ワードプレスで記事を書く場合に限らず、ブログで画像(写真)を貼り付ける場合、画像の容量と縦方向の長さには気を付けましょう。
グーグルアドセンスの審査は特に注意ですが、画像が画面いっぱいに表示され、画像は見えるがその前後の文字が表示されてない、とすると、それはコンテンツがないページ(コンテンツ不足のページ)とみなされて、記事の評価が下がり、アドセンスの審査にもマイナスの影響が出る可能性があります。
また、画像の容量(KB(キロバイト)とかMB(メガバイト)とか)はページの表示スピードに大きく影響するところで、容量は圧縮して軽くしておく必要がありますね。
ここでは、画像の縦方向のポイントと容量の2点、アドセンスの関連ポリシーについての解説です。
最初に表示について(画像の縦方向について)、次に、画像の容量について行ってみましょう。
表示に関するポリシー
まず画像の表示に関連するアドセンスのポリシー、となると、以下になります。
この中にある以下が注意です。
- 「スクロールしなければ見えない位置にコンテンツを配置したサイトレイアウト」
このポリシーには、最初に広告が表示されスクロールしなければコンテンツが見えないレイアウトは避けるように、と書かれてます。
(ここで言うコンテンツとは記事内の文字情報のこと)
ファーストビューには気を付ける
ポリシーに書かれている例は少し分かりづらいですが、特に注意すべきはファーストビューの見え方。
※)ファーストビューとは、アクセスしたときに最初に表示される画面
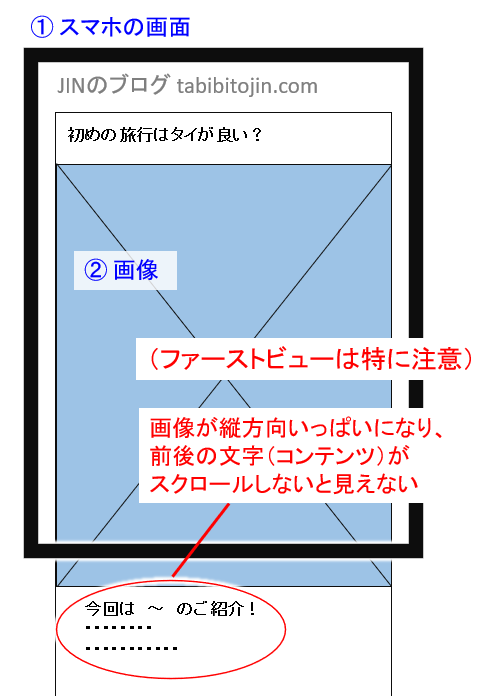
このファーストビュー(アクセスした時に最初に表示される画面)で画像が画面全体を覆うようなレイアウトになっている場合、スクロールしないとコンテンツ(文字情報)が見えない。
つまり「スクロールしなければ見えない位置にコンテンツを配置したサイトレイアウト」のポリシーに違反する可能性があり、アドセンスの審査も通らない、ということにつながりそうです。
画像の縦方向で、いらないところをカットする(トリミングする)などして、以下のようにコンテンツ(文字情報)が十分見えるようにしておきましょう。
この例では、画像の前後にコンテンツ(文字情報)が十分表示されるので、ポリシー的には問題なさそう、という感じです。
記事内の画像も気を付ける
上で見たファーストビューは特に重要ですが、記事内の画像も気を付けておいた方が良いです。
スクロールしながら記事を読むときに、同様に画像が画面全体に表示され、スクロールしなければ前後のコンテンツが見えないようなレイアウトも避けた方が良いですね。
1つの目安として、PCで記事を見た時、画像の縦方向を調整しておくと良いです。
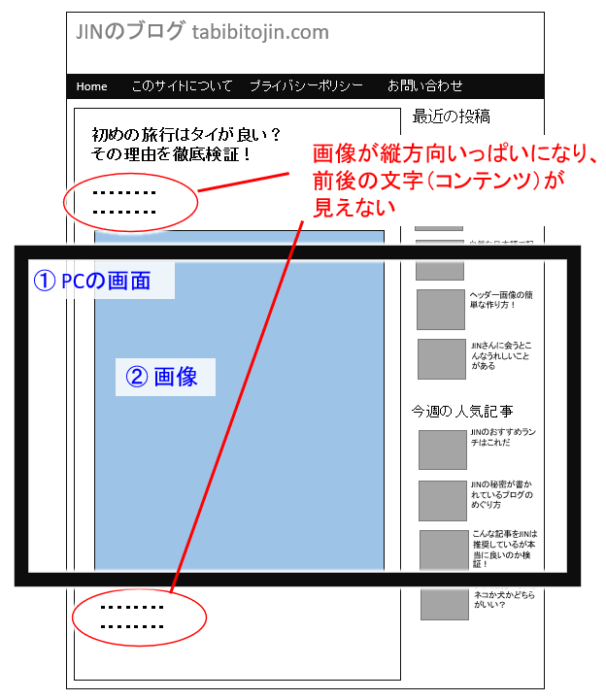
以下の例では、PCでスクロールしながら記事を見て行くと、途中、記事に張り付けられている画像(写真)の縦方向が長いため、前後のコンテンツ(文字情報)が見えなくなる。
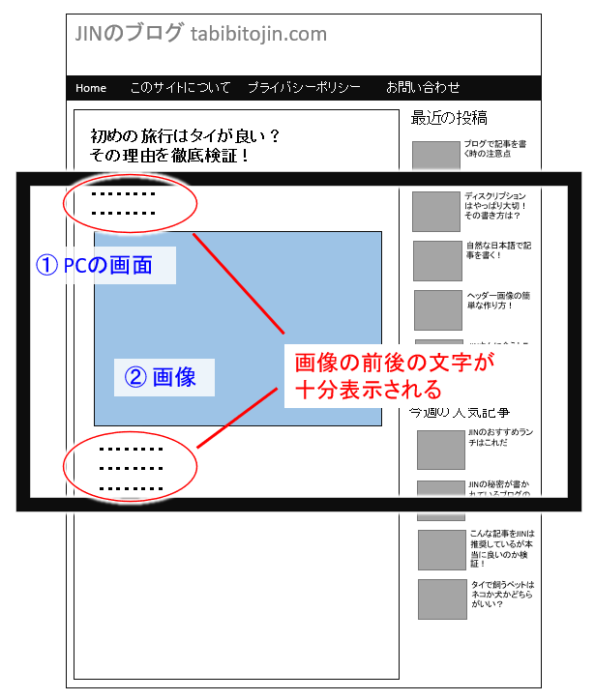
スクロールしながら記事を読むにしても、画像が画面いっぱいになることにはならないように、縦方向の余計な部分をカット(トリミング)して、以下のようにすれば良いですね。
この例では、画像②の前後に文章(コンテンツ)が表示され、グーグルのポリシー的にも問題ない表示になりそうです。
画像の上下をカット(トリミング)では、やり方が分からない、という場合には、以下を参照してみてください。
容量に関するポリシー
画像の縦方向に加えて、記事内に貼る画像の容量(サイズ)にも気を付けましょう。
画像の容量に関するアドセンスのポリシーは以下。
この中の「訪問者がページを利用しやすいよう手助けする」に以下の内容があります。
ページの読み込み時間を最適化します。表示の速いサイトはユーザーの満足度を高め、ウェブ全体の質を向上させます
画像の容量が大きい場合(例えば500KBを超える、更に1MB(1000KB)を普通に超える、といったようなもの)、その画像を読み込む時間がかかって結果的に表示スピードが遅くなる。
そうなると、このポリシーにある「ページの読み込み時間」に影響し、表示スピードが遅いとなるとポリシー違反にもなり、アドセンスの審査通過が遠のきます。
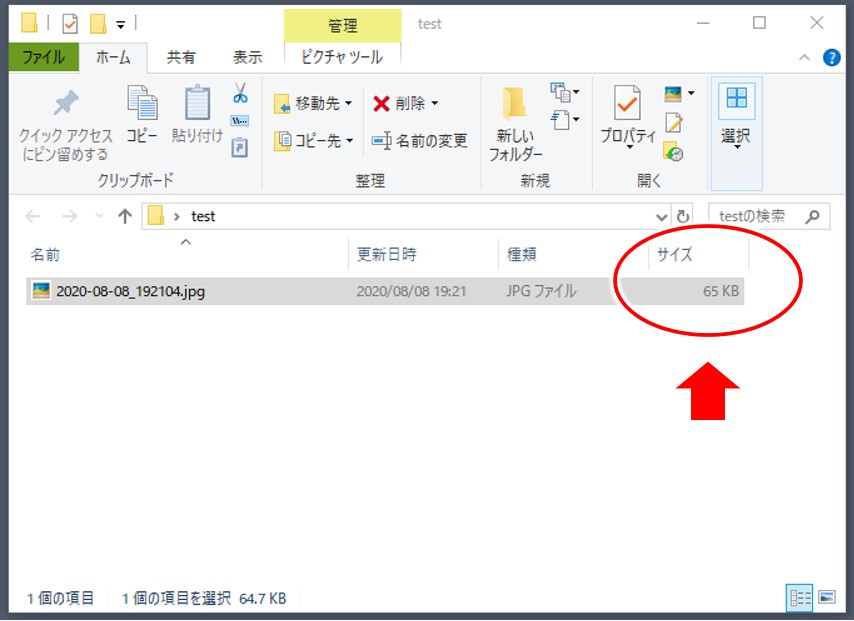
画像の容量を確認するには、以下のようにフォルダーを確認すればOK。

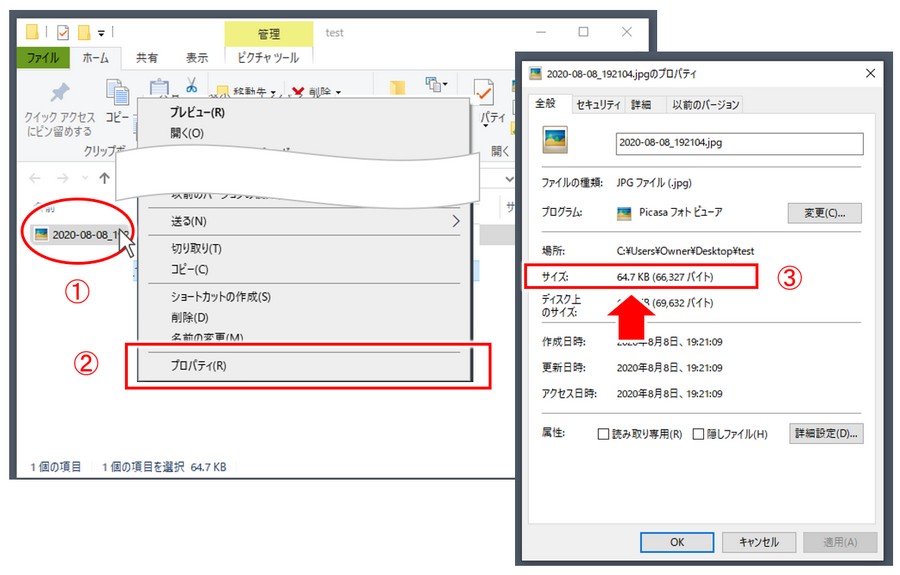
フォルダー表示以外では、画像を右クリックして「プロパティ」から確認もできます。

- ①:画像ファイルを右クリック!
- ②:表示されるメニューから「プロパティ」を選択
- ③:プロパティの表示の中に、サイズがあるのでそちらをチェック!
容量(サイズ)が、数百KB、数MBもある!となれば、
- 縦横サイズを小さくする(リサイズする)
- その上で、画像圧縮ソフトを使って、容量を圧縮する
としていくと良いです。
そうした画像をワードプレスにアップロードして使いましょう。
画像のリサイズの仕方は以下を参考にしてみてください。
容量を圧縮するソフトについてはこちらを参考にしてみてください。
画像についてのポイント
最近ではスマホで撮影した画像を使う場合も多いと思いますが、スマホのカメラが進化した結果、撮影された画像のサイズ(縦横サイズや容量)も非常に大きくなってます。
それを何も気にせずそのままブログに貼り付ける、という場合も多く、そうなるとここでみたアドセンスの2つのポリシーに引っかかり、何度見直しして再審査に出しても通らない、どこが悪いか分からない~、と途方に暮れる要因にもなりますね。
細かい所ですが重要なところでもあり、特にアドセンスの審査段階では使用する画像については気を付けて行きましょう。
またネットで収入を得たい、アドセンスで収益化をしたい、という場合には、以下のメルマガにもぜひ登録してみてくださいね。
あなたの健闘を祈ってます!







コメント