サイトやブログを運営する上で、うっかりしがちなのが「携帯やスマホでどう見えるか」の確認です。
「パソコンはないけど、スマホは勿論持ってます」っていう人がどんどん増えている中、このスマホなどモバイル機器でブログやサイトがどう見えるかの確認(モバイル表示の確認)は必須ともなっています。
パソコンでブログの記事を書いていると、わかってはいても中々スマホで改めて表示を確認してみる、といったことをしない場合も多いですが、いやいや、実はGoogle Chromeなど、お使いのブラウザで簡単に確認ができたりするんですね。
そもそもこのモバイル表示に対応しているかどうか(スマホなどで正しく見えるようになっているかどうか)は検索順位やアドセンスの審査通過にも非常に大きく影響してきます。
実はスマホを持ってないくて確認できないんですが… (; ̄Д ̄)o という場合には、もう利用しない手はないですね(笑)
グーグルクロームでスマホ表示確認
ここではブラウザは「グーグルクローム」を使っての確認の仕方を見てみます。グーグルクロームのインストールやそのメリットなどは以下の記事を参考にしてみてください。
グーグルクロームを使ってモバイル表示を確認するのは非常に簡単で、手順は以下の2つだけ。
- 1)グーグルクロームの開発者ツールを起動する
- 2)モバイル表示切り替えのアイコンをクリック
では具体的に見てみましょう。
グーグルクロームの開発者ツールを起動する
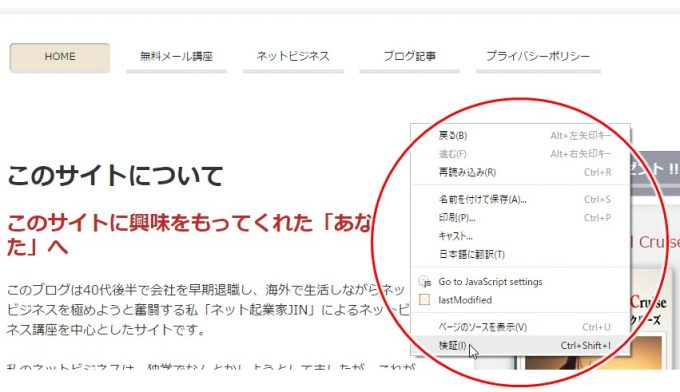
まず確認したいブログやサイトをグーグルクロームで表示し、それ上で右クリックしてメニューを表示します。

↓↓↓↓↓↓
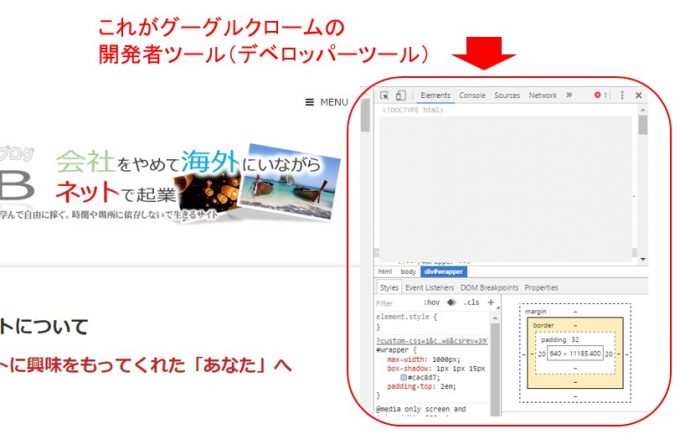
この表示されたメニューから、一番下あたりの「検証」をクリックしてグーグルの開発者ツール(デベロッパーツール)を表示します。

※)開発者ツール(デベロッパーツール)の一発起動
開発者ツール(デベロッパーツール)は「F12」キーで一発起動もできます
↓↓↓↓↓↓
モバイル表示切り替えのアイコンをクリック
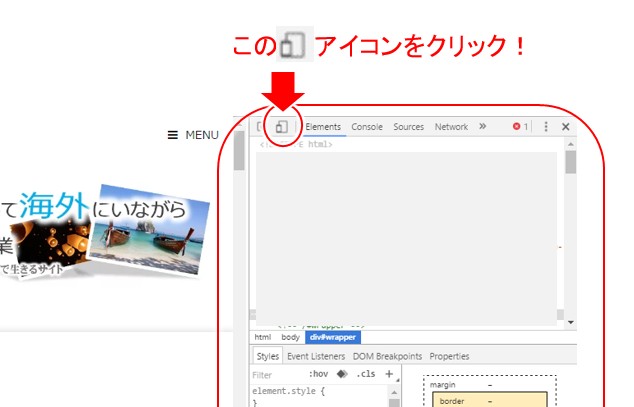
続いて、表示された開発者ツールの一番上から、四角が重なったアイコンをクリック!

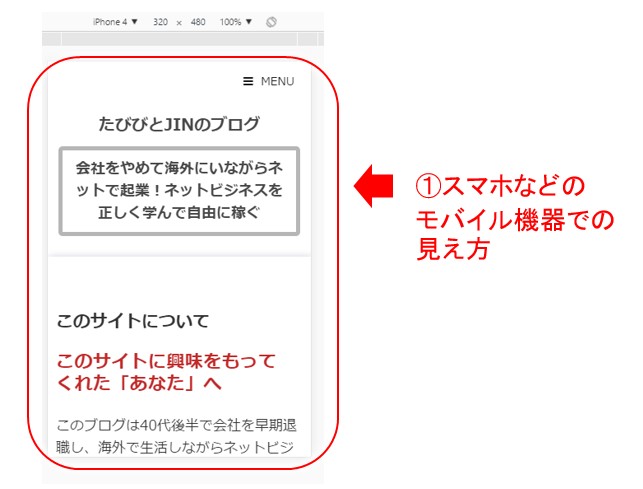
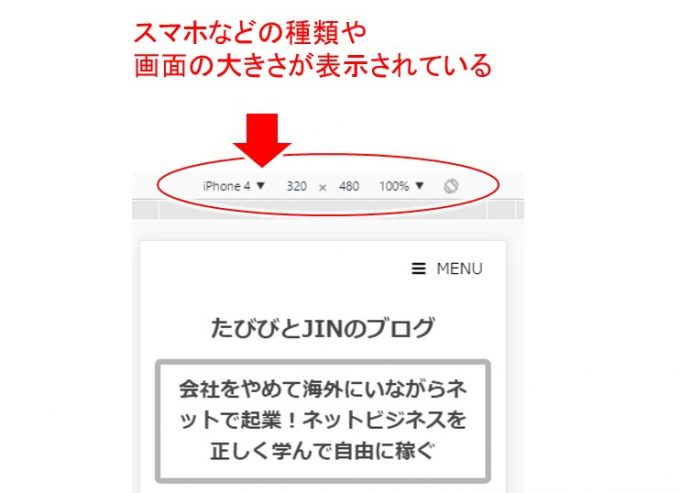
以上を行うと、左側に普通にパソコン表示されていたサイトが、以下のようにモバイル表示となってブラウザ上で確認できる!というわけですね。

表示するスマホの変更
一番上に、スマホなどのモバイル表示の種類とその画面の大きさ(この場合ではiPhone4で、画面の大きさは320×400)が表示されます。

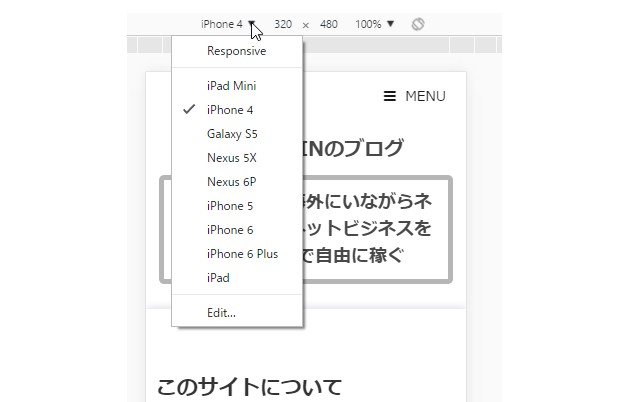
ここで「iPhone4」をクリックすると、以下のように他に表示を確認したいモバイル機器が選択できるんですね。

全てを確認する必要もないと思いますが、一般によく使われているiPhoneシリーズ、タブレットではiPad, iPad miniなどは一通りどういった表示になるか見てみる、ということは必要だと思います。
設定の追加もできる!
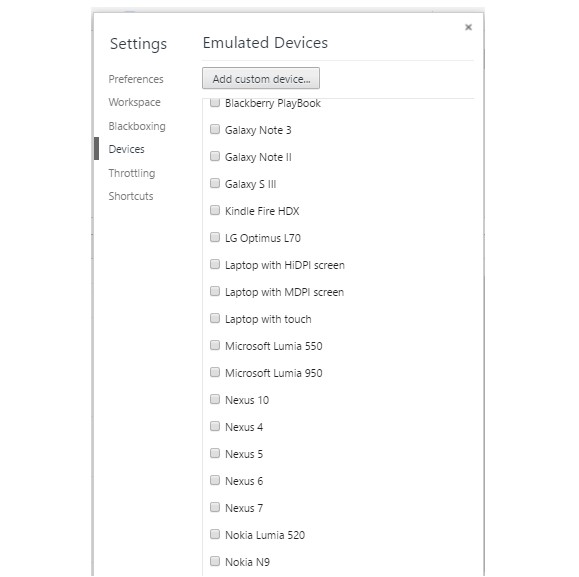
実は設定の追加(確認したい画面の大きさの追加)もできます。上の画面にある表示の一番下の「Edit…」をクリックすると...

これでもか、というぐらいに色々スマホやタブレットが出てきます(笑)上図のように他にも一杯モバイル機器が登録されているんですね。
Blackberry, Galaxy, Nexus, Kindle, LG Optimus, Microsoft Lumia, Nokia …
この中から、このモバイル機器での表示が確認したい!といたものを選択して選択できる項目を増やすか(先頭の四角にチェックを入れる)、画面の大きさを独自に設定したい、という場合には、一番上の「Add custom device」をクリックすることで選択項目の追加ができたりします。
あまりに多くて目が回りますが、基本的にはよく利用されているiPhoneシリーズなどを確認する、ということで良いかと思います。
いやー、とっても便利ですね。^-^)
モバイル表示から元に戻すには
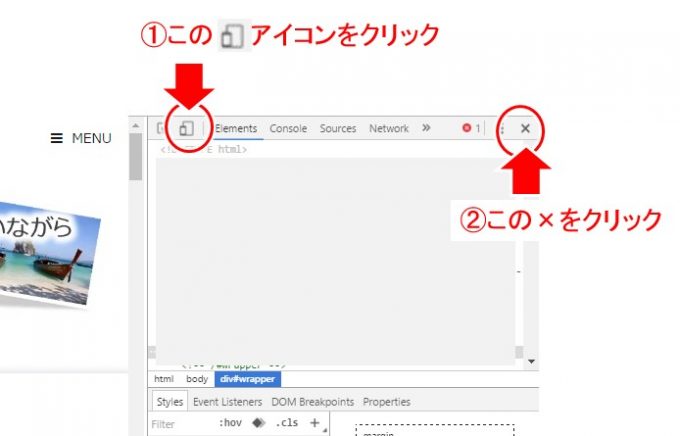
以上のようにしてスマホなどのモバイル表示を確認後、パソコンの表示に戻したい!という場合には、以下のようにすればOKです。
- 元の表示に戻すには、
- ①始めにクリックした「四角が重なったアイコン」をクリック、
- ②または、グーグルの開発者ツール自体を閉じる

スマホ表示とは異なりますが、記事を実際に投稿する前にいろいろなブラウザで見え方を確認しておきたい、という場合があります。
そういった場合には、以下の記事を参照してみてください。
スマホ表示とモバイルフレンドリーテスト
スマホ表示の確認の必要性
スマホなどのモバイル表示の確認がなぜ必要か、は言うまでもなく、スマホで記事が検索されて見られる場合が非常に多くなった、ということです。
単純に確認してみる、という以上に、そもそも運営するサイトやブログが、
実はスマホ表示に対応していなかった!
なんてことになっていないように1度は必ず確認してみてくださいね。
スマホ表示はグーグルでは「モバイル表示」(スマホやタブレットなどのモバイル機器における表示)といってますが、このモバイル表示に対応していない、とグーグルで判断されると、検索結果にも大きく影響してきます。
ワードプレスを使っている場合では、特にテーマを変えた時や、テーマのバージョンアップをした、等の場合、またワードプレス以外では、何かレイアウトに関して変更を加えた場合では、あらためてグーグルから見て「モバイル表示」に対応している、と認識されるブログやサイトになっているかの確認が必要です。
モバイルフレンドリーテスト
グーグルから見て「モバイル表示に対応しているかどうか」の確認は、以下のページで簡単に確認ができます。
このツールでこのサイト(tabibitojin.com)をテストすると以下のような表示になります。

「問題ありません。このページはモバイル フレンドリーです」と、ハッキリ言ってくれるところが嬉しいですね。^-^)
ちなみに、以前SmartSliderというプラグインで画像のスライドショー的なモノをつけてましたが、このプラグインを使うと、モバイルフレンドリーではない、と言われてしまいました。(ので現状は使うのを控えてたりしてます。^-^;))
ブラウザの幅を縮めて表示しても普通に表示される、特に問題ないはずなのに、モバイルフレンドリーテストで「モバイルフレンドリーではない」と表示される場合には、画像表示系のプラグインを見直すのも良いですね。
今回のまとめ
- スマホなどの表示確認は、グーグルクロームを利用すればパソコン上でも確認できる
- 確認の仕方は、右クリックで開発者ツールを立ち上げて、それ用のアイコンをクリックするだけ
- この開発者ツールでは、いろいろな種類のモバイル機器が選択できる
- 最低限、良く使われているiPhoneシリーズなどは確認する
実際にお手持ちのスマホやタブレットで確認するのも良いですが、これが実は結構手間で面倒なんですね。
ここで見たように、ブラウザの機能を使うことで、作業中にそのままモバイル表示が確認できたりしますので、作業短縮、効率化を含めて、こういった便利機能はジャンジャン活用してみましょう。
時間短縮、効率化を少しでも行い、その分より良い記事作成、サイト作りに時間をかけるようにしましょうね。
ネットでの収益化については、以下のメルマガに登録してみてください。





コメント
JINさん、おはようございます。
見やすくて読みやすくて、記事の内容がめちゃくちゃためになるブログ、
素敵ですね。
さっそくブックマークしました。
このスマホで検証できるという方法は、きょうから活用します。ありがとうございます~。また読ませていただきます。
あ、Stingerでしょうか、テーマもいいですね。
コメントありがとうございます。
お役に立てたようで嬉しいです。^-^)
このスマホ表示の確認の仕方、ものすごく簡単にできるので、ジャンジャン活用してみてくださいね。
テーマはその通り、Stingerです。
お気に入りのテーマの1つです。