン
.updown {
animation-name:updown1; /* アニメーション名の指定 */
animation-delay:0s; /* アニメーションの開始時間指定 */
animation-duration: 3s; /* アニメーション動作時間の指定 */
animation-timing-function: ease-in-out; /* アニメーションの動き指定(徐々に早く)*/
animation-iteration-count: infinite;
}
@keyframes updown1 {
0% {
transform: translateY(0);
}
40% {
transform: translateY(0);
}
50% {
transform: translateY(-20px);
}
65% {
transform: translateY(0);
}
100% {
transform: translateY(0);
}
}CSSについて updownクラスの内容はこちらも全く同じ。
@keyframes の中に「40%」(translateY(0))、「65%」(translateY(0))の2つを追加してます。
アニメーションが40%進むまで縦方向に動かず、50%になっていきなり20px上(-20px)に動き、すぐ65%地点で縦方向が0になるので、「ビクンと上に上がってすぐ下がる」ように見えます。
ちょっとした動きで目を引きたい、などに使えそう。
4)ドスンと落ちるボタン
最後のバリエーションは、
ユラユラっと上がってドスンと落ちるアニメーションボタン。
【動作例】ドスンと落ちるボタン
【CSS例】ドスンと落ちるボタン
.updown {
animation-name:updown1; /* アニメーション名の指定 */
animation-delay:0s; /* アニメーションの開始時間指定 */
animation-duration: 3s; /* アニメーション動作時間の指定 */
animation-timing-function: ease-in-out; /* アニメーションの動き指定(徐々に早く)*/
animation-iteration-count: infinite;
}
@keyframes updown1 {
0% {
transform: translateY(0);
}
45% {
transform: translateY(-40px);
}
50% {
transform: translateY(20px);
}
60% {
transform: translateY(0);
}
100% {
transform: translateY(0);
}
}CSSについて updownクラスの内容はこちらもやっぱり全て同じ。
@keyframes の中に「45%」(translateY(-40px))、「60%」(translateY(0))の2つを追加して、「50%」のtranslateYを「0」にしてます。
アニメーションが45%進むまでゆっくり40px上に上がり、そこからすぐ50%に向かって標準位置より -20px下方に落ちる(上下60px落ちることになる)。
落ちてからすぐ60%に向けて0の位置に戻る(元の位置に戻る)、ということから、「ジワジワっと上がってドスンと落ちる」ように見えますね。
こちらもちょっとした動き、それも少し変わった形の動きで目を引きたい、などに使えそう。
今回のポイント
フワフワ優雅に浮遊したり、たまにピクンと動くリンクボタンは、記事を読む読者の目を引き付けるものにもなりますね。
CSSで指定するアニメーションも難しいことはなく、@keyframesの中の値をちょっと変えるだけで、いろいろなバリエーションも簡単に作れます。
ただ簡単に作れると言っても、あまりにアピールし過ぎる激しい動きは「かえって煩わしい」ものにもなるかと思いますし(つまりクリックする気が亡くなる結果にもなるし)、リンクボタンの場合には、動きが大きすぎるとクリックしづらくなるので、あまり激しい動きをしない、さり気なく注意を向けてもらうものにする、というところには注意するのが良さそうです。
CSSで色々試して動きが実現できると、更に楽しくなりますね。
ボタンをクリエイトするということは、
ASP広告を使ったアフィリエイトに応用できると思います。
ASP広告にしてもアドセンスにしても基本は同じ。正しい情報を得て正しく進めるのが収益化の最大のコツであり効率化になると思います。
テクニックをも良いですが、
道に迷っている、正しく歩いているか不安、などありましたら、以下からメルマガにも登録してみてくださいね。


