ワードプレスで表示される記事の一覧は、通常「公開日順」で表示されると思いますが、記事を公開した後に修正して更新した場合、「せっかく更新したんだから先頭に表示したいな」という考え方もあります。(つまり「更新日時順」で記事の一覧を表示したい)
プラグインとかもありそうですが、これが探してみると見つからない、ということから、コード追加で実現することになりますが、変更はあっけないくらい至って簡単。
では、早速、記事の一覧を更新日順にする方法を見てみましょう。
更新日時順にする方法
更新日順にするコード
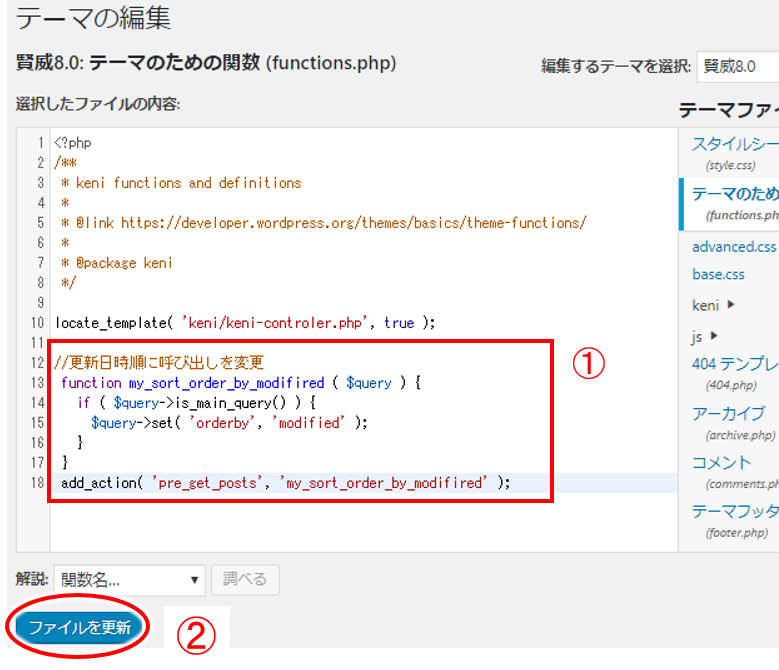
ワードプレスの記事の一覧表示を記事を修正した「更新日」の順で表示するには、以下のコードを「テーマのための関数」(functons.php)に追加するだけ。
//更新日時順に呼び出しを変更
function my_sort_order_by_modifired ( $query ) {
if ( $query->is_main_query() ) {
$query->set( 'orderby', 'modified' );
}
}
add_action( 'pre_get_posts', 'my_sort_order_by_modifired' );
「テーマのための関数」(functons.php)に追加する方法は下の方で改めて見るとして、実際の動作をまず確認してみましょう。
実際の動作
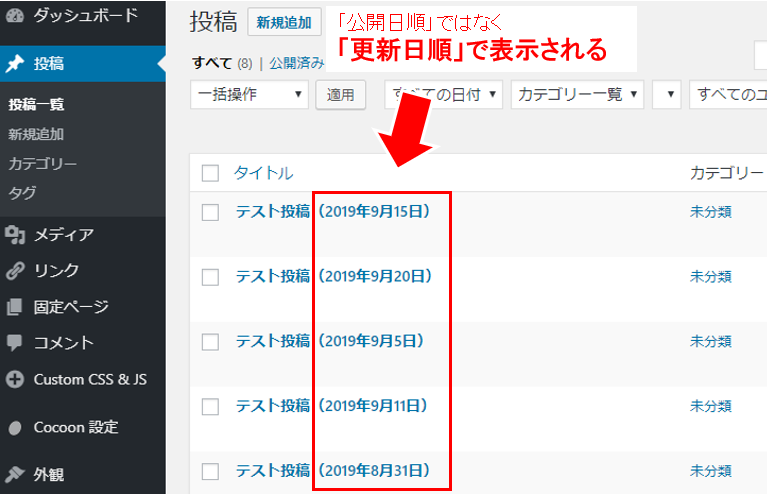
上で見たコードを「テーマのための関数」に追加すると、以下のような表示になります。(分かりやすいように記事のタイトルに投稿日を入れている)
元々公開日順で記事の一覧が表示されていたところ(左)、更新日順の一覧に変わっているのが分かりますね(右)。(実はこのブログでも使ってます)
コードの簡単説明
コードをこうしたい、と少しカスタマイズしたい場合もあると思いますので、上で見たコードはどうなっているか、ざっくり見ておきましょう。
- ①「if ($query->is_main_query())」
- 「データベースに記事を要求する場合には」という意味
- ②「$query->set( 'orderby', 'modified' )」
- 記事は「更新日」の順番にしてね、という意味
①の「is_main_query()」は「データベースに記事を要求する場合」を意味する部分(メインクエリと呼ばれる)。
②の「set( 'orderby', 'modified' )」は「順番(orderby)は更新日順(modified')」を意味する部分。
コード全体で見ると「データベースに記事を要求する場合には、更新順で頂戴!」という形になってます。
上で見たコードでは「データベースへ記事を要求する場合」となってることから、
- 「ホームの記事一覧」
- 「カテゴリページの記事一覧」
- 「月日別のページの記事一覧」
- 「タグページの記事一覧」
- ・・・・
などなど、全ての記事一覧で更新日順に変わる、となることから、カスタマイズをするとしたら、①の「is_main_query()」を「ホームだけにする」など更新順で表示する箇所の条件を変える、ということになるでしょうか。
条件を変えたい場合
ここで全てのページを対象とするのではなく、例えば「ホームだけ更新日順にしたい」とか、「ホームとカテゴリページだけ更新日順にしたい」、という場合には、「is_main_query()」の部分を以下のように変えれば良いですね。
// 1)ホームだけの場合 if ( $query->is_home() ) // 2)ホームまたはカテゴリーページの場合 if ( $query->is_home() || $query->is_category() )
※)2)にある「||」は「または」の意味
2)は「ホーム」(is_home())または「カテゴリーページ」(is_category())ということになる
逆に、カテゴリーページだけは更新日順にしたくない、とか、日付別ページだけは更新日順にしたくない、という場合には、以下のような感じ。
|
1 2 3 4 5 |
// 1)カテゴリーページは除く if ( $query->is_main_query() && !$query->is_category() ) // 2)日付別ページは除く if ( $query->is_main_query() && !$query->is_date() ) |
「&&」は「かつ」(and)、「!」は「でない」(not)の意味。
1)は「データベースに記事を要求する場合」(is_main_query())かつ「カテゴリーページでない場合」。2)は同様に「データベースに記事を要求する場合」(is_main_query())かつ「日付別ページでない場合」(!$query->is_date())。
ここに出て来る「is_home()」とか「is_category()」、「is_date()」は「条件分岐タグ」と呼ばれるもの。他にどんな条件が指定できるかは「条件分岐タグ – WordPress Codex 日本語版」を見てみてください。結構沢山ありますよ。
ログイン中を除外したい場合
上で見たコードを使うと、ワードプレスの管理画面からの投稿一覧も同様に更新日時順に表示されます。(以下のような感じ)
「ログイン中は普通に公開日順で表示したい」という場合には「更新日順にするのは”ログインしていない場合”」という条件を付けて、以下のようにすれば良いですね。
//更新日時順に呼び出しを変更(ログイン中は除く)
function my_sort_order_by_modifired ( $query ) {
if ( !is_admin() && $query->is_main_query() ) {
$query->set( 'orderby', 'modified' );
}
}
add_action( 'pre_get_posts', 'my_sort_order_by_modifired' );
「!is_admin( )」が「ログインしてない場合、「&&」が「かつ」、「is_main_query( )」が「データベースに記事を要求する場合」となってます。
つまり「ログインしていない状態でデータベースに記事を要求する場合」は「更新日順にしてね」というコードになりますね。
※)「!is_admin()」について
「!」が「でない」、「is_admin()」が「ログインしている場合」の意味の条件分岐タグ。
functions.phpへの追加方法
では実際に上で見たコードを「テーマのための関数」(functons.php)に追加してみます。(functions.phpの編集は自己責任でお願いしますね)
まずワードプレスにログインし、「外観」から「テーマエディター」を選択。
- ①:「外観」にカーソルを持って行く
- ②:開いたメニューから「テーマエディター」を選択
↓↓↓↓↓↓
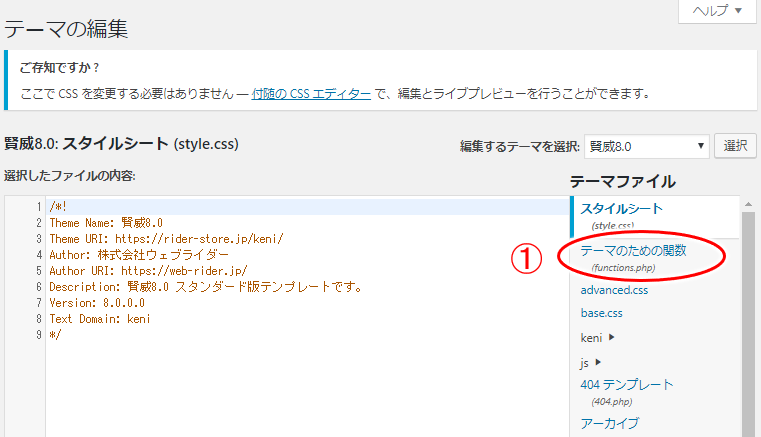
以下のように「テーマ編集」(テーマエディター)が開くので、その中から「テーマの関数」を選択。
- ①:「テーマのための関数」をクリック!
↓↓↓↓↓↓
「テーマのための関数」が開いたら、コードを一番下などに張り付け。
※)一番下に「?>」という行があったら、それより前の行に貼り付ける
- ①:コードを張り付け
- ②:「ファイルを更新」をクリック!
以上で、更新順への対応は完了!
後は実際に動作確認してみてくださいね。
今回のポイント
記事の一覧を更新日時順にするのは、あっけないぐらい簡単です。
ただ、更新日時順にするにしても、昔々の記事などでリンクエラーだけを修正したり誤字脱字をちょっとだけ修正して更新した等の場合では、「いやー、この記事が記事一覧の先頭に出て来るのはちょっとなー」という場合も出そうですね。
となると、記事一覧を更新日時順にしている場合、記事を修正して更新する時にその更新日を更新するかどうか(更新日を変更するかどうか)、ということができるように対応したいところ。
ということで、この対応はまた別記事で見て行きましょう。
またネットで収益化を目指したい!ブログで収益化をしたいがやり方が分からない、という場合には、以下のメルマガにも登録してみてくださいね。








コメント