
ブログに記事を投稿して、更にfacebookやツイッターなどSNSを使って記事を拡散するのは、もはや当たり前のようになりました。
効果の程は勿論フォロワーやファンの数などによりますが、そもそも実際にfacebookやツイッターへ投稿しないことには何も始まりません。
ここでは、WordPressの超便利なプラグイン「NextScripts: Social Networks Auto-Poster」を利用して、ブログへ記事を投稿すると同時に自動的にツイッターに記事のツイートがされる仕組みを作ります。
(facebookも同様にできますが、長くなるため別記事で紹介です)
設定完了までの手数は少し多いかもしれませんが、順を追って1つ1つ行えば誰もができるものであり、一度この仕組を作ってしまえば後は正に手間いらず。 手動のワンクリックで再度ツイートも出来る優れものです。
では、早速その仕組を一緒に作って行きましょう。
Contents
簡単動画解説
動画で簡単にポイントを解説をしていますので御覧ください。
詳しくは以下を御覧ください。
NextScripts: Social Networks Auto-Poster
ダウンロードとインストール
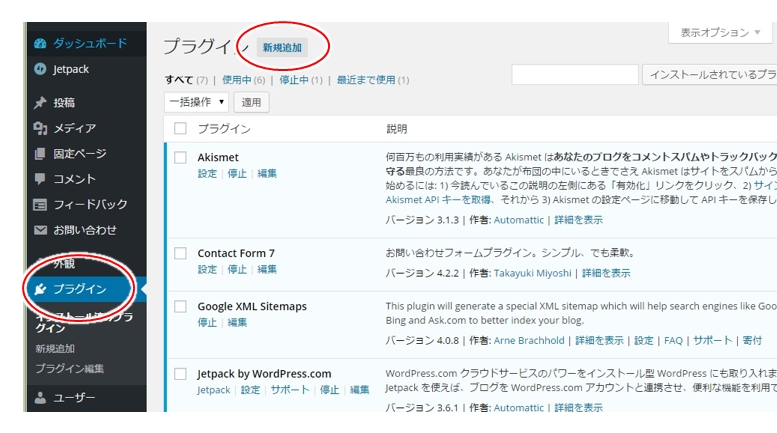
まずはプラグインのダウンロードとインストールです。 WordPressの管理画面に入り「プラグイン > 新規追加」からプラグインを検索します。
↓↓↓↓↓↓
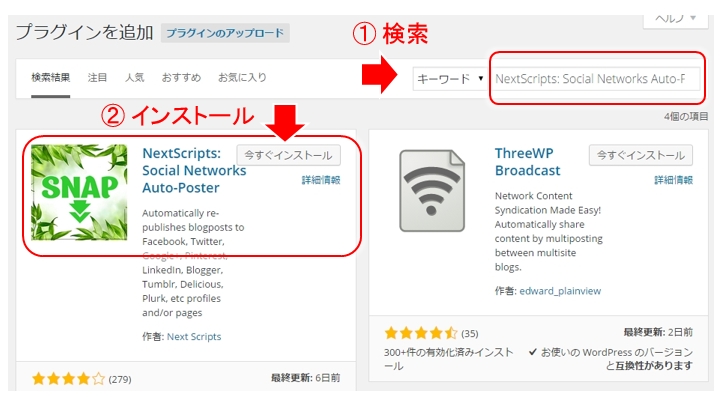
① キーワードには「NextScripts: Social Networks Auto-Poster」と入れて検索します。
検索結果に②「NextScripts: Social Networks Auto-Poster」のプラグインが表示されるので「今すぐインストール」をクリック!
↓↓↓↓↓↓
インストールが実行されるので、完了したら「有効化」をクリックして動作を開始させます。
設定をへ移行
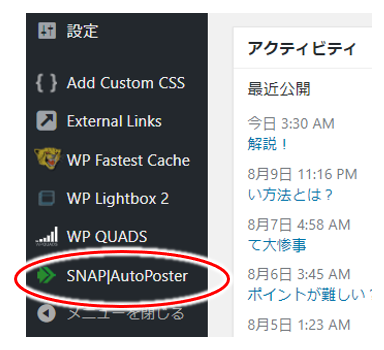
その後、左のメニューの一番下の方に、少し目立った緑色した、 {SNAP} Auto Poster が表示されるので、それをクリックして設定に移ります。
Social Networks Auto Poster 設定画面
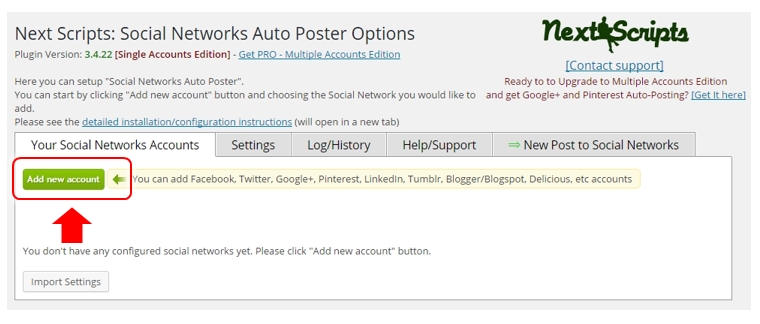
こちらが「Social Networks Auto Poster」の設定画面です。
この画面でツイッターやfacebookへの自動投稿の設定を行いますが、ここではまずツイッターから開始します。 緑のボタン「Add new account」をクリック!
Twitterの選択
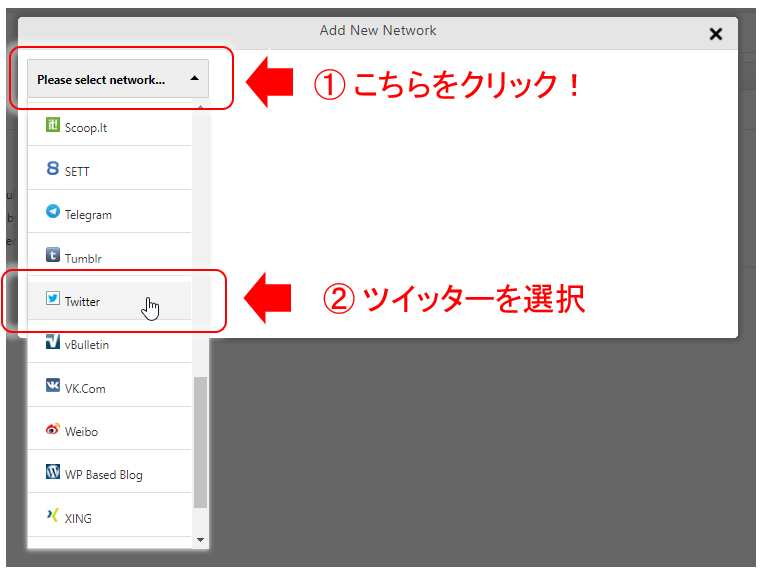
真っ白な画面が現れて一瞬戸惑いますが、そこは冷静に選択ボックスをクリックして「Twitter」をクリックします。
ツイッター設定画面
以下の様にツイッターの設定画面が表示されました。何やら色々と入力が必要ですが慌てる必要はありません。
この入力内容を得るために、ツイッター側でちょっとした作業が必要です。 この画面はそのままにしておいて「ツイッターアプリの作成」というものを行います。
ツイッターアプリの作成
ツイッターを他のアプリから自動投稿するには「ツイッターアプリ」というのを作成する必要があります。
手順通りにやれば簡単ですので、まずは以下にアクセスしてください。
- https://apps.twitter.com/ へアクセス!
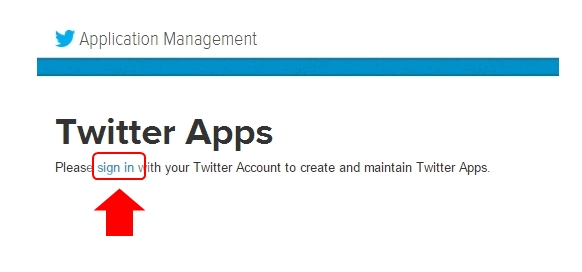
ツイッターにサインイン(ログイン)してない場合には、以下の画面が出ますので、青字をクリックしてサインインします。
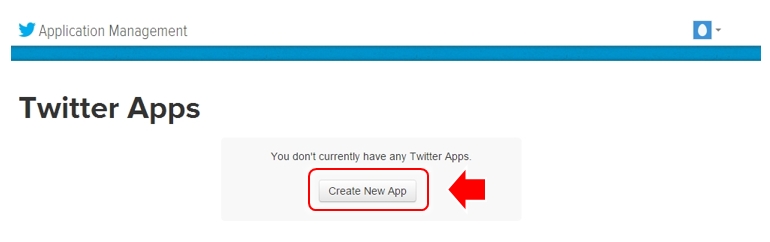
サインイン(ログイン)すると以下の画面が表示されます。
「Create New App」をクリック!
アプリ作成のための入力画面
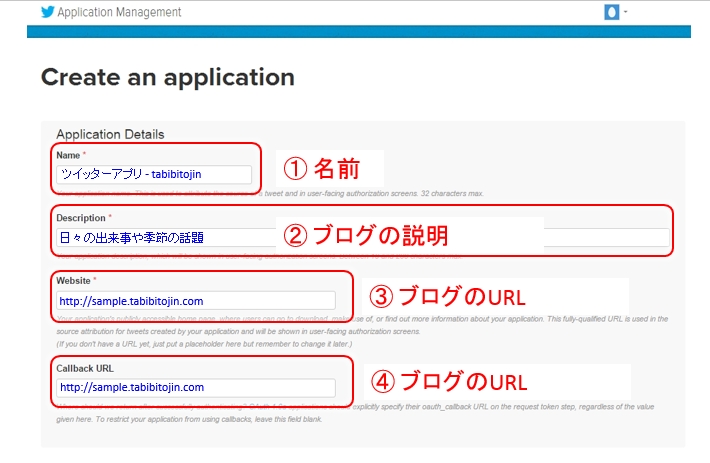
続いてアプリ作成のための入力画面が表示されます。
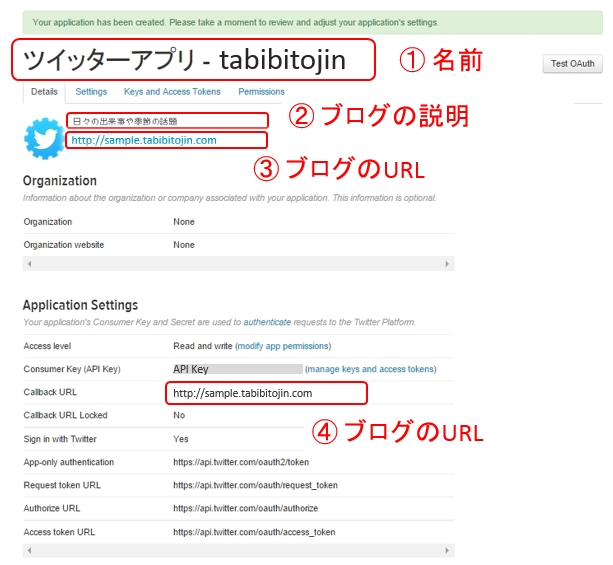
- ① 名前:適当に付けます(なんでもOK。日本語も使用可)
- ② ブログの説明:こちらも適当につけます (何かに影響することはありません)
- ③ ブログのURL:ブログのURLを入力
- ④ CallBack URL:これもブログのURLに同じでOK
利用規約
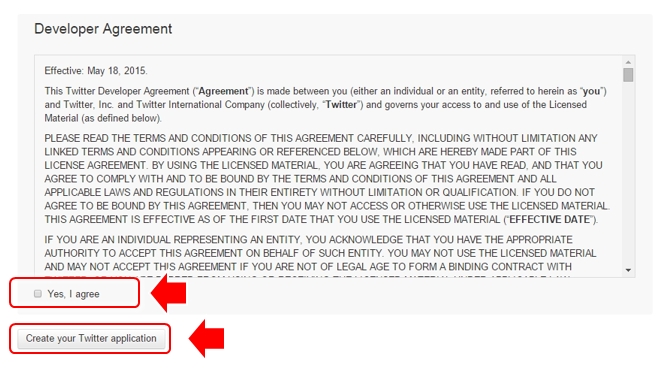
入力が終わったら、その画面の下の方に利用規約があります。
「Yes, I agree」にチェックを入れて(クリックして)、一番下の「Create your Twitter application」をクリック!
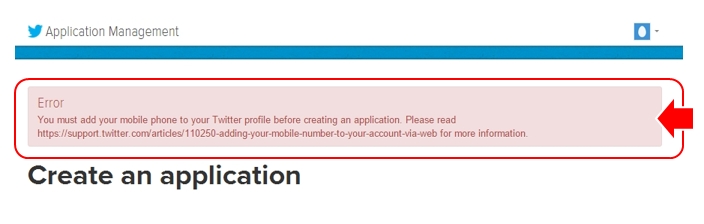
エラーが出る場合
自動投稿する予定のツイッターに電話番号が設定されていない場合には、エラーが表示されます。
別のウインドウを開いてツイッターで電話番号を設定した後、再び先ほどの「Create your Twitter application」をクリックすればOKです。
アプリ作成完了!
入力が終わると以下のアプリ作成完了画面が表示されます。 日本語で入力した箇所ふくめ、色々と表示されますがうろたえる必要は全くありません。
この後WordPressの設定で必要なデータを取得しますが、その前に設定の確認をササッとしておきます。
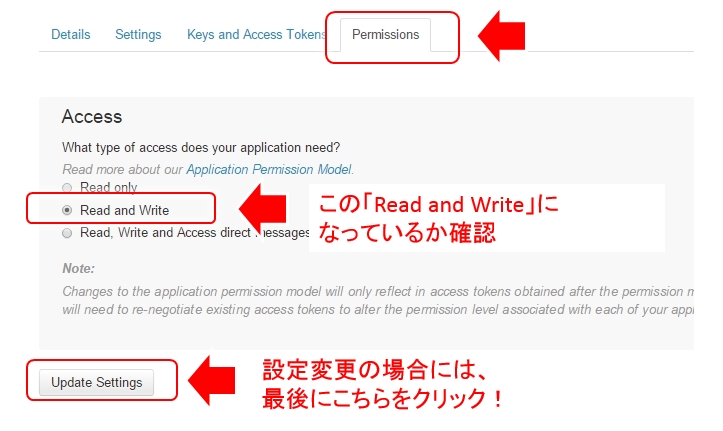
設定の確認
WordPressから自動ツイートするには今設定しているツイッターアプリが「読み書きを許可されている必要」があります。
上段の「Permissions」をクリックし、以下のように「Read and Write」になっているか確認します。
「Read and Write」になっていれば特に何もする必要はありません。
「Read and Write」以外になっていれば、「Read and Write」にチェックを入れ「Update Settings」をクリックします。
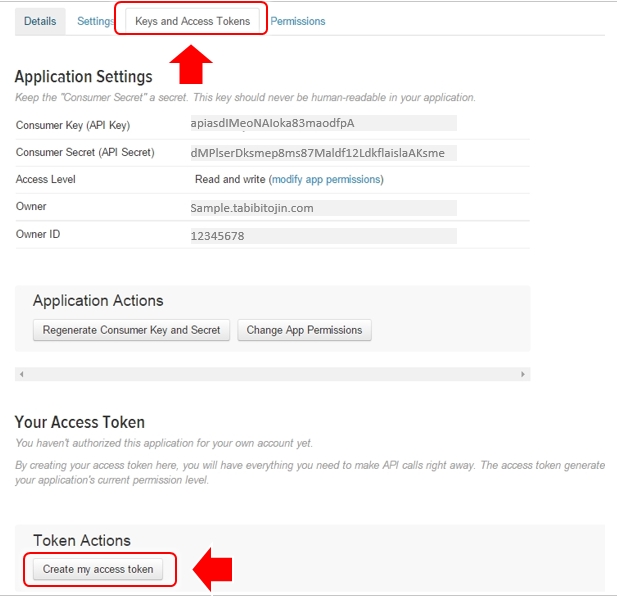
Keys and Access Tokens
いよいよ情報ゲットです。
上の段にある「Keys and Access Tokens」をクリックして、以下のような画面を表示します。
この画面で、ページの一番下にある「Create my access token」をクリック!
データが全て出揃いました
最上段に何やら英語で小さく無事終了、みたいなメッセージが表示されるとともに、これでデータが出揃いました。
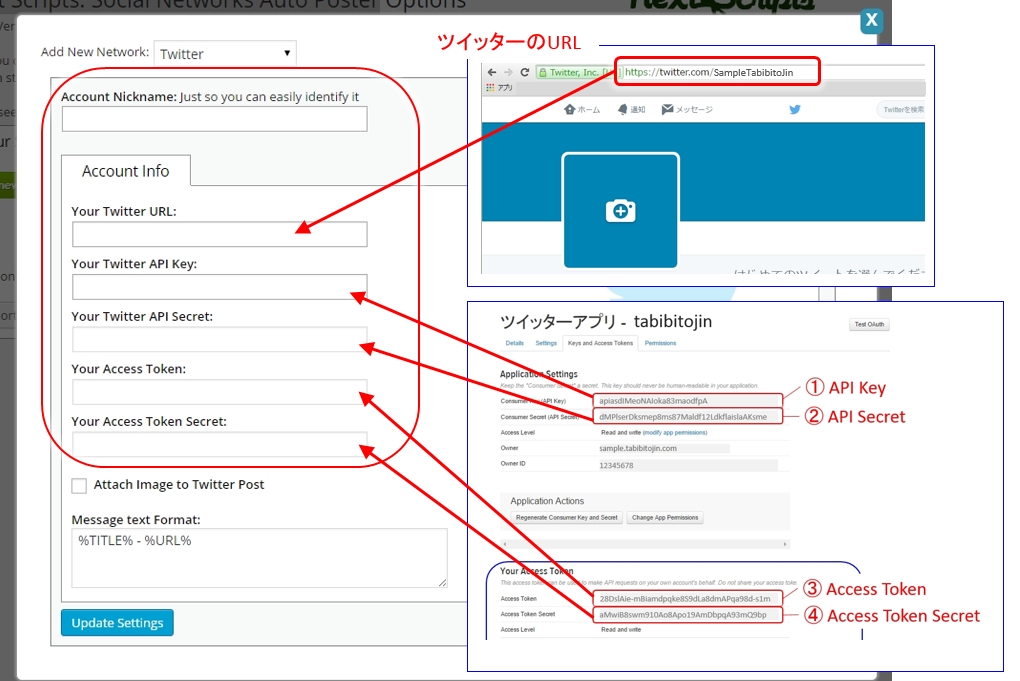
①~④のデータをWordPressの対応する所に貼り付けます。
WordPressの設定完了と確認
WordPressでの入力
データが揃ったところで、再びWordPressへ戻って入力します。
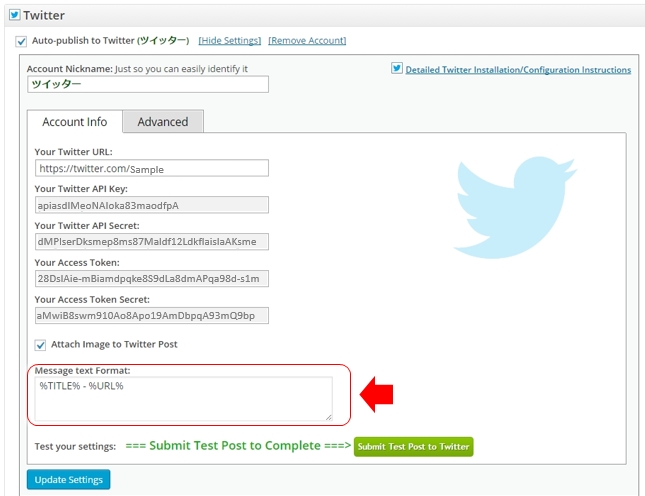
左側がWordPressの「NextScripts: Social Networks Auto-Poster」のツイッター設定画面です。
- 一番最初の「Your Twitter URL」は、ツイッターのURLをコピーして貼り付けます。
- 以降、先ほどツイッターアプリで得られたデータを各々対応する所にコピーして貼り付けます。
- ちなみに、文字列が長いので、選択してコピーする時はその文字列の上でダブルクリックすると、文字列だけを一瞬で選択できたりして便利です
- 最後に、左下の青色ボタン「Update Settengs」をクリック!
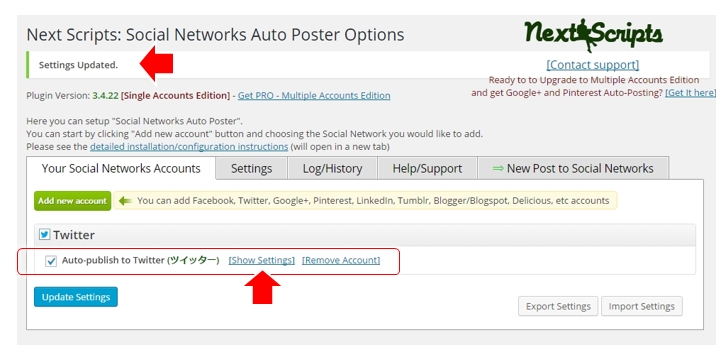
一番上に慎ましく「Settings Updated」と表示され、ツイッターの設定はまずは完了です。 後は少し設定変更とテスト投稿(ツイート)を確認をします。
引き続き今設定したツイッターの「Show Settings」をクリックします。(下の図の下方矢印箇所をクリック!)
テスト投稿で動作確認
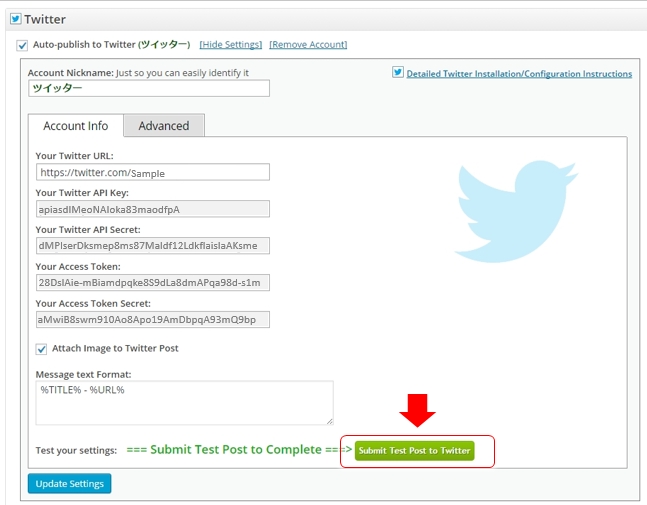
設定したツイッターの「Show Settings」をクリックすると、設定した内容が表示されます。
一番下にテスト投稿用の緑のボタン(Submit Test Post to Twitter)がありますのでそれをクリック! 以下の画面が表示され、テスト投稿によるツイートは無事終了です。
ツイッターでテスト投稿を確認
WordPressでのテスト投稿の操作後は、ツイッターを確認してみます。
おぉ、確かにテスト投稿のツイートがされてます。
ツイート内容の設定変更
ここで初期状態ではブログ投稿のタイトルとURLしかツイートされないため、設定を一部変更して記事の内容も含まれるようにしておきます。
変更箇所は、同じ設定画面の下方「Message text format」。
ここで、投稿するにはどういった投稿をするのかの設定がされますが、初期状態では、タイトルと記事のURL(%TITLE% - %URL%)となってます。
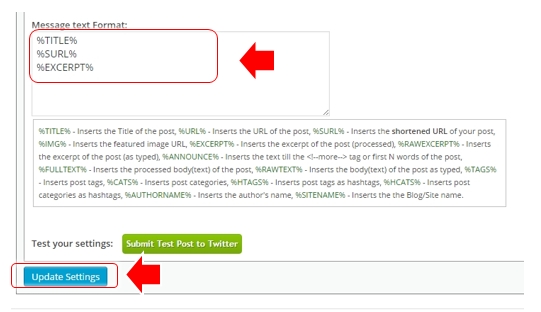
これを、タイトル、記事のURL(文字数を稼ぐために短縮URLを使います)、記事の抜粋、とするべく、以下に書き換えます。 %TITLE% %SURL% %EXCERPT%
最後に下の水色ボタン(Update Settings)をクリック!
短縮URLを使うための設定
短縮URLを利用するための設定もしておきます。
- ※)プラグインで「Jetpack」を使っている場合に利用できます。
- Jetpackは便利なプラグインなので、この際設定しておきましょう
- JetPackの利用はまだ、または使用する予定なし!の場合は、この設定はスキップして下さい。
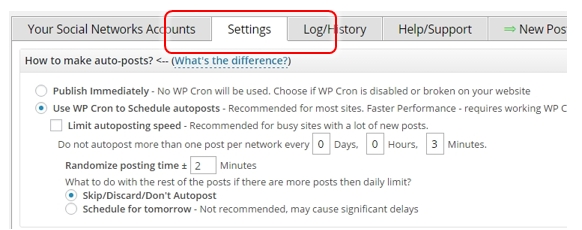
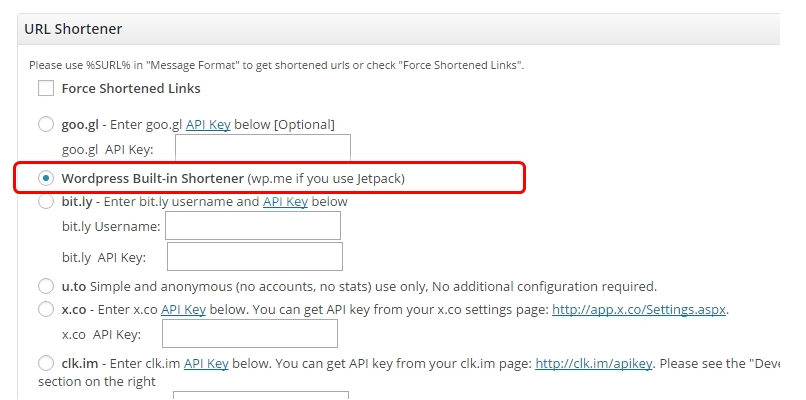
上段のメニューの「Settings」を選択します。
その後下方の「URL Shortener」にある「Wordpress Built-in Shortener」を選択して下さい。
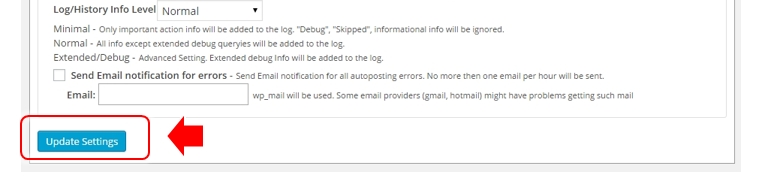
その後は、画面のもの凄く下にある水色ボタン(Update Settings)をクリックして完了です。
実際のツイート内容を確認する
では、実際投稿するとどのようにツイートされるかテストをしてみます。
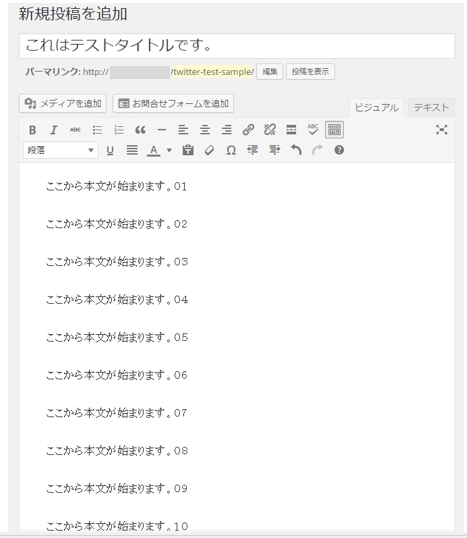
実際の投稿 - その1
以下のテスト記事(タイトルと本文テキストのみ。画像なし)を作成して投稿し、ツイッターでどうなっているか見てみます。
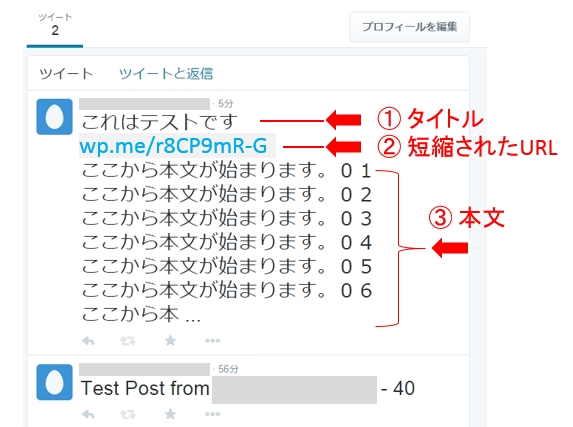
ツイッターでの表示
これでしばらく時間を置いてツイッターを見てみると、...
むふふふ。しっかり自動ツイートされてます。
では画像があるとどうなるかも試してみましょう。
実際の投稿 - その2
次は、以下のように画像が本文内にある記事の新規投稿です。
さて、これでまたしばらく時間を置いてツイッターを見てみると...
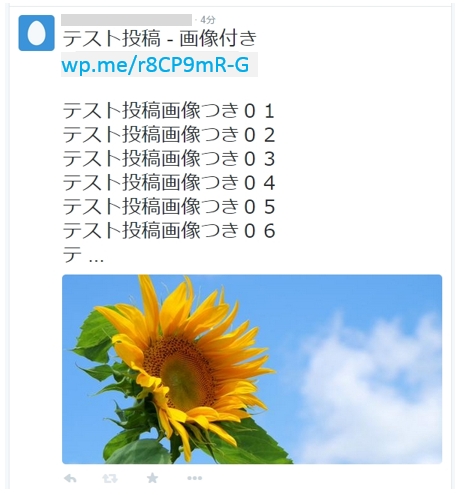
ツイッターでの表示
むふむふ。画像付きでツイートされてますね!
実際の投稿 - その3
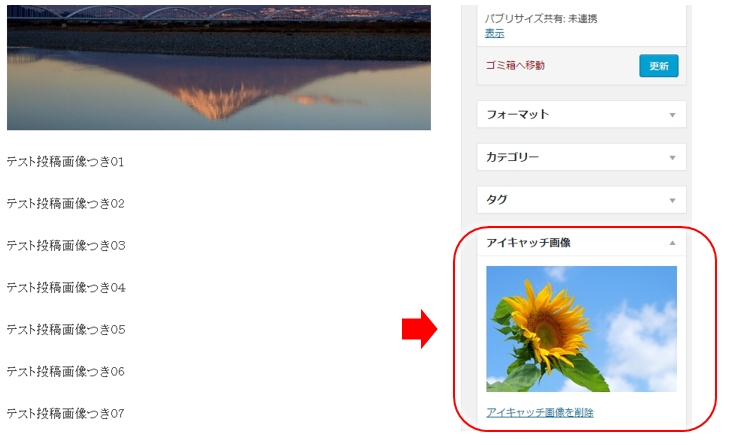
では記事にアイキャッチ画像(記事のサムネイル画像)を付けた場合の新規投稿ではどうなるかと見れば... 
先ほどの富士山の記事に、ひまわりのアイキャッチ画像付けて、新規の記事として投稿しました。
さてどうなるかと見れば...
ツイッターでの表示
おぉ、アイキャッチ画像が一緒についてツイートされました。
なるほど、アイキャッチ画像がなければ記事の中の画像が、アイキャッチ画像が設定されていればアイキャッチ画像が一緒にツイートされるというわけですね。
何度でも手軽にワンタッチでツイート
ここまで自動ツイートの設定と実際のツイートされる内容を見てきました。 少し誤解があるといけないので、最後にちょっと補足です。
自動ツイートはブログの新規投稿の時だけです。記事を投稿後、編集して再度投稿しても、その場合は自動ツイートされません。
でもツイートしたいんだ!というあなた! いやこれが全然簡単にできるんです。
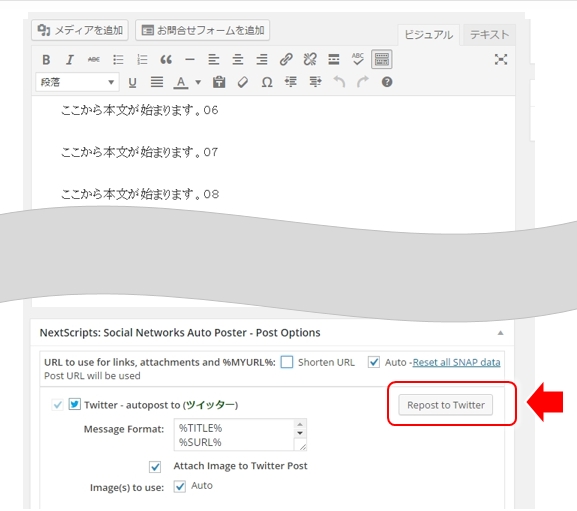
記事の編集画面に入り、ずーと下の方を見てみると、しっかりツイートボタンが用意されてます。
記事を編集して再びツイートしたい場合には、この「Repost to Twitter」をクリックすれば正にワンタッチでツイートできます。
簡単すぎて嬉しすぎますね!^◇^)
今回のまとめ
- プラグイン「NextScripts: Social Networks Auto-Poster」を利用すると、ブログに記事を投稿した時に自動でその記事のツイートをする、といった仕組みが作れる。
- 設定には、ツイッターアプリを作成する必要がある。
- 短縮URLを使うためにも、便利なプラグインJetPackの利用を推奨
- 自動ツイートはブログでの新規記事の投稿時のみ。
- 再度ツイートしたい場合のために、記事編集の下方にしっかりツイートボタンが用意されている(正にワンクリックで再度ツイート可能)
割りと長い手数で、WordPressでの設定と、ツイッターアプリの作成、といった少々込み入った設定ですが、全体にかかる時間はそれほどでもなく10分程度、または、迷ったりしても30分以内には終わっていると思います。
これで今後記事を投稿するたびに自動ツイートされる仕組みが構築できるとなれば、やっておいて損はありません。
時間のある時に、別記事で紹介するfacebookへの自動投稿とともに、是非一気に仕組みづくりをしちゃいましょう!