
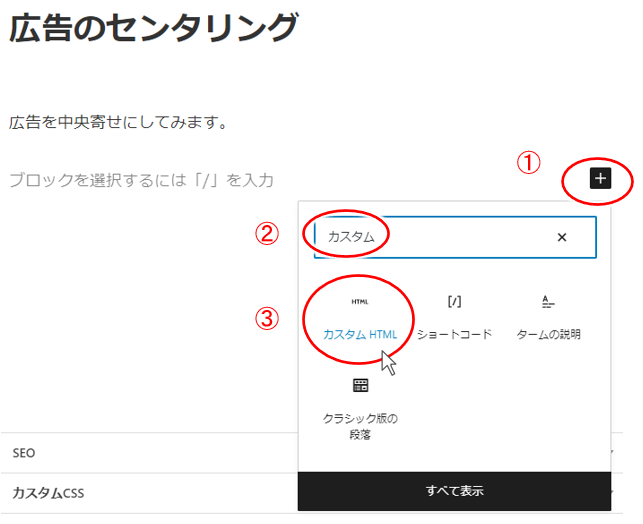
ブログで収益化する場合、A8.netなどASPのリンク付き画像広告(バナー広告)を記事内に貼ることもありますね。
ワードプレスの「カスタムHTMLブロック」を使って広告コードを入れますが、カスタムHTMLブロックはそれ自体センタリングの設定がない。
でもレイアウト的に、画像広告を横方向にセンタリングしたい場合もあり、今回はこのセンタリングの方法について簡単解説です。
間違ったやり方をするとグーグルからペナルティを受ける(圏外に飛ばされる)リスクもあるので、そうしたことはしないように、そのやり方も併せて解説してます。
CSSで横方向にセンタリング
リンク付きの画像はちょっとややこしくて、
思うようにセンタリングができず、はまってしまうことがあります。


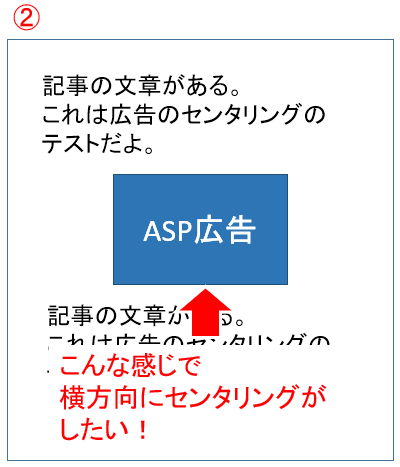
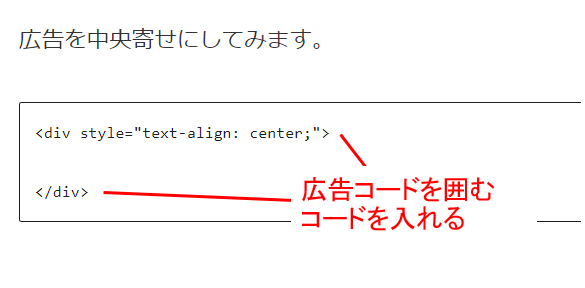
②のように広告を中央寄せにするのは、以下のようにすれば良いですね。
<div style="text-align: center;">
広告コード(またはリンク付き画像)
</div>
<div style="text-align: center;">と</div>
といったコードで広告コードをはさめばOK!
拡張性(上下余白を調整するなど)を考えてCSSを使う場合には、
以下のようにクラスを指定して、そのクラスに「text-align: center;」を指定する、ということでも良いですね。
<div class="ad-position">
広告コード(またはリンク付き画像)
</div>
「ad-position」という名のクラスを付けた例(クラス名は他と被らないなら何でもOK)
<CSS例>
|
1 2 3 |
.ad-position { text-align: center; } |
ワードプレスで広告の中央寄せの手順を具体的に確認したい場合には以下。
簡単にコードを入れる工夫もしておく
中央寄せするためのコードを広告の上下に入れれば簡単に中央寄せ出来ますが、
毎回どこかからこのコードをコピペして持ってくる、というのは意外に面倒。
作業の効率化、時間短縮は収益化には非常に重要、ということで、
簡単にそのコードを入れられる工夫もしておくと良いですね。
私がよくやる「よく使うコードを単語登録する」というのをご紹介。
※)Windows11の例ですが Window10 とかでも同じ

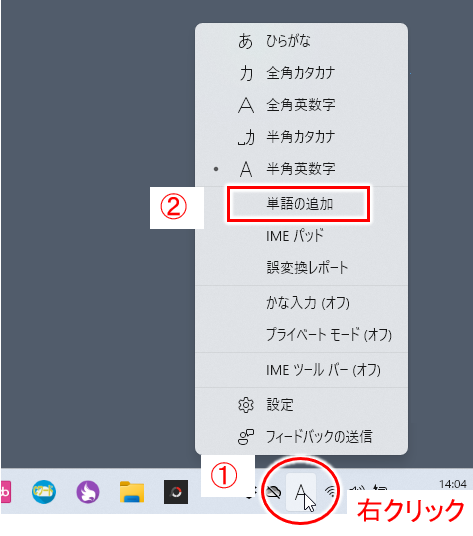
- ①:画面の右下にある「A」とか「あ」とかの文字種アイコンを「右クリック」
- ②:表示されるメニューから「単語の追加」をクリック
(Windows10では「単語登録」とかになってたかな?)
↓↓↓↓↓↓
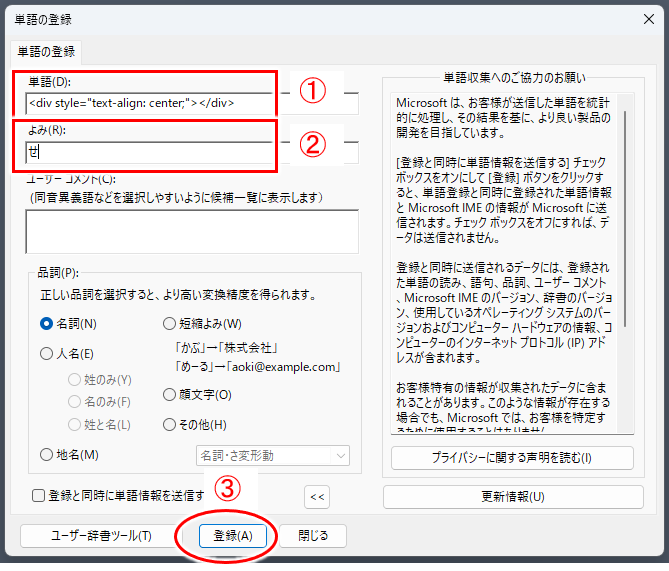
単語登録のウインドウが開くので、上下に入れるコードを単語登録します。

- ①「単語」として「<div style="text-align: center;"></div>」を入力(コピペ)
- ②「よみ」は「この文字を入れて漢字変換して表示させたい」文字列を入れる
(ここでは「センタリング」の「せ」だけにしてみた) - ③ 最後に「登録」をクリック!
②の「よみ」は「せんたりんぐ」とか「せんたー」とか、何でも良いです。
単語登録した後は、
「よみ」に入力した文字を実際PC上でタイプして漢字変換してみてください。
「<div style="text-align: center;"></div>」と表示されたらOK!
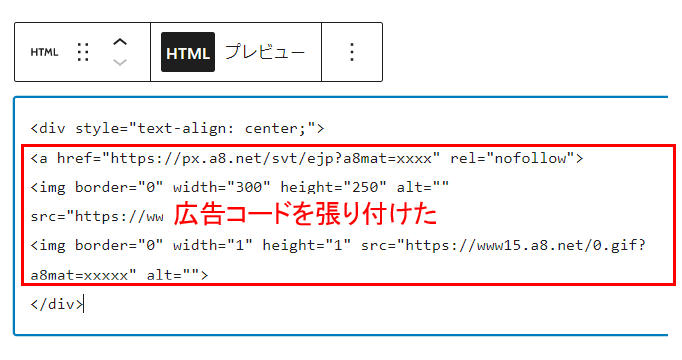
あとは、</div>の前で改行して、間に広告コードを入れれば良いですね!
やってはいけない中央寄せ
バナー広告を中央寄せにする時、
上でみた対応以外で「やってはいけない対応」を参考までに。
見た目だけを意識して、ついやってしまいがちな対応になりますが、
これをやるとグーグルからペナルティーを受けるリスクが高くなります。
※)このせいで、ということは断言できませんが、実際あるブログが立て続けに圏外に飛ばされたことがあります。いろいろ調べた結果、この「やってはいけない対応」を多くしていたことから、これが原因になっている可能性が大きいと考えられました。
リンクのある画像では、HTML的には以下のような形になってます。
<a href="https://xxxxx"> ← リンク
<img src="https://xxxxx"> ← 画像
</a>
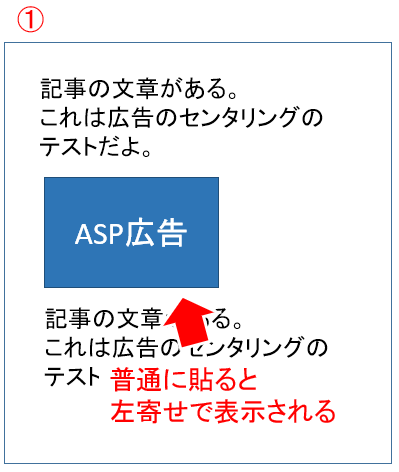
特に何もしなければ、カスタムHTMLブロックで貼り付けると、以下のように左寄せで表示されることになります。

※)画像をクリックすると、このサイトのTOPページが別タブに表示されるようにしてます。
とにかく画像(バナー広告の画像)が横方向にセンタリングされれば良い、と考えて、以下のような対応したとします。
1)a要素にクラス追加
<a href="https://xxxxx" class="ad-position"> ← リンク
<img src="https://xxxxx"> ← 画像
</a>
リンク要素(a要素)にCSSを設定するため「ad-position」という名のクラスをまず付けた、という例。
(クラスを付けること自体は単にHTML、CSSの普通の対応なのでペナルティには全く関係しない)
2)指定したクラスにCSSを設定
上で指定したクラスに以下の(ダメな例としての)CSSを設定してセンタリング。
<NGなCSS例 その1>
.ad-position {
display: block;
text-align: center;
}
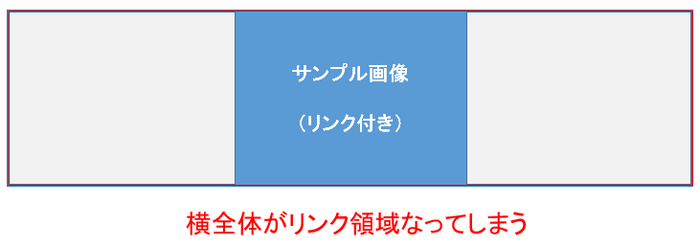
こうすると、以下のように画像が横方向にセンタリングされて、一見うまく行ったように見えます。でも実は、リンクされた画像だけでなく画像の左右の余白部分もクリックできてしまいます。

上の図のように、リンクされている画像の領域以外の領域でクリックできてしまうので、誤クリックの可能性が非常に大きい対応、ということになりますね。
画像にリンクがなければ(ただの画像だけなら)見た目だけの話なので良いですが、意図しない領域でクリックできるとなるとそれはつまり「誤クリック」を誘発する対応。
明らかにグーグルのポリシーに違反になってしまいます。
「誤クリックを誘発している記事だ!けしからん!」
などと認識されれば、検索されてもそもそも検索結果に表示されなくなる(つまり圏外に飛ばされるといったペナルティーを受ける)リスクも大きくなります。
このようなリンク付き画像(バナー広告)に対する「してはいけない中央寄せ」では、他にも以下のような対応もありますね。
<NGなCSS例 その2>
( grid を使った例 )
.ad-position {
display: grid;
place-content: center;
}
<NGなCSS例 その3>
(センタリングではよく利用される「margin:0 auto」を使った例)
.ad-position img {
display: block;
margin: 0 auto;
}
※)この例では、a要素ではなく、画像をblockにしていることがポイント。
単なる画像(リンク無し)をセンタリングする場合には問題になりませんが、
リンクを入れている画像の中央寄せでは、
こんな対応している箇所はないか、気になったら一度確認してみるのが安心です。
今回のポイント
- リンク付きの画像(バナー広告)のセンタリング
上下(前後)を<div style="text-align: center;">と</div>で囲めばOK。 - 作業効率化も一緒に対応
バナー広告を入れる機会が多い場合には、作業効率(時間短縮)も考えて、単語登録しておくのが良い。
ASP広告を使った収益化は、中古ドメインを使うことも多いですね。
実際私も結構試してたりしますが、中古ドメインなら何でもよいということはなく、中古ドメイン選定のスキルと取得後のテストがとても大切になるところ。
こうしたこと含めて、ネットビジネスで収益を上げていきたい、そもそも何をしたらよいか分からない、などあれば、以下のメルマガにもぜひ登録してみてくださいね。






コメント