
ブログやサイトの常時SSL化の波が止まりません。
常時SSL化にするための手順は以下の記事で解説していますが、
ブログやサイトの常時SSL化の詳細手順!誰にもわかる4つのステップ
この4つの手順をしっかり踏んで「https://~」でアクセスしても、
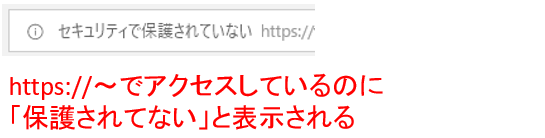
- あれ?「保護されていない」って表示されてるぞ?!
- 鍵マークが表示されない!
なんて場合があるんですね。
ここでは常時SSL化に伴う注意点、
更に変更すべき箇所があるとしたらどこなのか、
などを解説します。
確認ポイント
常時SSL化のポイントとしては以下の通り。
記事内などに「http://~」といったURLが混じっていると
見かけ上で言えば、「https://~」でアクセスできても鍵マークが表示されなかったり、「セキュリティで保護されてない」と表示されたりします。
ということで、確認ポイントとしては、記事内は勿論ですが、以下に説明しているプラグインの設定など含め、
どこかで「http://~」とURL指定している箇所が残っていないかを確認する、
ということになりますね。
注意点1)複数のブラウザで確認
サイトやブログの常時SSL化は完了した後は、まずいくつかのブラウザでどのように表示されるか確認してみましょう。
というのも、グーグルクロームでは問題なくても、マイクロソフトのEdgeでは「セキュリティで保護されてない」と表示される場合もあったりして、どうして?となる場合もあるようです。(というか、私の場合はそうなりました)
私の場合、
- グーグルクローム
- MicrosoftのEdge(Windows10などで標準についてくるブラウザ)
- FireFox
の3つでとりあえず確認しています。
実際「https://~」でアクセスできているにもかかわらず、

といったような表示となる場合もあります。
ということで、SSL化の手順後、その他で変更が必要になるケースがないか、以下順に見て行きましょう。
注意点2)プラグインの設定
記事内の「http://~」は全て「https://~」に変えた、といっても、プラグインによっては、例えば以下のような箇所で、以前の「http://~」で直接URL指定をしている場合があります。
- ヘッダー画像の指定
- ロゴ画像の指定
等々
画像など指定しているプラグインの設定がどうなっているか、画像のURLが「http://~」とかになってないか、一通り確認してみましょう。
「https://~」と「http://~」の混在している形になっていると、正しくSSL化の表示がされない(https://~でアクセスできても「保護されてません」などの表示がされる)ということになります。
注意点3)プラグイン自体(JetPack連携)
良く利用されてる「JetPack」が代表例だと思いますが、「JetPack」は単体でワードプレス内で機能している、というより(ざっくり言うと)ドメインと連携して機能しています。
常時SSL化に伴い、ドメインのURLが「http://~」から「https://~」に変わっているため、JetPackは再度、連携操作が必要なようですね。
SSL化してもそのまま使い続けると「JetPack」を通して記事内の画像のURLが自動的に「http://~」となったりする場合もあるようで、私の場合、SSL化をおこなう過程で、一旦JetPackは停止しました。
SSL化の手順を一通り終えた後に、常時SSL化は無事できたみたいだ、さて、JetPackも有効化して元に戻そう、とプラグインの一覧からJetPackの「有効化」をクリックしたところ、「有効化されました」とは表示されたものの、プラグイン一覧では停止状態のまま。

あらら?
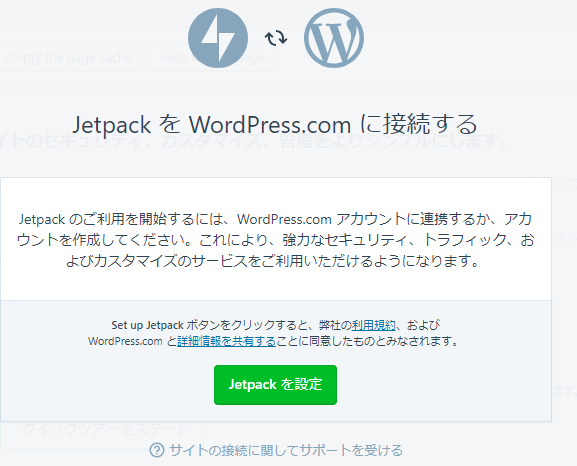
何度か同じ操作をしても同じ結果にしかならず、もしや常時SSL化にともない「http://~」から「https://」に変わったから、JetPackが動作しないのか?などと思っていたら、しばらくして以下のように「JetPackの初期画面」が表示されてました。

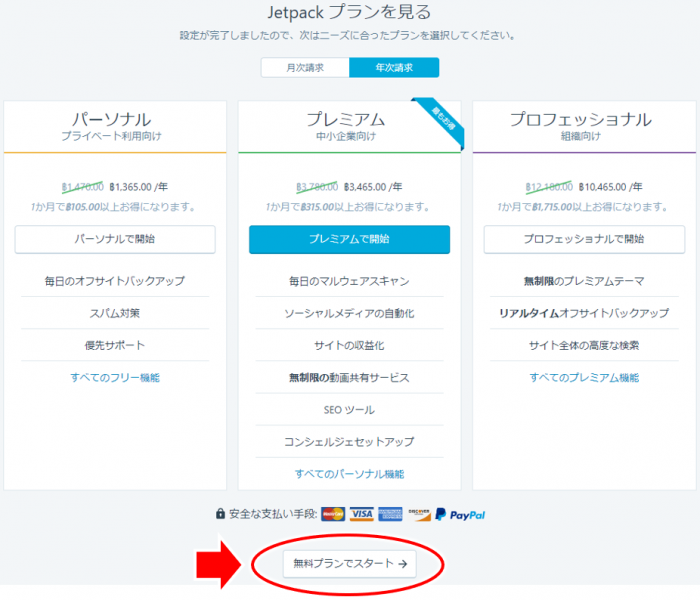
ということから、緑のボタン「JetPackを設定」をクリックし、改めてブログと連携をした、という流れ。
ちなみにこの設定を進める中でのポイントは「JetPackのプラン」の中で「無料プランでスタート」を選ぶところですね。
↓↓↓↓↓↓

プランを選べば、今まで同様に「JetPack」も使えます。
サイト統計情報(アクセス情報)も引き継がれているようですね。
JetPack系で何か問題がありそうな場合、一旦停止して、SSL化の手順完了後に再度有効化してみる、というのがよさそうです。
注意点4)ウイジェットの設定
ウイジェットでよく使われるのが、PCで表示される場合の右や左に表示される領域に「人気記事」や「新着表示」を表示するものです。
普通に使っていれば特に問題なさそうですが、テキストウイジェットを使って、その中で直接画像のURL指定「http://~」をしていたりする場合があります。
(プロフィール画像の表示やメルマガ画像などの表示)
この場合、既にSSL化した「https://~」と以前の「http://~」が混在するため、これら「http://~」は改めて「https://~」とURL指定する必要がありますね。
注意点5)CSSの設定
デザインカスタマイズで独自にCSSを設定している場合、その中に例えば、背景画像を指定していると、その箇所が http://~ になっている場合があります。
例えば以下のような設定:
background-image: url('https://…jpg');
(背景画像を設定するCSSの例)
私の場合もいくつかブログを運営してますが、ある1つのブログでは背景画像を上の例にあるようなCSSで設定してました。
もうかなり以前の話しで、そんなことはすっかり忘れていて、SSL化してもカギマークが表示されない...とかなり悩むことに。^-^;)
CSSを独自で設定している場合には、一度CSSを見直してみると良いです。
(「http:」といった文字列 で検索してみればOK)
注意点6)テーマ自体の編集
使っているテーマ(StingerとかSimplicity, 賢威など)のファイル内で直接「http://~」指定されていると厄介ですが、こちらは直す必要があるかどうかは分かりません。
(そもそも調べるなんて気が遠くなりますし、へたに触ってブログが動作しなくなったら大変)
ひとまず以下で説明している「問題点を見つけるツールの使い方」でツールを使って調べてみるのが良さそうです。
注意点7)問題点を見つけるツールの使い方
ここではブラウザは「グーグルクローム」を使い、その中の機能としてある「開発者ツール」(デベロッパーツール)というのを使って、SSL化の問題点をどのように調べるか見てみましょう。
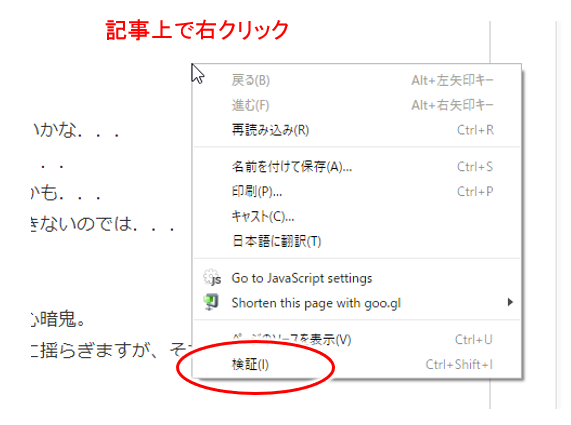
まずSSL化したのに「鍵マーク」が表示されなかったり「保護されてません」などと表示されるページを表示し、その記事の上で「右クリック」。
すると、下の画像のようにメニューが開かれるので、一番下の「検証」を選択!

- 1)問題のあるページを表示し、その記事の上で「右クリック」
- 2)メニューが開かれるので、一番下の「検証」を選択!
↓↓↓↓↓↓
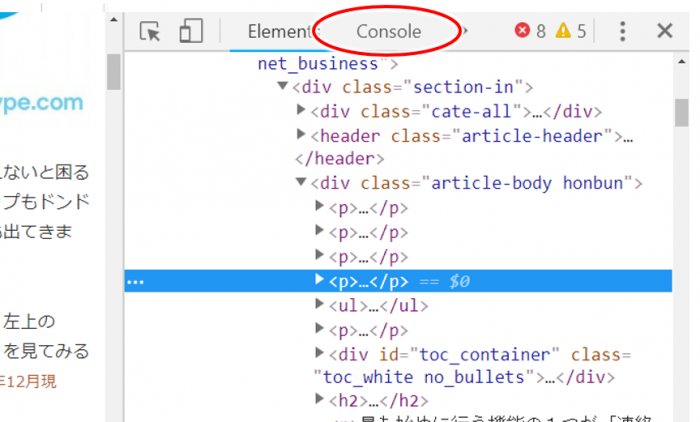
以下のようなウインドウが表示されるので「Console」をクリック!

- 「Console」をクリック!
↓↓↓↓↓↓
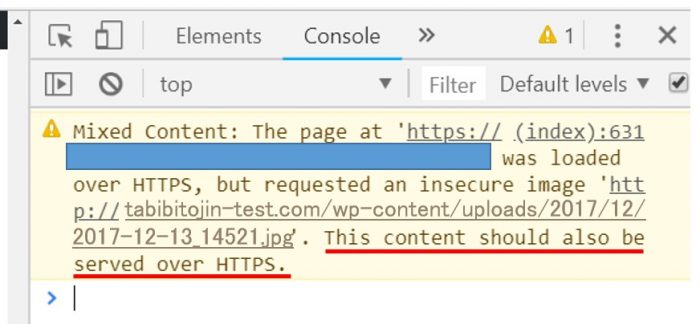
すると以下のように「これはHTTPSのURLであるべきですよ」と注意表示がされます。

先頭に、三角印の注意マークに”Mixed Content”(混ざったコンテンツの意味)、赤線部分に「HTTPS」と含まれているので、なんとなく「これが問題ありそう」と分かりますね。
この情報を元に、実際にそのURLをブラウザで表示させてみて、どの画像がそうなのかを確認してみると、「あ、これか!忘れてた!」なんて調べる事ができそうです。
仮に使っているテーマ(テンプレート)に「http://~」が埋め込まれているとしても、まずこうやって注意表示がでるか確認してみる、というのが良さそうです。
注意点8)Google関連
SSL化後は、グーグルアドセンスや、Search Console、グーグルアナリティクス、といったところも変更が必要になる場合があります。
こちらは以下の記事で解説してますので、確認してみてください。
注意点9)アフィリエイトリンク
記事内にアマゾンや楽天などのアフィリエイトリンクを入れている場合、そのURLが「http://~」になっていないか、確認しましょう。
私が運営しているサイトのいくつかでは、アマゾンの画像リンクが以下になってましたが、
https://images-fe.ssl-images-amazon.com/~
これは以下の「https://」から始まるURLに置き換えれば問題ないようです。
https://images-fe.ssl-images-amazon.com/~
アマゾンリンクで画像を結構つかっていて、これを全部変えるの?などと、一瞬途方にくれましたが(笑)、それはプラグインで解決できます。
- いくつか実際にURLを変えてみて、正しく表示されるかをまず確認。
- その後、プラグイン「Search Regex」などを使って一括変換
として行けば良いですね。
プラグイン「Search Regex」の使い方については、以下の記事を見てみてください。
- 「Search Regex」の使い方は以下参照
ブログやサイトの常時SSL化の詳細手順!誰にもわかる4つのステップ
参考)常時SSL化後の注意点
ここまで、常時SSL化したのに「保護されてません」と表示されたり「鍵マーク」が表示されない、といった場合の注意点や対処法など見てきました。
最初に出てきたように、SSL化のポイントは「https://~」と「http://~」が混在しない事。
ということから、SSL化して「https://~」のアクセスに変えた後は、何か他の記事をリンクしたい、という場合も、
- リンクしたいブログや記事が「https://」から始まるURLになっているか
を確認する、といったことが必要になりそうです。
SSL化できない時の注意点や対処法のまとめ
私の場合、運営しているサイトがこのブログ含めていくつかあり、影響が小さそうなサイトから順に常時SSL化をすすめてたりします。
(今見ているこのサイトがSSL化されていれば、あ、JINさん、作業終わったな、と思ってください(笑))
カスタマイズなどをせずに、単にテーマ(テンプレート)を使って記事を書く、使う画像も自分でアップロードしたもののみ、といったシンプルなスタイルでブログを進めている場合は、常時SSL化も、何だ、これで終わりか、ぐらいの感じだと思います。
ただ、ここに出てきた注意点などにあるように、色々とカスタマイズしたりして、しかもHTTPで始まるURLを直接いろいろと埋め込んでたり(で忘れていたり(笑))、アフィリエイトリンクの種類もいくつか使っている、となると、それなりに労力、というか手間がかかりそうです。(私がそうだったりしますが ^-^;))
それでも、グーグルも強力に推し進めている(いついつまでに対応しないと、アクセス時にセキュリティの警告が表示されるようになります、などとメール通知も来ることですし)、ということから、どうせその内しないといけない、であれば、この機会にSSL化しておくか、という考え方も良いですね。
またブログで収益化を図りたい、どうしたらいいか分からない、という場合には、以下のメルマガにも登録してみてくださいね。



コメント
アフィリエイトリンク画像がhttpとなっており無事解決できました。
非常に助かりました、ありがとうございます。
ichidokuさん
無事SSL化が出来たようで良かったですね!
アフィリエイトリンクとか、ヘッダー画像もそうですが、
中々気が付かずに結構途方に暮れてしまう(笑)
ということがありますね。
記事がお役に立ったようで何よりです。
これからも頑張っていきましょう!