
ページのスピードを上げる高速化では、グーグルアドセンスの遅延読み込み(Lazy Load)を行うのが非常に効果的ですが、この遅延表示では「アドセンスの広告コード先頭にある scriptタグ を後で読み込む」、ということが一般的に行われてるようですね。
(これにより、ページ読み込みスピードを上げて page speed insights の点数(パフォーマンス スコア)を上げてSEO効果を期待する)
ネット上には その遅延読み込みを実現するための javascript が確認した範囲では2,3種類あるようですが、以下のポイントが気になります。
- script タグを javascript で組み立てているのがどうも気になる
(コードの見通しが良くないので、何か広告コードの改変につながるかも、といった不安感) - そのためもあって、アドセンスの古い広告コードと新しい広告コードで javascriptの記述の仕方も変わって少々面倒
(間違えること(意図しない改変)にもつながりそうですし)
アドセンス系のプラグインを作っている中で、もっと汎用的で簡単にscriptタグをコピペするだけで良い(目視で明らかに読み込むコードが分かる)みたいにできないものかということで、jQueryで作ってみました。
ネット上で見かける javascriptのコードとあわせてご紹介。
※)アドセンスの新しい広告コードと古いコードとの違いはこちら(Google AdSenseヘルプ)
javascript の lazyload
まずネット上でよく見る javascript によるアドセンスの遅延表示用のコードと気になる点から。
※)コードには分かりやすいようにコメント追加してます
1:スクロールのみ対応の遅延読み込み用コード
まずよく見かける遅延表示用のjavascriptが以下。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<script> //<![CDATA[ // lazyloadads: 遅延表示をしたかどうか判別のための変数をセット // false:まだ遅延表示していない場合(初期値) // true :遅延表示を行った場合 var lazyloadads = false; // ----------------------------------- // スクロールした時の動作 // ----------------------------------- window.addEventListener("scroll", function() { // html 要素にスクロールがあり、かつ、遅延表示を一度も行ってない、 // または // body 要素にスクロールがあり、かつ、遅延表示を一度も行ってない場合 if ((document.documentElement.scrollTop != 0 && lazyloadads === false) || (document.body.scrollTop != 0 && lazyloadads === false)) { // ① scriptタグを作る // async、ソース(adsbygoogle.jsのURL)を 作った script タグに入れる (function() { var ad = document.createElement('script'); ad.type = 'text/javascript'; ad.async = true; //② 新しい広告コードの場合、以下先頭の // を削除 //ad.crossorigin = 'anonymous'; ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js'; //③ 新しい広告コードの場合は上は使わず以下を使う //ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-xxxxxxxxx'; var sc = document.getElementsByTagName('script')[0]; sc.parentNode.insertBefore(ad, sc); })(); // lazyloadads: 遅延表示をしたので true を設定し、 // 重複して遅延表示をしないようにする lazyloadads = true; } }, true) //]]> </script> |
スクロールをしたら、アドセンス広告コードの最初の script タグを読み込む、とすることで遅延表示を実現してます。
19行目から35行目で 読み込む script タグを作ってますね。
アドセンスの広告コードからコピペのように持ってこれれば良いですが、javascript では scriptタグを含む文字列がそのままうまく書きだしできないことから、このような、プログラムで作る、みたいな形になるようです。
アドセンスの新しいコードでは、
②の部分(27行目)で「crossorigin = 'anonymous' の追加と、
③の部分(29行目~31行目)で、「adsbygoogle.js」の後に
「?client=ca-pub-xxxxxxxxx'」とパブリッシャーIDを含めたURLにする必要があります。
こうしたあたり、ちょっと分かりづらいかもしれません。
ちなみにすぐ下でみる もう1つの javascript では、単に スクロールされたかどうかを見てscriptタグの挿入をしてますが、こちらの1つ目は、スクロール操作がされ、実際にスクロールがされているかまでを見ているようです。
利用する意図から考えると、こちらも実際にスクロールされているかどうかは省いて2つ目の下方のもう1つのコード同様、単にスクロール操作がされたかどうかだけでも良さそうです。(コードの見た目がもっとシンプルになりますし)
【スクロール操作がされたかどうかだけを見るように変更】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<script> //<![CDATA[ // lazyloadads: 遅延表示をしたかどうか判別のための変数をセット // false:まだ遅延表示していない場合(初期値) // true :遅延表示を行った場合 var lazyloadads = false; // ----------------------------------- // スクロールした時の動作 // ----------------------------------- window.addEventListener("scroll", function() { // 遅延表示を一度も行ってない場合 if ( false === lazyloadads) { // ① scriptタグを作る // async、ソース(adsbygoogle.jsのURL)を 作った script タグに入れる var ad = document.createElement('script'); ad.type = 'text/javascript'; ad.async = true; //② 新しい広告コードの場合、以下先頭の // を削除 //ad.crossorigin = 'anonymous'; ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js'; //③ 新しい広告コードの場合は上は使わず以下を使う //ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-xxxxxxxxx'; var sc = document.getElementsByTagName('script')[0]; sc.parentNode.insertBefore(ad, sc); // lazyloadads: 遅延表示をしたので true を設定し、 // 重複して遅延表示をしないようにする lazyloadads = true; } }, true) //]]> </script> |
この1つ目の javascript はアドセンスの新しいコード、古いコードと意識する必要があるので、アドセンスの広告コードが古いものから新しいものに変わったように、グーグルがまた広告コードを変えると、そのたびごとにこのあたりのプログラムの見直しや修正が必要になりそうです。
プログラムの見直しとなると、javascriptが分からなければ使えなくなりますし、少し長い目で見ると使い勝手は良くないかもしれません。
2:スクロール以外も対応の遅延読み込み用コード
もう1つよく見るのが以下のコード。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 |
<script> //<![CDATA[ (function(window, document) { // lazyLoad: 遅延表示をしたかどうか判別のための変数をセット // false:まだ遅延表示していない場合(初期値) // true :遅延表示を行った場合 var lazyLoad = false; // ----------------------------------- // ① scriptタグを作って入れる // ----------------------------------- function main() { var ad = document.createElement('script'); ad.type = 'text/javascript'; ad.async = true; //② 新しい広告コードの場合、以下先頭の「//」を削除 //ad.crossorigin = 'anonymous'; ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js'; //③ 新しい広告コードの場合は上の行は削除しは以下を使う(使う場合には先頭の「//」は削除) //ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-xxxxxxxxx'; var sc = document.getElementsByTagName('script')[0]; sc.parentNode.insertBefore(ad, sc); } // ----------------------------------- // 遅延読み込みの実行 // 一度も遅延読み込みしてない場合( lazyLoad が false の場合)遅延読み込みを行う // ----------------------------------- function onLazyLoad() { // 一度も遅延読み込みをしてない場合 if (lazyLoad === false) { // 2度以上行わないように false から値を変えておく lazyLoad = true; // スクロールしたら、など、遅延読み込みを行う条件を全て削除しておく window.removeEventListener('scroll', onLazyLoad); // スクロールした場合 window.removeEventListener('mousemove', onLazyLoad); // マウスを動かした場合場合 window.removeEventListener('mousedown', onLazyLoad); // マウスのボタンが押された場合 window.removeEventListener('touchstart', onLazyLoad); // 画面をタッチされた場合 window.removeEventListener('keydown', onLazyLoad); // キーが押された場合 // 実際の遅延読み込み(アドセンスの script 読み込み) main(); } } // ----------------------------------- // 遅延読み込みの条件 // ----------------------------------- window.addEventListener('scroll', onLazyLoad); // スクロールした場合 window.addEventListener('mousemove', onLazyLoad); // マウスを動かした場合場合 window.addEventListener('mousedown', onLazyLoad); // マウスのボタンが押された場合 window.addEventListener('touchstart', onLazyLoad); // 画面をタッチされた場合 window.addEventListener('keydown', onLazyLoad); // キーが押された場合 // ----------------------------------- // ページの再読み込み、何もしない場合の対応 // ----------------------------------- window.addEventListener('load', function() { // 表示されたときページの途中の場合 if (window.pageYOffset) { onLazyLoad(); } //何もされない場合は、指定した秒数後に自動で読み込み(ミリ秒で指定) window.setTimeout(onLazyLoad,3000) }); })(window, document); //]]> </script> |
こちらもアドセンスの新しいコード、古いコードと意識する必要があるのは1つ目のコードに同じ。やってることも1つ目のコードに同じで、違いはざっくり以下3点。
- 1)script タグ表示を関数化している
(これにより、以下2で複数の条件で遅延読み込みする、ってことをしている) - 2)遅延読み込みのための条件がスクロールだけではなく、キーやマウス操作、スマホ用に画面タッチなど複数含まれている
- 3)リロード(再読み込み)された場合にはすぐ表示する、とか、何もされなかった場合は指定秒数後に読み込む、といった考慮もされている
1つ目の遅延読み込み用コードの方が全然シンプルに見えたり、多分1つ目の改良版が2つ目のコードになる(つまり2つ目は1つ目に比べてまだ月日が浅い?)ことから、1つ目のシンプルなコードの方がネットで見かける機会が多いのかもしれません。
使う目的が「 ページ読み込みスピードを上げて page speed insights の点数(パフォーマンス スコア)を上げる 」場合には、とにかく何もされなければ広告を表示しない、とできればよいので、1つ目のコードでも2つ目のコードでもどちらを使っても良いですね。
実使用上で考えると、実際その記事にアクセスして来た読者がいて、その読者に対してはすぐにでも広告を表示したい、となることから、スクロールだけでなくキーが押されたり(スマホでは)画面タッチされたり、とにかく何かされれば広告を読み込む、としている2つ目のコードの方が良さそうです。
より分かりやすく汎用的に対応したコード
アドセンスの広告を遅延読み込みする、という場合、
上で見た2つの javascript でも良いですが、気になるのが以下の点。
- 1)script タグをそのままコピペのように貼れない:
プログラムで script タグを作っているので、自分が使っているアドセンスのコードと同じなのか何か不安感がある - 2)新しい広告コードと古い広告コードを意識する必要性がある:
アドセンスの新しい広告コード(2021年7月から運用開始されたコード)のscriptタグには古いコードに含まれていない crossorigin とパブリッシャーIDが入っているので、使う人によっては混乱しそう
新しいコード、古いコードなど scriptタグ内の内容を意識することがなく、
script タグを単にコピペすれば良い、
(分かりやすいし、将来的にグーグルが広告コードを変えた場合にも対応が簡単だし)
といった使い方ができるように上の2つ目の遅延読み込み用コードを改良しようとしましたが、javascript では script タグをコピペのように貼り、そのコードをそのまま記事内に挿入する、というのが難しいようです。
(だから上の2つのコードはプログラムで作って挿入している、ということになりそうですが)
jQuery(javascriptをより簡単に記述できるようにしたもの) を使うと
scriptタグの内容をそのままコピペし、
そのコードを記事内にそのまま挿入する、
(新しいコード、古いコードとか意識する必要ないし、
遅延読み込みするコードが視覚的に分かりやすい)
ということができたので、上の2つ目を jQuery版として改良してみたコードを以下ご紹介。
jQueryの遅延読み込み用コード(2の改良版)
※)jQueryはワードプレス用の書き方になってます
参考:WordPressでjQueryが動かない場合の対処法!コードの書き方と読込みタイミング
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 |
<script> jQuery(function ($) { /* ----------------------------------- * 変数の設定 * ----------------------------------- */ /* 遅延読み込みするスクリプトをセット */ /* 最後の「</」+「script>」は 「<\/」+「script>」に変更するのを忘れずに */ var add_script = `★★★scriptタグをここに記述★★★`; //遅延読込み判別 var lazyload_check = 'not_yet'; /* ----------------------------------- * リロードされていきなりページ途中であったり、ページ表示後何もしない場合の処理 * ----------------------------------- */ $( window ) . on( 'load' , function() { if ( 'not_yet' === lazyload_check ) { // 何もイベント発生がない場合:指定秒後に読み込込む //(ミリ秒で指定:ここでは3秒に設定している) lazyloadTimeout = setTimeout( onLazyLoad , 3000 ); } // ページ途中の場合(縦方向のスクロールがある場合) if( $( window ) . scrollTop() ){ onLazyLoad(); } }); /* ----------------------------------- * 読み込むタイミングをセット * ----------------------------------- */ $( window ) . scroll( onLazyLoad ); // スクロール時 $( window ) . mousemove( onLazyLoad ); // マウスを動かした時 $( window ) . mousedown( onLazyLoad ); // マウスキーが押された時 $( window ) . keydown( onLazyLoad ); // キーボードが何か押された時 $( window ) . touchstart ( onLazyLoad ); // 画面タッチされた時 /* ----------------------------------- * LazyLoadの処理 * ----------------------------------- */ // まだ一度も遅延読み込みしてなければ スクリプトを実際に書き込み function onLazyLoad() { if ( 'not_yet' === lazyload_check ) { // 1度でも lazyload した場合には already に設定(2回以上動作しないようにしておく) lazyload_check = 'already'; // 余計な動作がないよう、指定したイベントに対する動作もoffしておく $( window ) . off( "scroll" , onLazyLoad ); // スクロール時off $( window ) . off( "mousemove" , onLazyLoad ); // マウスを動かした時 $( window ) . off( "mousedown" , onLazyLoad ); // マウスキーが押された時 $( window ) . off( "keydown" , onLazyLoad ); // キーボードが何か押された時 $( window ) . off( "touchstart" , onLazyLoad ); // 画面タッチされた時 // bodyタグの最後にスクリプトを追加 $('body').append( add_script ); // タイマーもクリア clearTimeout( lazyloadTimeout ); } } }); </script> |
アドセンス広告コード先頭にある「<script async src="https://~></script>」を8行目の「★★★scriptタグをここに記述★★★」にコピペ。
その時、最後の「 </script>」は「<\/script>」と必ず「\」を入れておく。
- ※)使用しているPCや表示するプログラムによって
「\」は、「¥」(円マーク)または「\」(バックスラッシュ)で表示されますがどちらも同じ - ※)これを入れておかないと、jQueryの終了タグとして誤認識され、プログラムが正しく動作しなくなるのでその回避
アドセンスの新しい広告コードでも古い広告コードでもやることは同じで
以下各々見てみると...
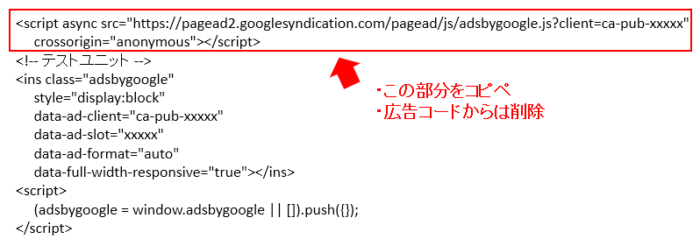
入力例)新しい広告コードの場合

赤枠部分の「<script async ~></script>」をコピーして、
jQueryコード内の「★★★scriptタグをここに記述★★★」に貼り付ける。
最後の </script> を <\/script> にして、以下のような感じになりますね。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<script> jQuery(function ($) { /* ----------------------------------- * 変数の設定 * ----------------------------------- */ /* 遅延読み込みするスクリプトをセット */ /* 最後の「</」+「script>」は 「<\/」+「script>」に変更するのを忘れずに */ var add_script = `<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-xxxxx" crossorigin="anonymous"><\/script>`; //遅延読込み判別 var lazyload_check = 'not_yet'; (以下省略) |
※)コピーした赤枠部分は記事に入れるすべての広告コードから削除します。
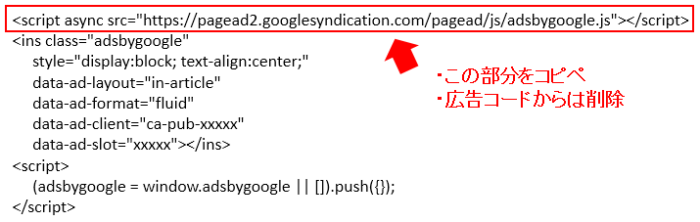
入力例)古い広告コードの場合

古い広告コードでも同じで、赤枠部分をコピーして、
jQueryコード内の「★★★scriptタグをここに記述★★★」に貼り付ける。
実際貼り付けて 最後の </script> を <\/script> にすると以下のようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<script> jQuery(function ($) { /* ----------------------------------- * 変数の設定 * ----------------------------------- */ /* 遅延読み込みするスクリプトをセット */ /* 最後の「</」+「script>」は 「<\/」+「script>」に変更するのを忘れずに */ var add_script = `<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"><\/script>`; //遅延読込み判別 var lazyload_check = 'not_yet'; (以下省略) |
※)コピーした赤枠部分は記事に入れるすべての広告コードから削除します。
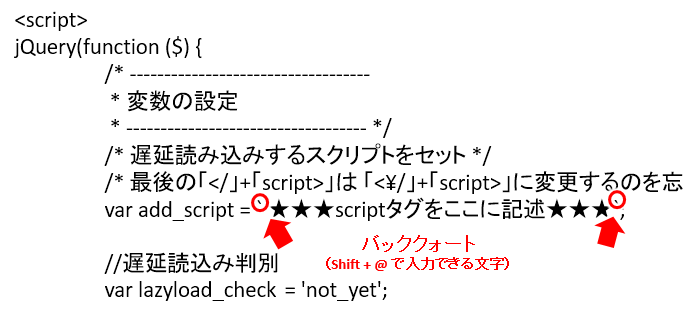
補足)囲っている記号について
「★★★scriptタグをここに記述★★★」 を囲っている記号は、
シングルクォート「'」ではなくバッククォート「`」(Shift + @ で入力できる文字)にしてます。

間違って削除してしまった場合、
シングルクォートではなくバッククォートを入力してみてください。
バッククォートで囲っているのは、
アドセンスの新しい広告コード(2021年7月から導入されたもの)では貼り付けるscriptタグになぜか改行が入っているから 。(見た目にはわかりませんが)
javascriptやjQueryでは、文字列の中に改行が入っている場合、文字列全体をシングルクォートで囲むと1つの連続した文字列として認識してくれないのでうまく動作しません。
コピペした文字列に改行が無ければ(新しいコードでなければ)シングルクォートで囲っても良いですが、新しいコード、古いコードと意識する必要がないよう、上で紹介している jQueryのコードではバッククォートで囲ってます。
補足)javascript版との違い
javascript の2つのコードと今回紹介している改良版jQueryコードとの違いについて。
- 見かけ上の動作に違いはない
- 遅延読み込みするコードの読み込み箇所が異なる:
遅延表示用コードの入れ方
上で見た javascript の2つの遅延読み込み用コードにしても、改良版の jQueryの遅延読み込み用コードにしても、記事内の最後(</body>タグの前:フッター)に入れればOK。
まずは使用しているテーマにそうした機能があるかを確認してみてください。
(あればまずそれを使ってみる)
テーマの機能を使ってもうまく動かない、とか、良くわからない場合には、以下で紹介しているプラグイン「Simple Custom CSS and JS」を使ってみてください。(フッターに入れる)
【WordPress】CSSやJavaScript,jQueryを簡単追加する方法!プラグインのおすすめ
この「Simple Custom CSS and JS」プラグインを使用する場合、
遅延読み込み用コードの先頭と最後の <script> , </script>はプラグインが自動で付けるので、削除して入れてみてくださいね。(2行目~58行目までを使う)
このプラグイン以外にも「Head, Footer and Post Injections」というヘッダーやフッターにコードを入れる専用のプラグインを使うとフッター(</body>タグの前)にコードが入れられます。
「Head, Footer and Post Injections」は 先頭と最後の<script> , </script> を自動で付けないので、コード全体(1行目~59行目まで)を貼り付けてみてください。
jQueryが使えるかどうかについて
ワードプレスは標準で jQueryが使えるようになってます。
(ワードプレスを使っている場合には、jQueryが動作する環境なのかな?と考える必要はない)
参考)
【ワードプレス公式】WordPress に含まれ登録されているデフォルトスクリプト
ワードプレス以外では、jQuery が動作するようライブラリの読み込み、というのが必要になります。
詳しくは「jQuery 導入方法」「jQuery 使うには」などで検索してみてくださいね。
ページスピード計測結果
実際、この jQueryの遅延表示用コードを使って「アドセンス広告コードの先頭の scriptタグを遅延読み込みする」ことで、どれほどページスピードが上がるのか。
page speed insights で確認してみると以下のようになりました。
- 確認したページ概要
(文字数が多い、画像もそれなりにある記事で試してみた)- 記事の文字数:約1万2千文字
- 画像の枚数:ヘッダ画像(170KB)+記事本文に6枚(70kb~100KBぐらい)
ヘッダ画像以外は、遅延読み込み(lazyload)をしている - 画像以外:ツイート や youtube動画、インスタなど、画像以外の貼り付けは無し
- 使用テーマ: Cocoon
以下、携帯電話(モバイル)での表示スピードを確認。
遅延読み込み)未対応の場合:40
アドセンス広告の遅延読み込みを対応してない場合の結果。

アドセンス広告の遅延読み込みをしてない場合、
パフォーマンス値としては「40」。(複数回計測しても40ぐらい)
計測に利用されたファ―ストビューの画面構成は、右上にあるように
「ヘッダ画像」+「メニューや本文の文字少々」+「画像」(記事先頭のアイキャッチ画像)+「メニュー」(テーマが出しているもの)。
数値だけから見れば、まぁ遅いよね(もっと早くできればいいけど)という感じです。
遅延読み込み)対応したもの:84
今回の jQueryコードを使って、アドセンス広告の遅延読み込み対応をした結果。

今回の jQuery を使ったアドセンス広告の遅延読み込みを使用すると、パフォーマンス値も「84」と大幅な改善が見られました。
(複数回計測すると、大体79~84の間に入る)
お!いきなり倍速以上になったよね!
と思わず笑みがこぼれる値です。( キタ——(゚∀゚)——!! )
より細かく見れば、明らかに改善されたのが以下4点。
- Time to Interactive(ページの操作が可能になるまでの時間)
9.6秒 ⇒ 2.9秒(約6.5秒 – 70%の改善) - Speed Index(ページのコンテンツが見えるまでの時間)
5.1秒 ⇒ 2.7秒(約2.5秒 – 47%の改善) - Total Blocking Time(ユーザー入力への応答がブロックされている合計時間)
1,820ミリ秒 ⇒ 90ミリ秒(約1,700ミリ秒 – 95%の改善) - Largest Contentful Paint(最大のコンテンツの表示)
4.9秒 ⇒ 3.7秒(約1秒以上 – 24%の改善)
ちなみに、javascript の遅延読み込み用コードでも同等の結果になりました。
(やってることは同じなので当たり前と言えば当たり前ですが)
アドセンス広告の遅延読み込みを行うことで、広告を貼ってない状態と同等のページ表示スピードが得られる、ってことになりますね。
結果から見えること
パフォーマンス値 40から84へと大幅に改善されましたが、
パフォーマンス値は単に少しでも上がれば良いか、というとそうではなく(たとえば40から50に上がったら良いか、というと一概には言えず)、どういった項目が改善されたかを見ておくのがポイント。
というのも、page speed insights のパフォーマンス値の改善は何のために行うのかと言ったら、もちろんグーグルの検索順位に良い影響を与えるため。
(よりよい検索順位を得るためであり、つまりSEO対策の1つ)
グーグルの検索順位となると、
グーグルが検索順位を決める要因として2020年ごろから採用している「Core Web Vitals」(コアウェブバイタル:ウェブに関する主な指標)というものがあり、その項目には以下3つがあります。
- 1) LCP:Largest Contentful Paint(最大のコンテンツの表示)
ユーザーが感じるであろう読み込み速度 - 2) CLS:Cumulative Layout Shift(累積レイアウトシフト)
ページが表示された後、(画像などが表示されることで)視覚的に表示がずれたりする量 - 3) FID:First Input Delay(初回入力の遅延)
ユーザーが最初にページをボタンやリンクをタップしたりして操作しようとしたときのブラウザの応答時間(遅延時間)
参考)より快適なウェブの実現に向けたページ エクスペリエンスの評価(by Google)
先ほど見た結果からすると、1のLCPは約1秒以上(24%)の改善。
2のCLSは 変わらず。
(遅延読み込み対応前も後も緑表示の0.024なので、今回確認したページでは特に問題なし)
3のFIDは、page speed insights の結果には表示されませんが、関連するのが「Total Blocking Time」(ユーザー入力への応答がブロックされている合計時間)。
結果から見るとこの「Total Blocking Time」は、1,820ミリ秒 から 90ミリ秒 と95%の大幅改善されているのでFIDに対する効果もかなり期待できそうです。
- 1) LCP:約1秒以上(24%)の改善
- 2) CLS:特に変わらず(もともと良い)
- 3) FID:関連する「Total Blocking Time」が95%の大幅改善
こうしてみると、今回対応した遅延読み込みは「やる価値大いにあり」となりそうです。
遅延表示に関するグーグルの見解
上で見たjavascript の2つの遅延読み込み用コード、改良版の jQueryの遅延読み込み用コードは、記事内に貼り付けるアドセンスの広告コードから先頭のscriptタグを削除して、そのscriptタグは後から別に読み込む、といったことをしています。
こうした広告の遅延表示について、グーグル的に問題あるのか、
広告コードの改変となりポリシー違反にならないか、というのが気になります。
実際アドセンスのヘルプフォーラムでチェックしてみると、
グーグル的には問題ないようですね。
アドセンスのヘルプフォーラムでチェック
以下で、script タグを広告コードから削除し、かわりに遅延読み込みすることは規約違反(アドセンスのポリシー違反)になるのかどうかの質問と回答があります。
- 1)アドセンス広告の遅延読み込みによる高速化についての疑問(2022年1月17日)
https://support.google.com/adsense/thread/146204030?hl=ja - 2)アドセンス広告の遅延読み込みについて(2022年2月8日)
https://support.google.com/adsense/thread/149769572?hl=ja
1)、2)ともですが、denさん(ゴールド プロダクト エキスパート)の回答によれば(グーグルの)社員からは問題ないという回答を得ている、ということですね。
その他関連情報1:アドセンスコードの変更と省略について
https://support.google.com/adsense/thread/11038545?hl=ja
その他関連情報2)グーグルの開発者向けサイト情報
グーグルの開発者向けサイト(Google Developers)でも遅延読み込みのためのコードサンプルを提供してますがこちらはより本格的で、広告が画面領域内に入ったら表示する、というもの。
enableLazyLoad(遅延読み込みの有効化)(英語)
Googleパブリッシャータグ(GPT)というのを利用するものですが難しいので割愛 ^-^;)
補足)アドセンス自動広告について
今回アドセンス広告の遅延表示を確認する中で、アドセンスの自動広告コード(アドセンスの審査時にヘッダに挿入するコード(AdSenseコード))は一旦削除しました。
その上で遅延読み込みを確認しましたが、なぜか自動広告も表示される。
あれ?コードの消し忘れかな?、キャッシュに自動広告用のコードが残ってるのかな?、とあれこれチェックしましたがそれでも自動広告が表示される。
恥ずかしながら今までしっかり認識できてませんでしたが、
アドセンスの広告コードは 自動広告を表示する「AdSenseコード」があり、ディスプレイ広告や記事内広告を表示するコードは「AdSenseコード」+「広告ユニットコード」という構成になってるようですね。
参考)Google AdSense ヘルプ
コード導入ガイド:AdSense コードを取得してコピーする
広告ユニットコードに自動広告用のコードと同じコードが含まれているのは気が付いてましたが、気が付いているだけで、自動広告とディスプレイ広告などは独立したものだとばかり思ってました。(思い込みの恐ろしさ ^-^;) )
今回遅延読み込みしているのは AdSenseコードになることから、ヘッダに挿入していた自動広告用のコード(AdSenseコード)を削除しても、遅延読み込みで読み込んでいるので結果意図せず自動広告も表示された、ということになりますね。
自動広告は完全に使わない(ディスプレイ広告や記事内広告だけにする)としたい場合には、アドセンスアカウントにログイン後、「広告」メニューの中で設定をOFFにする必要があります。
今回のポイント
アドセンスは便利ですが、それがゆえにというか、広告があるために記事の表示に時間がかかるようになりますね。(現状、かなり遅くなる)
記事表示スピードは検索順位にも影響するところなので、少しでも早くできる余地があれば対応しておきたいところ。
今回紹介した jQueryの遅延読み込み用コードにしても、調べるとすぐ出てくる javascript の遅延読み込み用コードにしても、いったん対応すればよいだけなので、時間の合間に試してみて、どれほど表示スピードがアップするか、運営するブログやサイトで使用する価値があるかどうか一度試してみるのが良いと思います。
また、ブログで収益化したい、収益化したいけどなかなかうまく行かない、基本からしっかり体系的に学び直したい、などあれば、以下のメルマガにも是非登録していろいろ情報取ってみてくださいね。



コメント