
リンクには内部リンク(自分のサイト内記事へのリンク)、外部リンク(自分のサイト以外へのリンク)がありますが、このリンクに対して「検索エンジンがそのリンクをたどってリンク先を見るかどうか」をコントロールすることができるんですね。
これには「nofollow」を使いますが、この「nofollow」を設定する方法をここでは解説しています。
またなぜ nofollow を設定する必要があるのかの理由もしっかりおさえ、正しい使い方をしていきましょう。
「nofollowとは」を押さえておく
「nofollow」はグーグルの検索エンジンのために使います。
ということから、まずグーグルが「nofollow」をどのように扱っているかをしっかり押さえ、正しく使えるようになっておきましょう。
以下にグーグル「サーチコンソール ヘルプ」(Goole検索セントラル)で nofollow の説明がされてます。(以下、若干端折ってます)
- リンクとサイトを関連付けたくない場合に使用する
- サイトからリンク先のページをクロールさせないように検索エンジンに指示する場合に使用する
実際の nofollow の設定は、
HTML的に見れば以下のような記述になります。
(実際には設定で自動的に行うので、こんなものかとという感じで見ておけばOK)
- ① 個別のリンクに対しての nofollow の記述
- <a href="xxxxx" rel="nofollow">リンクの文字列</a>
- ② ページ全体に対しての nofollow の記述
- <meta name="robots" content="nofollow" />
グーグルの検索エンジンがブログや記事の情報を取得するために訪れた時、①「記事内の個別のリンクに nofollow が設定」されていれば「このリンク先は見なくてもいいんだな」となるわけです。
また ②「nofollow がページ全体に対して設定」されていると、「この記事にあるリンク先は全て見なくてもいいや」となるわけです。
自サイトの記事であれば、検索エンジンにリンクを辿ってしっかり見てもらいたい、検索エンジンに記事の情報をしっかり登録してほしい、というところで、リンクを辿ることを止める理由はないのが普通だと思います。
ということは、この nofollow は、内部リンク(自サイトの記事へのリンク)に対してではなく、外部リンク(他サイト、他サイトの記事へのリンク)に対して使うのが良いだろう、と分かります。
nofollowを設定する判断基準
では、一口に外部リンクと言っても、どういったリンクに対して使えば良いか、その判断基準を理解する上で、グーグルが「こういったものに対して nofollowを設定したほうが良い」という考え方(1~3)を見ておきましょう。
補足として「アドセンス審査時における考え方」も付けてます。
- 1)信頼できないコンテンツ(リンク先の内容が信頼できないもの)
- 2)有料リンク(有料で行うリンク)
- 3)ログインや登録のリンク(グーグルがその先に進めないもの)
- 4)補足:アドセンス審査に対して
1)信頼できないコンテンツ
何らかの理由(参照元などで必要等)で記事の中に外部サイトへのリンクを置く場合でも、その外部サイトの内容は信頼できない、信頼性が低い、という場合には、nofollow を設定したほうが良い、とされてます。
(例えばの例ですが、個人ブログでどうも信頼性が低そうだ、とか、不特定多数の集まる掲示板などで、信ぴょう性に乏しい情報が多い、などがそうなるでしょうか)
リンクする行為自体、グーグルから見れば、記事を書いている人がそのサイトを評価している(リンクして紹介したいほどのものであり、それだけ価値を感じているからこそリンクしてるんだ)、ということになり、リンク先のサイトの評価を上げるポイントにもなります。
(俗に「リンクパワーを送る」という言い方もします。評価が上がればおのずと検索結果の上位に表示されることにもなりますので)
リンク先の記事の信頼性が低い、信頼できない、という場合には、グーグルに対して、「こうした誤った認識をしてほしくない」、「変に検索結果の上位に上がる要素を与えたくない」、ということで、nofollorw を設定する、ということになりますね。
※)結局 nofollow は、グーグルの評価アルゴリズムがまだまだ十分ではないので、誤解のもとになるものはあらかじめ削除してよ、手助けしてよ、という位置づけに見えます。
AIが今後さらに進化し、外部からのリンクの評価ではなく記事の中身だけでその質を判断できるようになると、「どこからどれだけリンクされているかとか」とか「そのリンクの質がどうの」というのは将来的に意味がなくなりそうですよね。
2)有料リンク
有料リンクとは、ざっくり言えば
「お金を払ってリンクしてもらうこと」ととらえれば良いと思います。
グーグルは「こうした有料で行うリンクは読者からの正しい評価ではない」ととらえているようで、だから、有料のリンクは nofollow を設定するように推奨しています。
ということから、この有料リンクは普通に運営しているブログでは関係なさそうです。
(間違ってもお金を払ってリンクしてもらう、ということは避けましょう。ペナルティを受ける元にもなり得ますので)
3)ログインや登録のリンク
グーグルでは「クロールの優先順位」という言い方をしてますが、グーグルがサイトに訪れて情報を収集する場合、IDやパスワードをかいくぐって先に進めるわけではない、と説明されてます。
ということから、IDやパスワードが必要なメンバー専用サイトの入口へのリンクや、何かを登録するフォームへのリンクは、そもそもそのリンクを辿っても情報がとれるわけではないので、グーグルから見ればリンクとしての意味がない。
無駄なことは避けたいし、無駄を避けることによって、他のページを優先的にみることができるようになることから、「登録フォームへのリンク」「メンバーサイトの入り口へのリンク」などは、nofollowを設定しましょう、ということになります。
(こちらも nofollow は、グーグルの情報収集の効率化に手を貸してください、という位置づけに見えますね)
4)補足:アドセンス審査における外部リンクの扱い
補足ですが、アドセンスの審査時に、記事内にある外部サイトへのリンクに nofollow を設定したほうがよいのかどうか、と迷う場合があります。
アドセンスのポリシーを見ると、
「アドセンスのポリシーに違反するサイトへのリンクもNG」的な内容がありますね。
(以下、その該当箇所)
Google パブリッシャー向けポリシーとは
Google 広告コードを使ってコンテンツを収益化する際は、Google パブリッシャー向けポリシーを遵守する必要があります。ここで言う「コンテンツ」とは、ページやアプリ上に表示されるあらゆるものを指しており、Google 広告以外の広告のほか、コメント セクションなどのユーザー作成コンテンツ、他のサイトやアプリへのリンクも含まれます。ポリシー違反のコンテンツを収益化しようとして本ポリシーに違反すると、コンテンツに基づいた広告の表示がブロックされたり、アカウントが停止または閉鎖されたりする場合があります。
Google パブリッシャー向けポリシーと Google パブリッシャー向け制限コンテンツについて – Google AdSense ヘルプ
これからすると、アドセンス審査時では特に、外部のサイトや記事へリンクしている場合、それらリンク先の内容がアドセンスのポリシー的に問題ないかの確認が必要になりそうです。
アドセンスのヘルプフォーラムで見ても nofollowと審査の関係についての情報はないようですが、アドセンスの審査時では外部サイトまで一緒に評価されるような可能性をなくすために、外部サイトの記事へのリンクではこの nofollow を(念のために)設定しておくのが良さそうです。
nofollow の使いどころ
ここまでをまとめれば、nofollowの使いどころは以下の様になりますね。
- nofollow は、基本は外部サイトへのリンクに使う
- 信頼性の低い記事やサイトへのリンクに対してnofollowを設定する
- アドセンス審査時には、念のために外部リンクに対して nofollow を設定しておくのが良さそう
では、nofollow の使いどころやその理由をおさえたところで、続いて nofollowの設定の仕方を見て行きましょう。
nofollowの設定する方法
nofollowの設定の仕方は、以下3通りぐらいがあります。
- HTMLで直接記述する
- テーマの設定を利用する
- プラグインを利用する
1つ目の「HTMLで直接記述する」というのは記述ミスなど間違いの元にもなりますし、設定やプラグインを利用するのが簡単なのでここではスキップ。
基本よく使われる「1)テーマの設定を利用する」と「2)プラグインを活用する」を以下見ていきましょう。
1)テーマの設定を利用する
使っているテーマにもよりますが、私が現在主に使っている「Cocoon」など含め、内部リンク(自サイト内の記事へのリンク)や外部リンク(外部サイトへのリンク)はどのようなリンクにするか、といった設定があると思います。
お手軽にできる設定で、
基本はこうしたテーマの設定を活用するのが良いですね。
Cocoonの場合(全体の設定)
以下Cocoonの例ですが、
他のテーマでも同じような設定があると思いますので確認してみてください。
Cocoonでは「Cocoon設定」⇒「本文」の中にリンクに関する設定があります。
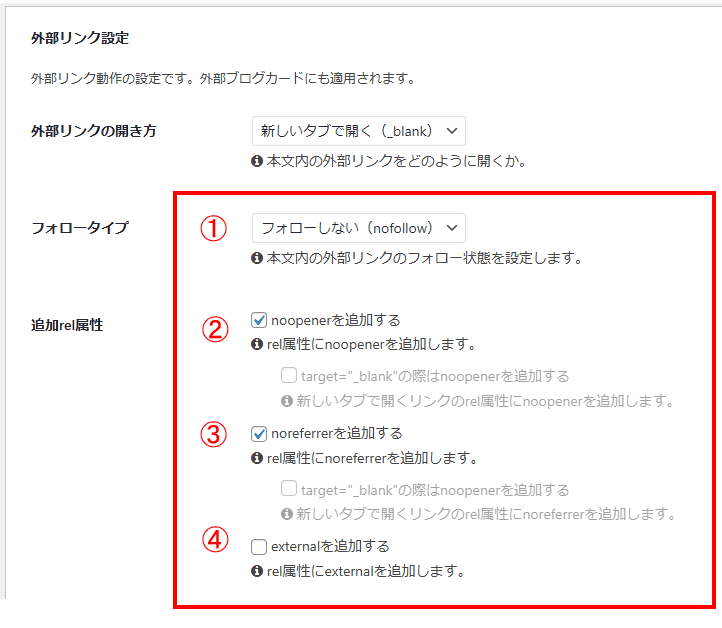
以下外部リンクの設定ですが、
この中に①「フォロータイプ」というのがあり、そこで外部リンクを「nofollow」にするかどうかを設定できます。

この図では①「フォローしない(nofollow)」にして設定を保存すれば良いですが、ここで設定すると全ての外部リンクに nofollow が設定されることは気を付けておきましょう。
(後ほど出てきますが、そうすることでのデメリットを理解した上で設定しましょう)
また上の図の参考ですが、
- ②「noopener」(ノーオープナー):
リンクに「noopener」という属性を追加するかどうかの設定。リンク先から元のページへのアクセスを防いでセキュリティを向上させるもの。チェックを入れておくのが良いですね。 - ③「noreferrer」(ノーリファラー):
リンクに「noreferrer」という属性を追加するかどうかの設定。どこからアクセスしたか知られたくない場合に設定するもので、noopener同様にセキュリティリスクを軽減するもの。チェックを入れておくのが良いと思います。 - ④「external」:
リンクに「外部サイトへのリンクであることを示すだけの属性」を入れるかそうかなので、特にチェックを入れてなくてもOK。
みたいになってます。
個別にnofollowを設定する
ワードプレスでは、リンク個別に「nofollow」を設定することができますね。

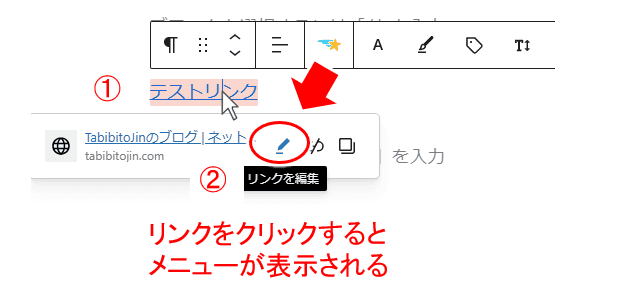
- ① リンクをクリック
- ② メニューが表示されるので「鉛筆マーク」(リンクを編集)をクリック
↓↓↓↓↓↓
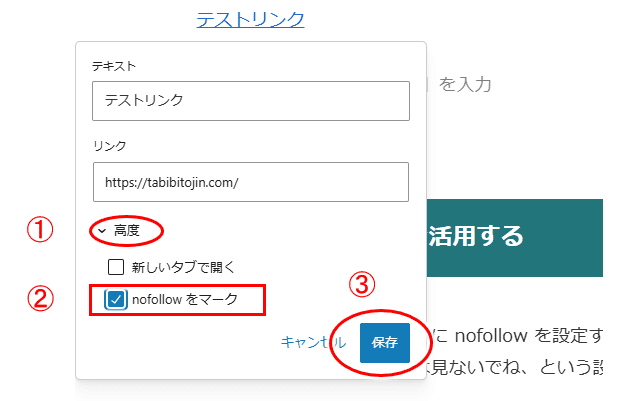
編集メニューが表示され、
そこで「nofollow」を入れるか設定できる。

- ①「高度」をクリックして表示する
- ②「nofollow」をリンクに設定する場合にはチェックを入れる
- ③ 最後に「保存」をクリック
本来はこうしてリンク個別に nofollowを入れるかどうか設定すべきもの。
面倒だからとすべての外部リンクに nofollowを入れる設定にしておくと、検索エンジンから見て、
- グーグルから見て、このサイトは他のサイトの評価を全くしないサイトと見られる可能性がある
- グーグルから見て一律 nofollow は不自然に見えることもあり、SEO的な評価を下げる可能性もある
こうしたことも考えられます。
nofollowにしたいリンクだけ、ここで見た手順で個別に設定をする、というのが良いですね。
2)プラグインを活用する
今どきの有名テーマなら、上で見たCocoonのようにテーマに nofollow の設定があると思いますが、仮になくてもプラグインで十分対応が出来ますね。
今は使ってませんが(テーマにもう設定があるので)
昔使ってたプラグインが以下。
- WP External Links
先ほど見た Cocoon の設定と同等なことができる
「プラグイン」⇒「新規プラグインを追加」からこの「WP External Links」を検索し、インストール&有効化。
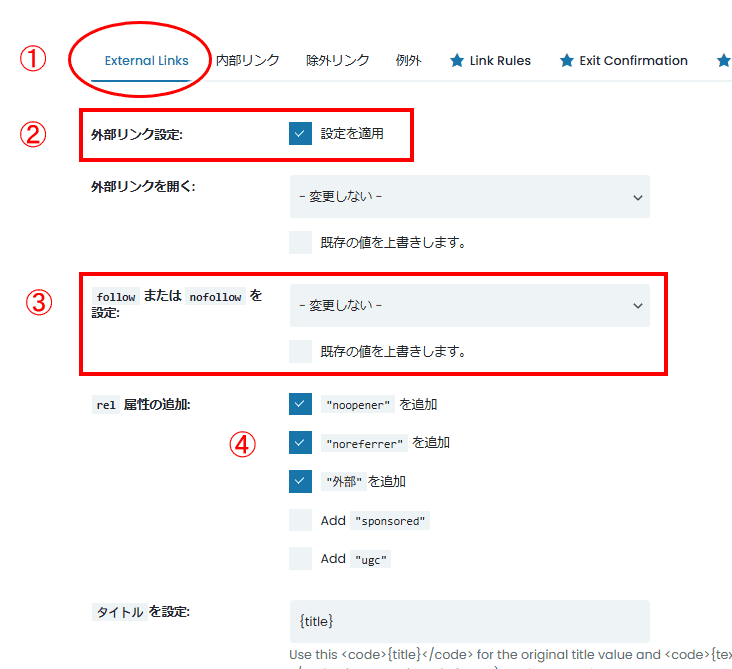
設定画面を見ると以下になってます。

- ①「External Links」(外部リンク)を選択
- ②「外部リンクの設定」:「設定を適用」にチェックを入れる
- ③ 市立に設定する場合にはここで「nofollow」を選択。
上で見たように個別に設定する場合には、ここは「変更しない」にしておく - ④「noopener」「noreferrer」「外部」(external)はチェックを入れておくでOK
(この辺りは上の方のCocoonと同じ。外部(external)はチェックを入れても入れなくてもOK)
Cocoonの設定と基本同じですが、
nofollowは「変更しない」にしておいて、リンク個別に設定する(nofollowにしたい時だけ個別に設定する)というのが良いと思います。
今回のまとめ
以上、nofollow の使いどころ、使う意味、
また、テーマやプラグインでの設定を見てみました。
外部サイトへのリンクは、nofollow を付ける付けないで見極めて設定するのが基本だと思いますが、全て nofollowければ良い」みたいに覚えてしまうと、正しい使い方にならない場合も出てくると思います。
折角、SEO対策を理解して進めていたものが、変に効率化を考えて逆に検索エンジンからスパム扱いされてブログやサイトの評価を下がってしまった、なんてことがないよう、nofollow の役割、使われ方を理解した上で適切に設定していくのが良さそうです。
ブログで収益化をしていきたい、道に迷っている、最短で正しい道をすすめたい、などの場合には、以下のメルマガにも登録してみてくださいね。


コメント