
ブログのテーマ(外観デザインを決めるやつね)でよくあるのが、記事の投稿日と更新日の表示。
例えば以下のように表示されたりしますが、
投稿日:xxxx年xx月xx日 更新日:xxxx年xx月xx日
この場合、投稿日がかなり古くなっていくと、何か記事が古く見られそうだし、そもそも新しく更新しているので投稿日を表示する必要もなくない?などと思ったりします。
更新日だけを表示するようにしたい、という場合、テーマにそうした表示/非表示の切り替え機能があればよいですが、ない場合にはちょっとした工夫をすることになりますね。
CSSを使えば、投稿日、更新日がある場合、投稿日は非表示にして更新日だけを表示する、ということができますので、そのやり方をご紹介。
HTMLの構造と考え方
CSSを使う場合、まずHTMLの構造を見て、どのようにタグが使われているかを確認します。
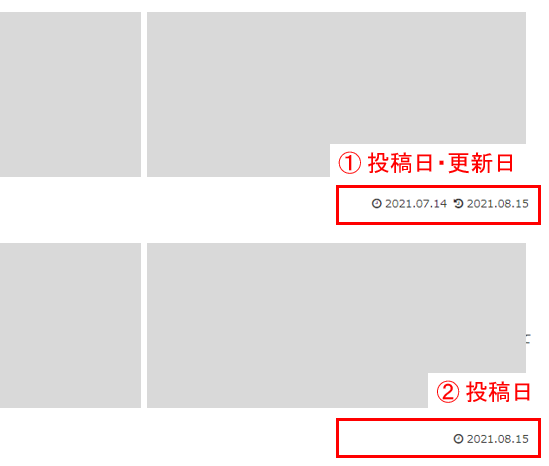
たとえばCocoonというテーマでは、記事の一覧表示の投稿日、更新日の表示は以下のようになってます。

①では、7月14日に初投稿して、8月15日に編集・更新しているので、
投稿日(左)、 更新日(右)
の両方が表示されてます。
②では、投稿後、更新はしてないので 投稿日 だけの表示。
①の場合、 投稿日を非表示にして 更新日だけを表示したい、ということになります。
Cocoonの場合になりますが、HTMLでソースを確認すると、投稿日、更新日とも表示している①の構造は以下のようになってますね。
<div class="entry-card-info e-card-info">
<span class="post-date">
<span class="fa fa-clock-o" aria-hidden="true"></span> 2021.07.14</span>
<span class="post-update">
<span class="fa fa-history" aria-hidden="true"></span> 2021.08.15</span>
</div>ちょっと分かりづらいので、
入れ子になっているアイコン表示の部分を省いてみると以下になります。
<div class="entry-card-info e-card-info">
<span class="post-date">2021.07.14</span>
<span class="post-update">2021.08.15</span>
</div>span要素のクラスに注目して、
post-updateクラスを持つspan要素(更新日の表示)の前のspan要素(post-dateクラスを持つspan要素)を非表示にしたい、というわけですが、そうした細かい指定はCSSではできない。
これをやるとしたら、PHPのソースに手を入れて、
- 更新日(post-update)がある場合:
投稿日(post-date)に新たなクラスを追加する(例えば plus とか) - 追加されたクラスを使って、span要素を非表示にする
実際phpを編集してこれを行うと、以下のようになりますが、
<div class="entry-card-info e-card-info">
<span class="post-date">2021.07.14</span>
<span class="post-update">2021.08.15</span>
</div>(投稿日のspan要素のクラスpost-date に plus を追加)
こうなれば、投稿日の要素を .post-date.plus で特定できるので、cssで以下のように指定すればよくなりますね。
.post-date.plus{
display:none;
}phpを知っている/プログラムの知識が(多少でも)ある、という場合には、こうしたやり方でも良いですが(過去このやり方で対応したことありますが)、面倒は面倒。
cssだけで、投稿日と更新日がある場合、投稿日を非表示にして更新日だけを表示する、ということが出来れば、やっぱりその方が簡単で嬉しい。
そこで、クラスに注目とかはやめ、
投稿日とか更新日とか考えず、以下のように単純に考えればよい、と、パッとひらめいた。(気が付くのが遅い!笑)
- 2つの要素が並んでるなら、
最後から2つ目の span要素を非表示にすればよい
こうすれば、投稿日だけの場合(つまりspan要素が1つしかない場合)、最後から2つ目のspan要素というものは存在しないので、特に表示上、何か変わることはない。
今回のcocoonの例のように、投稿日、更新日と span要素が2つある場合には、最後から2つ目、つまり1つ目の投稿日のspan要素が非表示になり、更新日のspan要素だけが表示される。
なんだ、簡単な事だったんですね。
投稿日のみ非表示にする
改めて (cocoonの場合ですが)投稿日、更新日の構造を見てみると...
<div class="entry-card-info e-card-info">
<span class="post-date">2021.07.14</span>
<span class="post-update">2021.08.15</span>
</div>divタグで囲まれた中に2つのspan要素として、投稿日、更新日が並んでます。
まず span 要素を特定するためのセレクタは、divタグのクラス、
.entry-card-info
を使って、
.entry-card-info span
とするとして、
div要素の中の「最後から2つ目」のspan要素(つまり投稿日を表示している span要素)を指定するセレクタは以下のようになりますね。
.entry-card-info span:nth-last-child(2)
※)nth-last-child(n) は、最後からn番目の要素、という指定をする疑似クラス。
(n)のnに2とか3の数字を指定すると、最後から2番目、最後から3番目、という要素が指定できる。
このセレクタに対して、
非表示にするための「display:none;」を指定すればよいことになります。
.entry-card-info span:nth-last-child(2) {
display: none;
}実際このCSSを追加してみると、表示は以下のようになりました。

①では、上で見たCSSを追加する前は、
投稿日、更新日 と並んで表示されてましたが、
CSS追加後は 最後から2つ目の投稿日は非表示となり、結果、更新日のみが表示されてます。
これで特にphpとか修正せずに CSSだけで「投稿日、更新日とある場合には 投稿日を非表示にして更新日のみ表示する」ということができますね。
(簡単にできてうれしい!我ながらグッドアイディア(笑))
今回のポイント
今回は coccon というテーマの例ですが、どのテーマも投稿日、更新日の表示の箇所は大体同じような構造になっていると思います。
cocoon では span要素でしたが、li要素の場合もあり、それでも考え方は同じなので、span要素から li 要素に変えるだけで、同じ対応がとれると思います。
最初、クラスで指定して非表示にする、というところにとらわれていましたが、少し大きく考えればよかったんですね。
投稿日、更新日の表示で、更新日のみを表示したい場合には、ここでみたcssを参考にしてみてください。
またブログやサイトで収益化を図りたい、収益化したいけどやり方が分からない、などあれば、以下からメルマガにも登録してみてくださいね。



コメント