Windowsで画面キャプチャといえば附属の「Snipping Tool」がありますが、一旦キャプチャした後に、もう少し端を削っておきたいなど、より綺麗に切り取りたい場合には、ここで紹介する「FastStone Capture」が超おすすめです。
私も以前から愛用の無料ソフトで(最新のものは動画の機能もついた有料版。ここでは無料版ver5.3の紹介です)、元は英語版ですが日本語メニューにするソフトもあり、とても簡単便利に使えます。
Windows10で主に使ってましたが、PCを変えてWindwos11にして試してみてもしっかり動作しますね。
では早速インストールして使い勝手を見てみましょう。
- どうもうまく行かない、という場合には、
以下のWindows付属「Snipping Tool」を試してみてください
画面キャプチャその1!おすすめはWindows付属の無料ソフト「Snipping Tool」
Contents
簡単動画解説
動画で簡単にポイントを解説をしていますので御覧ください。
※)ダウンロードするページのURLが動画内容から変わってます
インストールでは動画下方の説明で紹介しているリンクからしてみてください。
詳しくは以下を御覧ください。
FastStone Capture のインストール
まずは「FastStone Capture」のダウンロードからインストールまで。
FastStone Capture ダウンロード
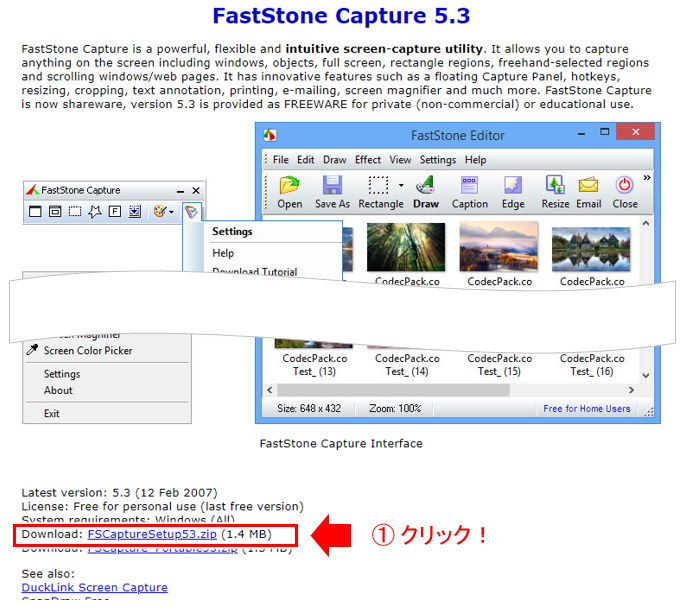
まずは以下にアクセスしてダウンロード。
https://codecpack.co/download/FastStone-Capture.html

- ①「FSCaptureSetup53.zip(1.4 MB)」をクリック!
↓↓↓↓↓↓
ダウンロードが開始されます
↓↓↓↓↓↓

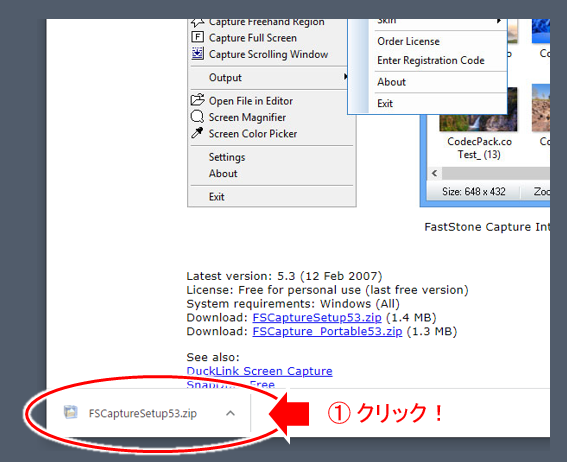
ダウンロードが完了したら、ダウンロードしたファイル(①)をクリック!
↓↓↓↓↓↓
FastStone Capture インストール
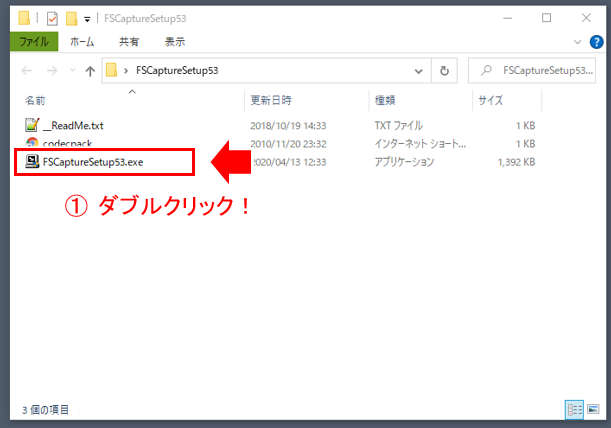
ダウンロードしたファイルが解凍され、
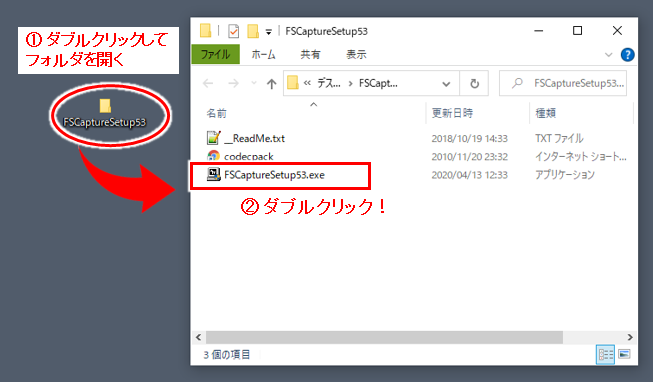
以下のように「FSCaptureSetup53」のウインドウが開きます。

- ①「FSCaptureSetup53」をダブルクリック!
「FSCaptureSetup53」のウインドウが自動で開かない場合は、
「FSCaptureSetup53」のフォルダをデスクトップ上で探しましょう。

フォルダが見つかったら ① ダブルクリック!
続いて②で FSCaptureSetup53 をダブルクリック!
↓↓↓↓↓↓
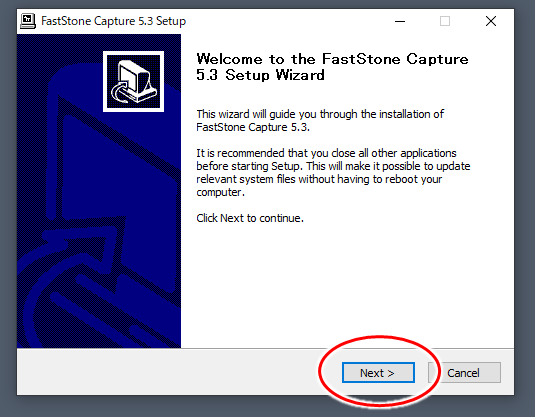
インストールのためのセットアップウイザード(つまりガイドのこと)
が表示されるので、順次進めていきます。

- 「Next」をクリック!
↓↓↓↓↓↓
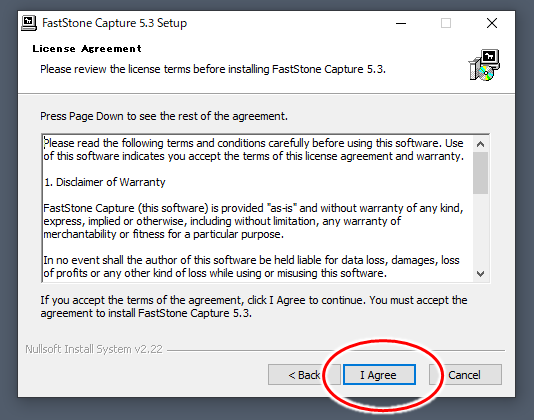
続いて利用規約の同意です。

- 「I Agree」をクリック!
↓↓↓↓↓↓
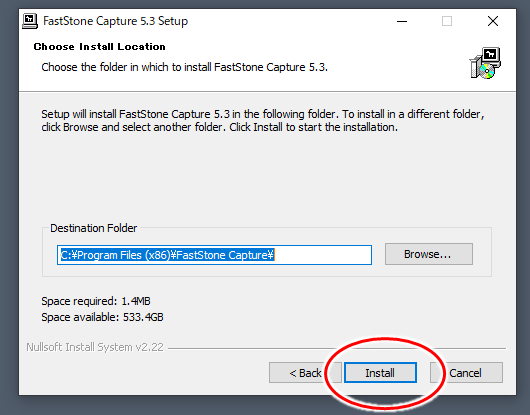
続いてインストール場所の確認です。

- よく分からなければ、そのままでOK
- 「Install」をクリック!
↓↓↓↓↓↓
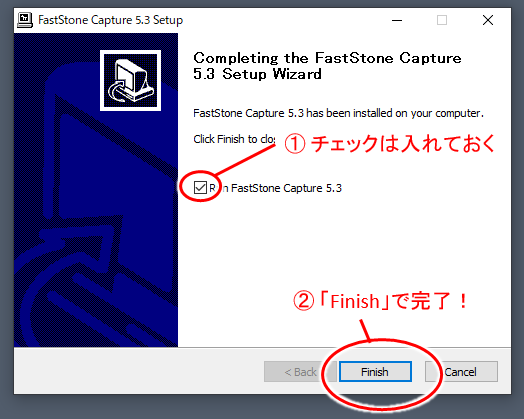
あっという間にインストールが実行されて、以下の画面が表示されます。

- ①:チェックは入れておく
- ②:「Finish」をクリック!
②の「Finish」をクリックすれば「FastStone Capture」が起動します。
(パソコンの画面上、どこかに以下の様な控えめなメニューが表示されればOK)
使い方を見る前に、次回からすぐ起動できるよう、
以下の手順でショートカットをタスクバーなどに登録しておきましょう。
タスクバーへショートカットを登録
「FastStone Capture」のインストールが完了すると、自動的にショートカットもデスクトップに作られます。

スタート画面や画面下のタスクバーからすぐ起動できるよう、
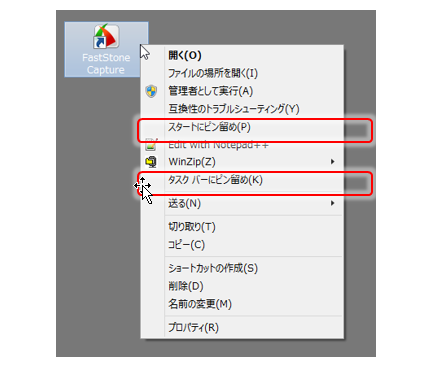
このショートカットを右クリックして以下のようにメニューを表示し、「スタートにピン留め」や「タスクバーにピン留め」をしておきます。
- ショートカットアイコン上で右クリック
- 表示されたメニューから「スタートにピン留め」「タスクバーにピン留め」を選択
うまく出来ましたか?^-^)
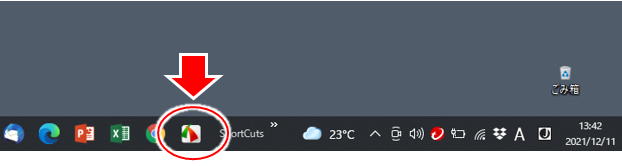
タスクバーにピン留めすると以下のようになって、
次回からすぐ起動できますね。

これならいつでもすぐ使えるね!
日本語化もしておく
この「FastStone Capture」は英語版。
(メニュー等が日本語ではなく英語で表示されます)
英語が分かりづらい!という場合は以下の手順で日本語化もできます。
(日本語にしなくても普通に使えるのでこの手順はスキップしても問題なし)
日本語化するには、まずは以下のURLにアクセス!
上のURLにアクセスすると以下のページが表示されます。

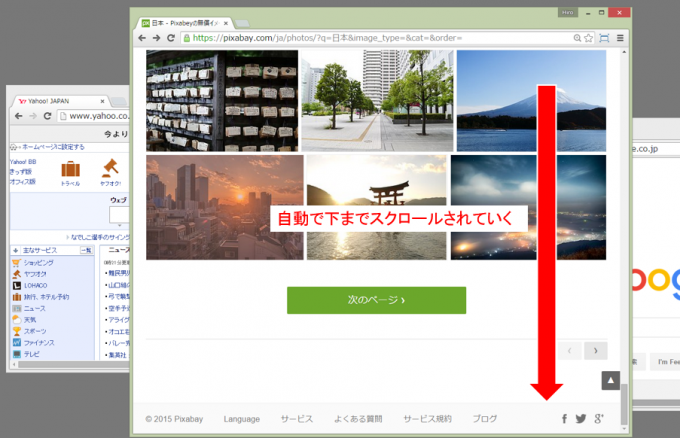
このページを下の方にスクロールして
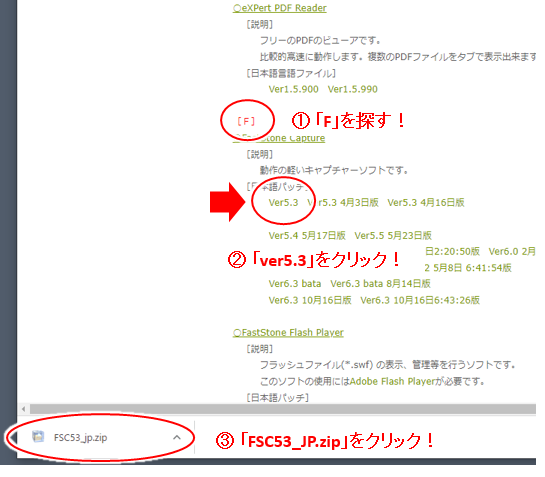
「F」のところにある「FastStone Capture」にある日本語パッチの「ver5.3」をクリック。

すぐ「FSC53_jp.zip」というファイルがダウンロードされるので、そちらをクリック!
- ①:「F」の欄を探す
- ②:「ver5.3」をクリック!(するとダウンロードが始まります)
- ③:ダウンロードされた「FSC53_jp.zip」をクリック!
↓↓↓↓↓↓
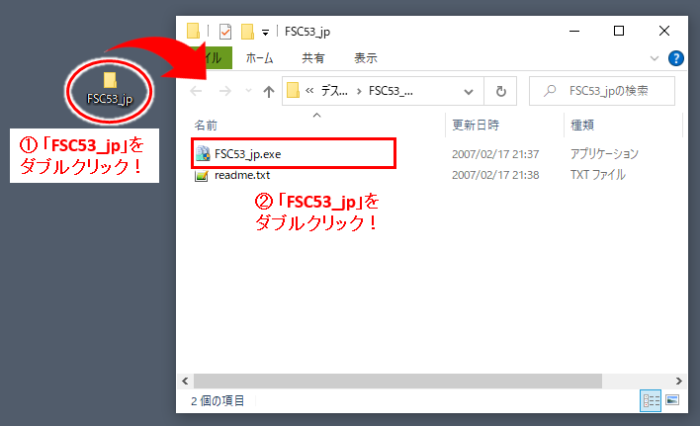
ダウンロードしたファイルが解凍されて
以下のようにフォルダがデスクトップに作られるので、そちらを開く!

- ①:「FSC53_jp」フォルダを開く
- ②:「FSC53_jp」をダブルクリック!
↓↓↓↓↓↓
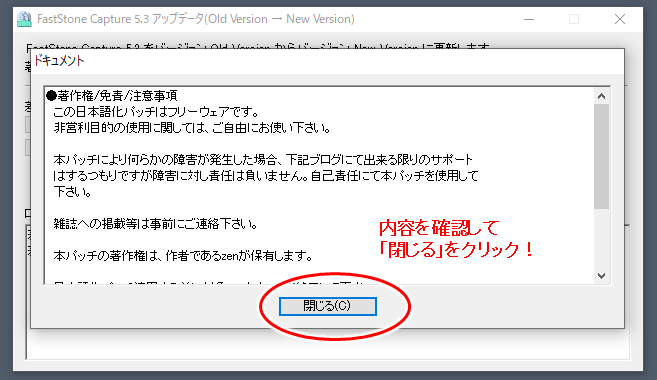
日本語化のためのウインド(ウイザード)が表示されるので順次進めます。
まずは利用規約の確認。

- 利用規約の内容を確認して「閉じる」をクリック!
↓↓↓↓↓↓
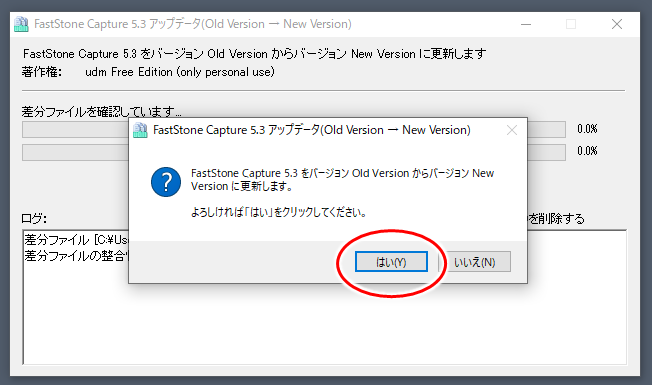
更新(アップデート)のお知らせが出るので
「はい」をクリック!

↓↓↓↓↓↓
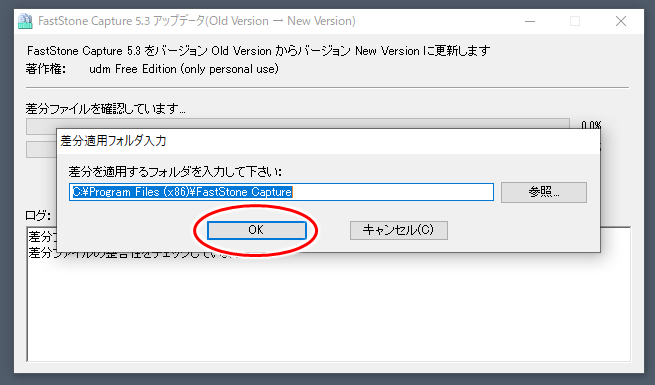
インストール場所の確認です。
「OK」をクリック!

↓↓↓↓↓↓
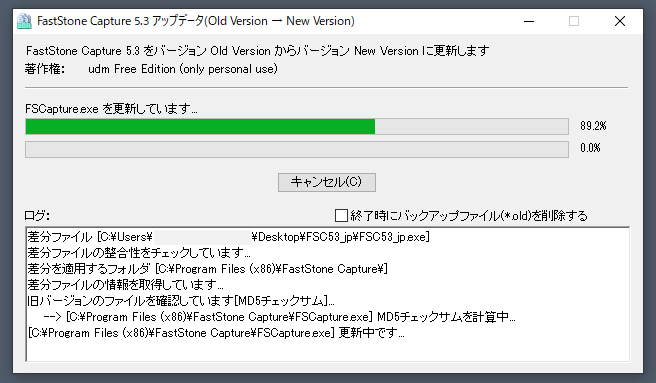
すぐインストールが開始され、あっという間に終わります。

↓↓↓↓↓↓
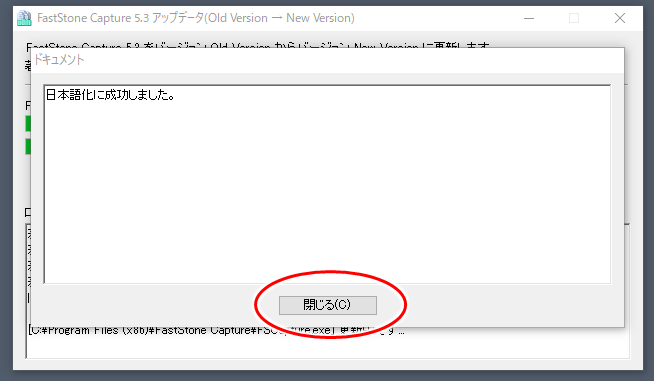
日本語化もインストールが完了!

- 「閉じる」をクリック!
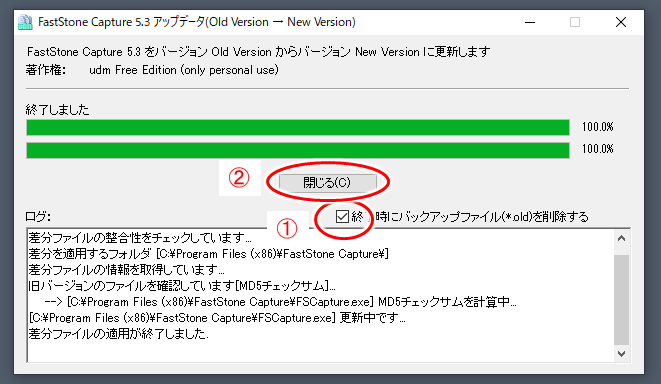
更新(アップデート)の画面が残っているので、最後に「閉じる」をクリック。
「終了時にバックアップファイルを削除する」もチェックしておくのが良いです。
↓↓↓↓↓↓

- ①:「バックアップファイルを削除する」にチェックを入れる
- ②:「閉じる」をクリック!
以上で日本語化も完了です。
あっという間でしたね。^-^)
日本語化した後、FastStone Capture の設定を見てみると
以下のように日本語で表示されていると思います。

普通に使う分にはこの設定もほぼ使わないので英語のままでも良いと思いますが、
いざ使おうとした時には、分かりやすい日本語の方が助かりますね。
FastStone Capture の使い方
では「FastStone Capture」の使い方を見ていきましょう。
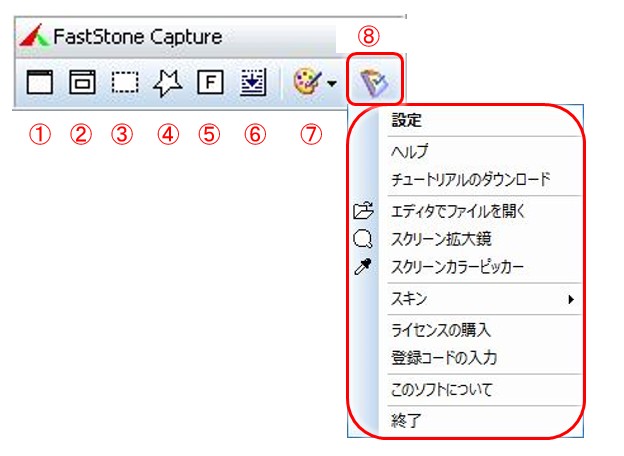
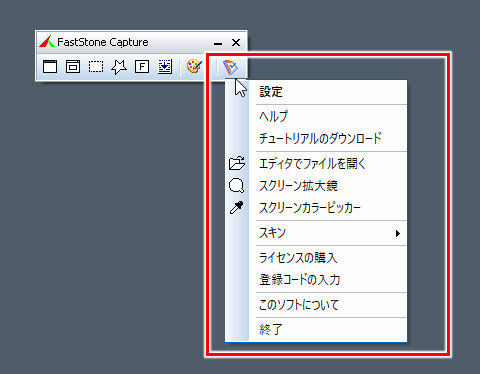
「FastStone Capture」を起動すると、
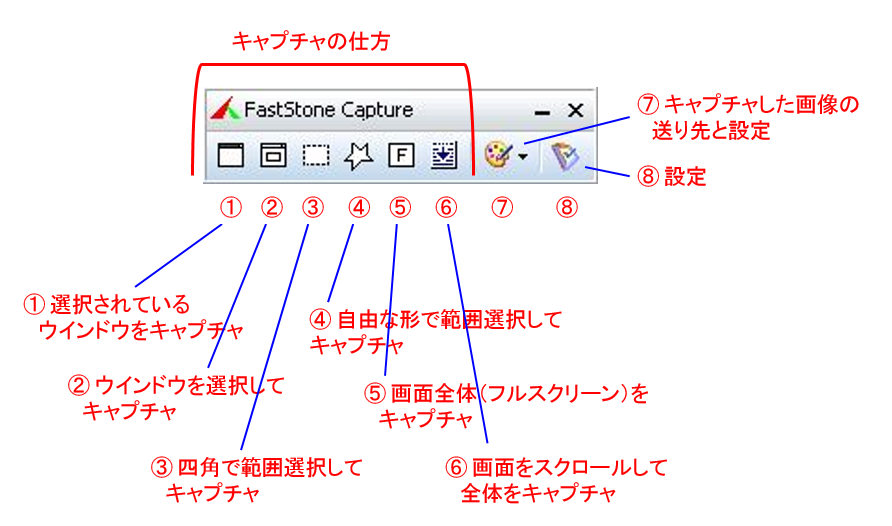
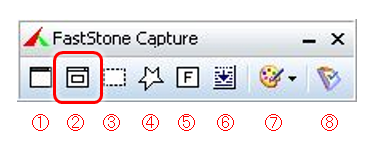
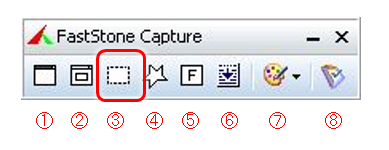
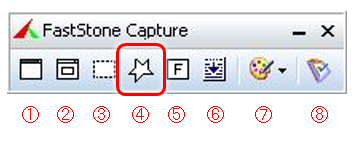
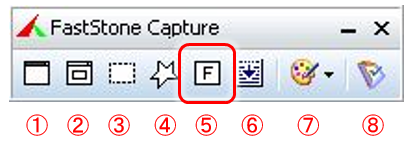
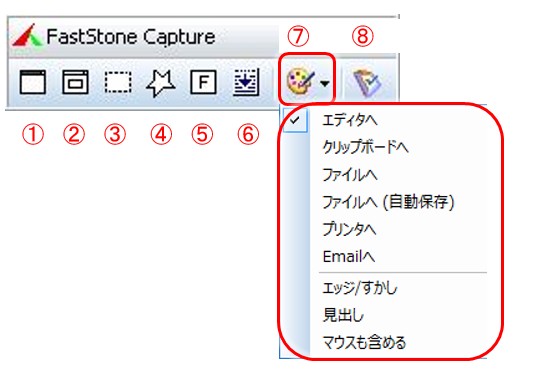
簡素なメニューが表示されますが、各々の機能は以下のとおり。
沢山機能がありますが
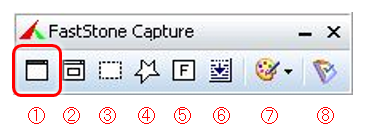
「③の四角で範囲選択」だけを見ておけば困りません。
他の機能はこんなのがあるんだな、ぐらいでOKだと思いますので、
まずは以下「③ 四角で範囲選択してキャプチャ」を見ておきましょう。
保存の仕方
キャプシャした画像の保存の仕方は以下の通り。

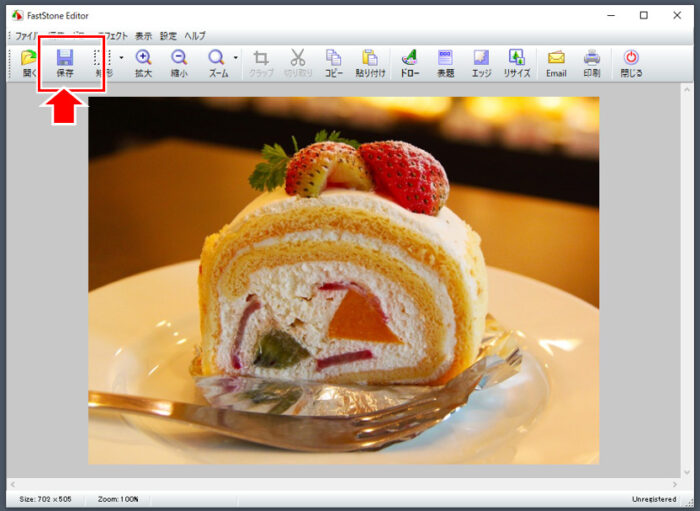
- 「保存」をクリック
(または「Cntl」キー + 「S」を押下)
↓↓↓↓↓↓

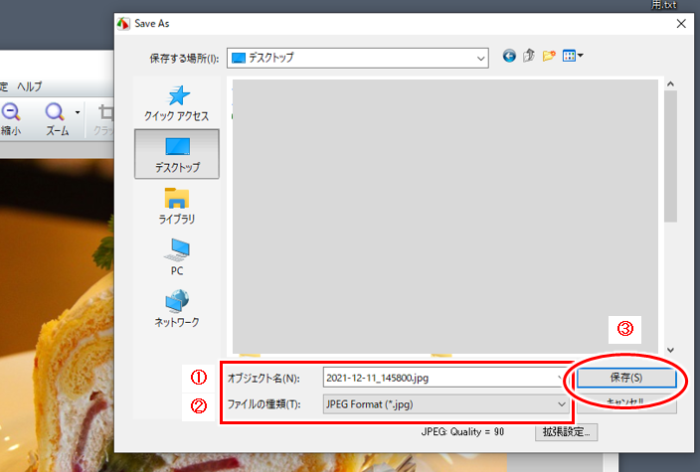
保存するためのウインドウが開くので、そのままでよければ③「保存」をクリック。
- ①:オブジェクト名:ファイル名のことで、必要に応じて修正
(変えても変えなくてもOK) - ②:ファイルの種類:保存形式のことで、基本は「jpg」。
文字が入る画像では、jpg だと文字がにじんでクッキリしない画像になることもあるので、気になる場合には「png」に変更するのが吉。
(ただし、png 形式は、画像の容量サイズが大きくなるので、数百kb とか 1MB以上になるようであれば、ちょっと我慢して jpg で保存するのが良いです) - ③:最後に「保存」をクリック
以上で基本操作は終わり。
簡単にキャプチャから保存ができて嬉しいですね。^-^)
保存前の便利な機能
キャプチャした後、画像を保存する前には、実はいろいろとできるようになってます。
よく使う機能、ここを押さえておくと更に便利、ということで
「トリミング」、「リサイズ」と「ドロー」をご紹介。
この3つを押さえておけばブログの記事作成ではまず困らない。
その1)トリミング
画面をキャプチャーした後、その中で
「ここだけあれば良い」とか「隅の方はもっと削りたい」など、
更に切り取りしたくなる場合もあります。
(というか、私の場合、画面のキャプチャ時は適当にして、ほぼ毎回この操作で必要なところだけを切り取ってます)

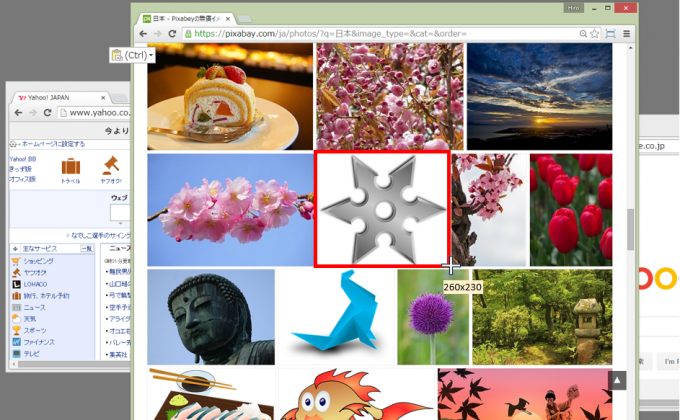
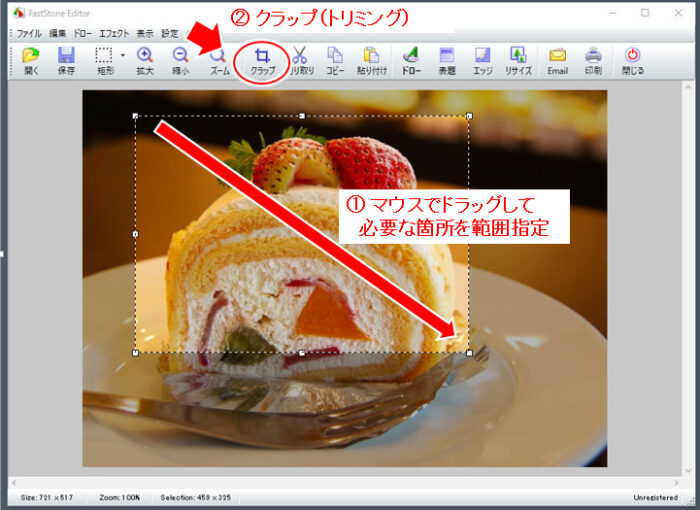
- 切り取りしたい場合には、まず画面上でマウスのドラッグ操作によって範囲を指定
- ブログに直接貼り付けたい場合:
そのまま「ctrl + C」(コピー)して、ワードプレス上で貼り付け操作(ctrl + V)をすれば、その画像が記事内に貼り付けられます(png 形式での貼り付けになる) - 選択範囲を画像として保存したい場合:
いったん②「クラップ」をクリックすると選択した範囲だけのキャプチャ画像に変わるので、その後保存すればよいですね
その2)リサイズ
キャプチャした画像の横サイズとかがやたら大きい場合には、
リサイズ(縦幅や横幅の変更)ができます。

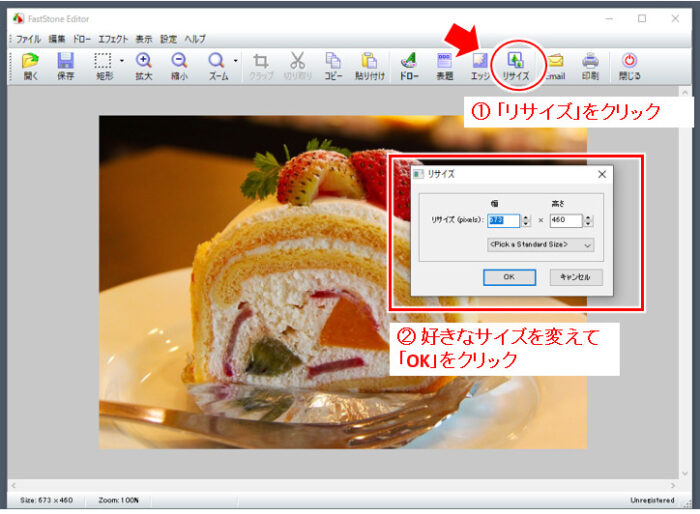
- ①:上段メニューから「リサイズ」をクリック
- ②:リサイズのウインドウが表示されるので、好みの大きさに数値を変更
ブログの記事に貼り付ける時、
記事の幅いっぱいの画像にしたい場合には、横幅800~1200ぐらいを目安にリサイズしておけばよいと思います。
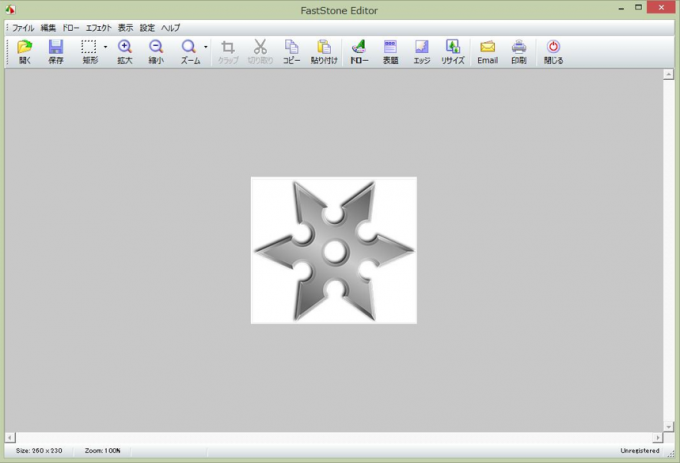
その3)ドロー(文字入れや枠入れ)
何か説明用の画像として、チャチャっと文字入れや枠入れをしたい場合には、この「ドロー」を使えば簡単お手軽にできます。

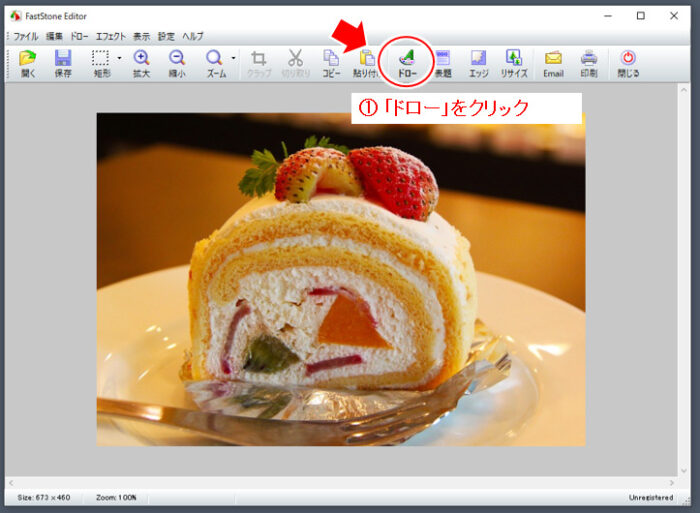
- 上段のメニューから「ドロー」をクリック
↓↓↓↓↓↓
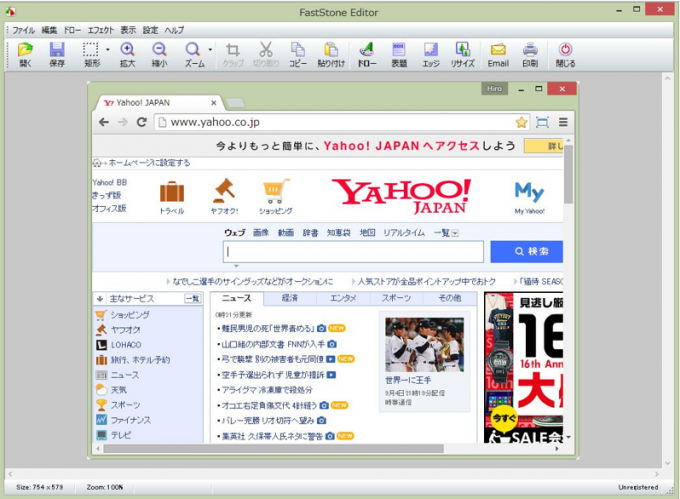
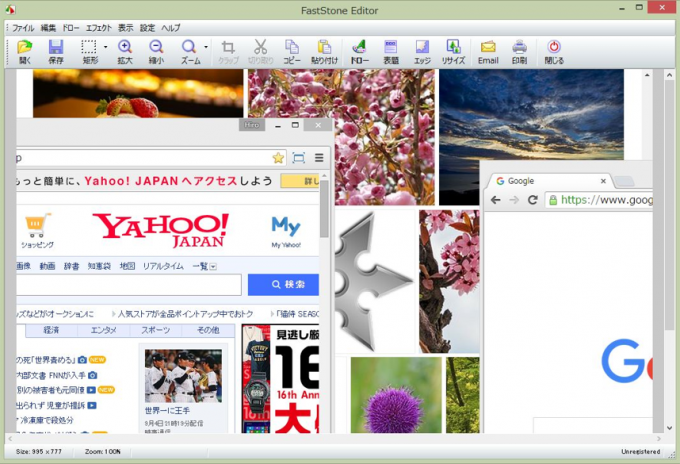
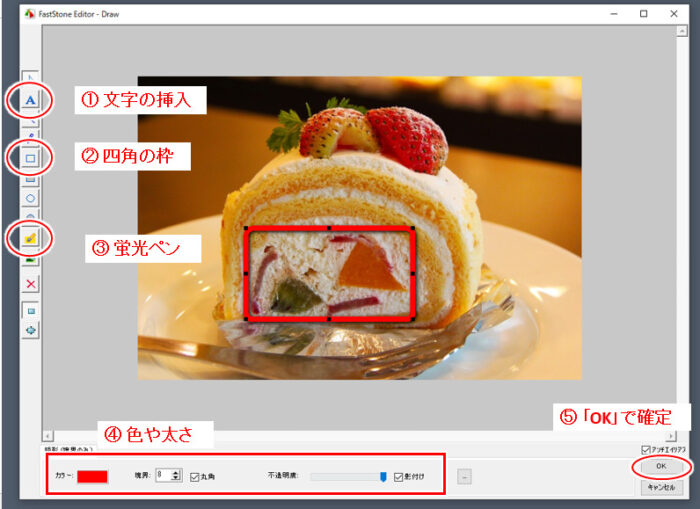
専用の編集画面が開きます

- 主に利用する箇所は、①「文字の挿入」、②「四角の枠」、③「蛍光ペン」
- ④:色や太さが変えられる
- ⑤:編集が終わったら「OK」で確定
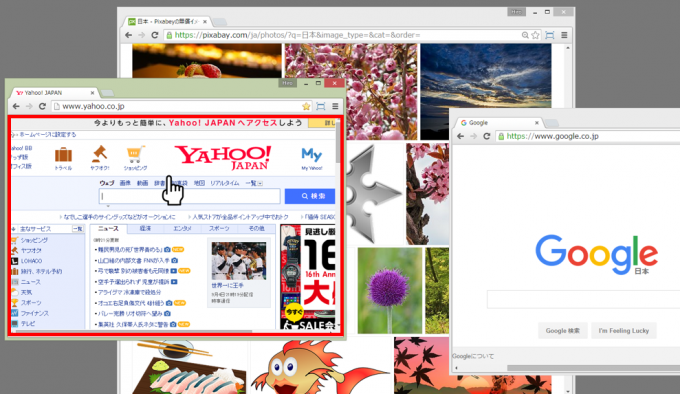
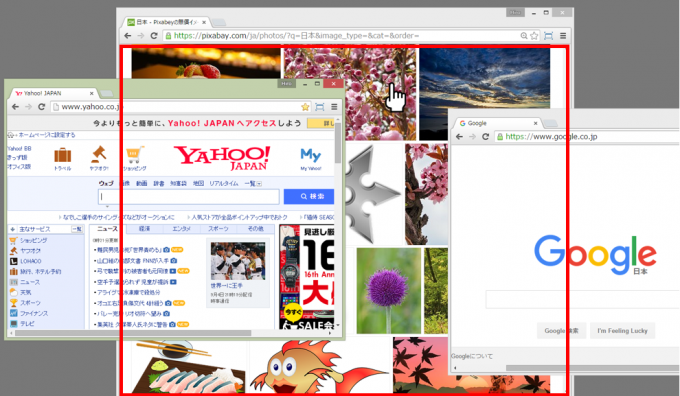
上の画像は赤色の四角枠を入れている例ですが、他にも丸の枠を入れたりもできます。
ちゃちゃっとお手軽に「ここだよ!」と枠で示したり、
文章の画像では枠でも良いし、蛍光ペンでも「ここがポイント」と示せて、非常にお手軽。
少し文字を入れて説明もしたい、という場合も①から文字挿入もできますね。
その他の機能(すかしを入れる)
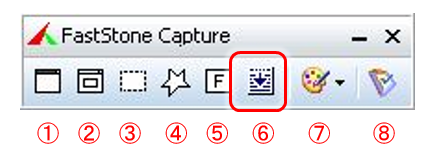
その他の機能としては「⑦ キャプチャした画像の送り先と設定」。
その中に「画像に透かしを入れる」機能も入ってますね。
⑦は、キャプチャした画像をどこに送るかの設定と、キャプチャした画像に対する効果設定です。
メニューが表示されますが、上段の「エディタへ」~「Emailへ」が、キャプチャした画像の出力先。
基本は「エディタへ」を使うと思いますので、特に気にすることはありませんが、自動保存したりメールで送りたい、という場合には、ここで設定します。
特徴的なのが、下3つの「エッジ/すかし」「見出し」「マウスも含める」。
各々見ておきましょう。
「エッジ/すかし」
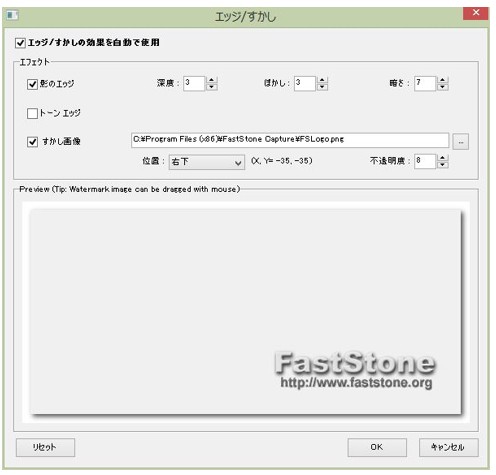
キャプチャした後のエディタでも個別に設定できますが、「エッジ/すかし」を選択すると以下の画面が表示され、各々ON/OFFが設定できます。
「エッジ」、「トーンエッジ」、「透かし画像」と3つの設定がありますが、各々以下の機能となってます。
- 「エッジ」は、キャプチャ画像に影をつける
- 「トーンエッジ」はギザギザ効果を付ける
- 「透かし画像」は、透かしを入れたい画像を設定すると、重ねあわせして透かし用のように自動っで加工してくれる
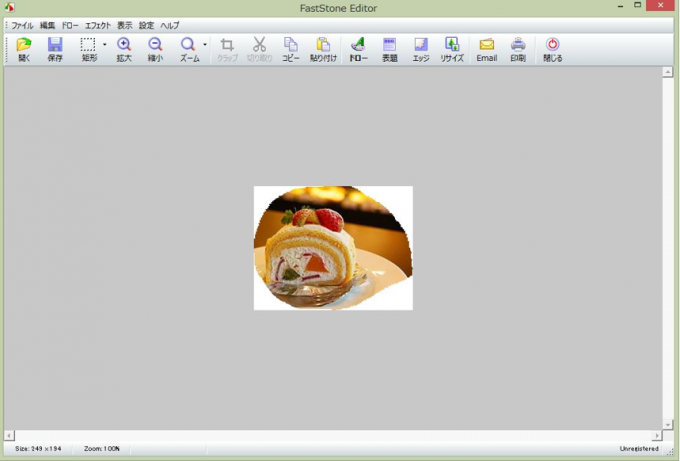
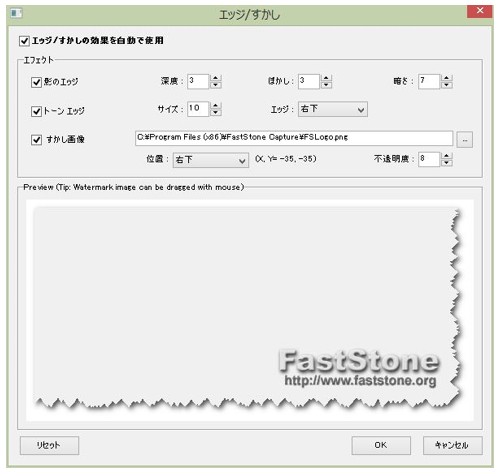
上の画像は「トーンエッジ」がONになってませんが、これをオンにすると下の図のようなイメージでキャプチャ画像に効果をつけてくれます。
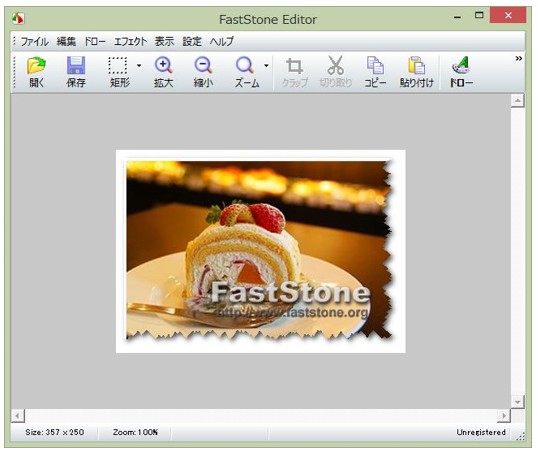
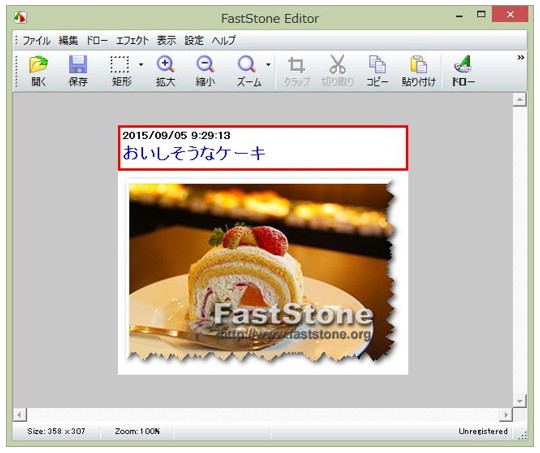
これらを使ってケーキの画像をキャプチャすると...
いきなりクオリティーの高そうなキャプチャー画像の出来上がりですね。
見出し
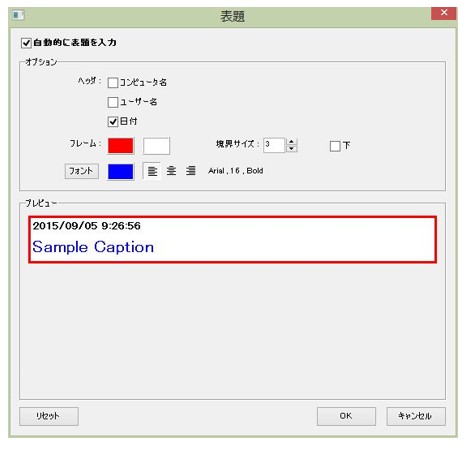
見出しを選択すると、以下の設定画面が表示され、キャプチャ画像に見出しが付けれます。
これも画像キャプチャ後のエディターで個別に付けられます。
↓↓↓↓↓↓(OKをすると)
マウスも含める
この記事で使っている画像のように、「何か操作手順を説明する画像にしたい」という場合に使って見たいのがこの「マウスも含める」。
画面をキャプチャする時に、マウスカーソルもそのまま残してキャプチャするかどうかの設定です。
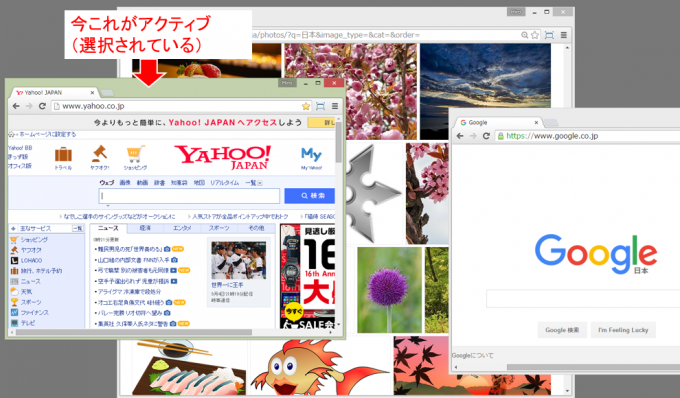
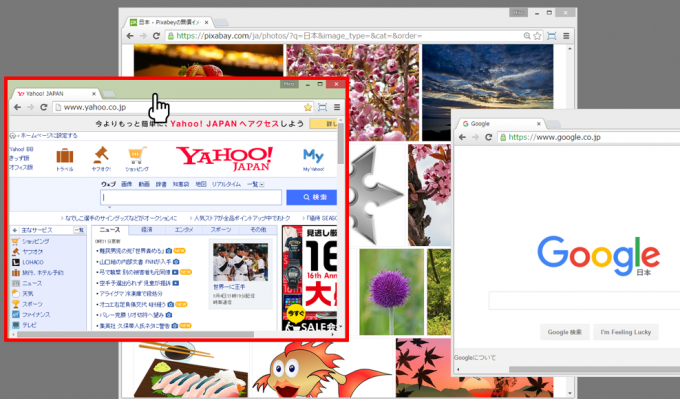
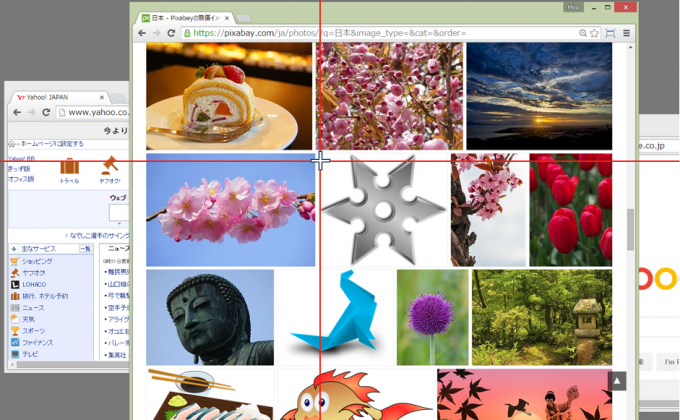
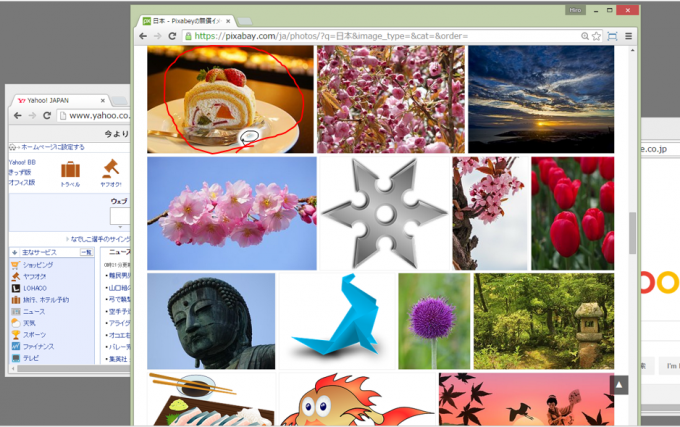
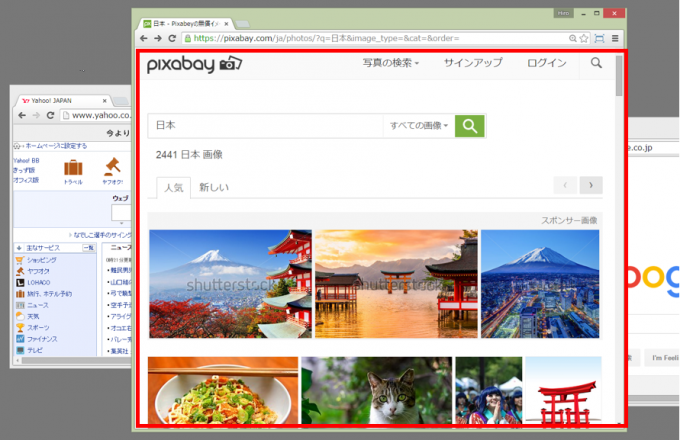
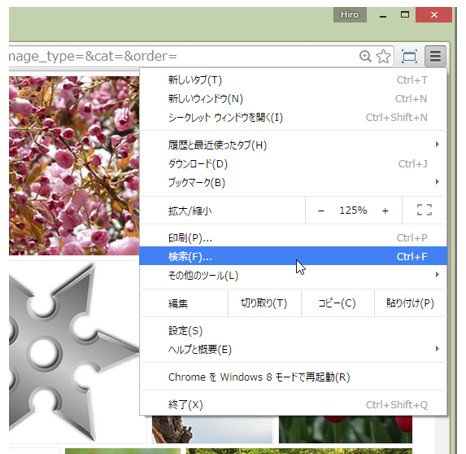
例えばブラウザのメニューを表示して、「ここで検索をクリックして...」などと説明する場合には、
と、こんな感じでマウスカーソル含めてキャプチャーできます。
臨場感というか操作感がよく出て、分かりやすいキャプチャが出来ますね。
非常に便利で情報発信系のブログで活躍する機能ですが、常にONにしておくと思わぬ所にカーソルが残っていて、微妙に気になるキャプチャになってしまう場合もあり、使い分けが必要です。
設定もチェック
最後の⑧は設定です。
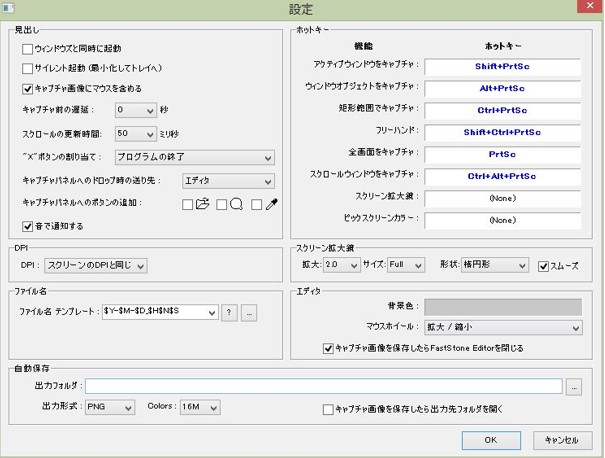
一番上の「設定」をクリックすると、以下の設定画面が表示されます。
特に必要な設定はありませんので、説明は省略しますが、
使うとしたら、右上にある「ホットキー」(ショートカットキー)の設定を変えるぐらい。
(私の場合、全画面キャプチャをあまり手を動かさずにしたいので「ctrl + shift + c」とかにしてたりします)
その他の説明も省略しますが「スクリーン拡大鏡」とスクリーンカラーピッカー」はちょっと見ておきましょう。
スクリーン拡大鏡
「スクリーン拡大鏡」は、文字通り拡大鏡で、画面を大きく表示します。
「スクリーン拡大鏡」を選択すると、マウスが虫眼鏡の形状に変わり、拡大して表示したい所をクリックしてそのままクリックし続けると、その箇所を倍ぐらいの大きさで表示してくれます。
キャプチャ機能と何か関係がある機能かはよく分かってません。おまけ機能の位置づけでしょうか。
スクリーンカラーピッカー
「スクリーンカラーピッカー」は、色抽出する機能です。
「スクリーンカラーピッカー」をクリックすると、マウスがスポイトの形状になり、色を知りたい箇所でクリックすると以下のようにその箇所の色情報を表示してくれます。
これも単なるおまけ機能なのか、キャプチャ機能と連携して何かに使うのか、よく分かってません。^-^;)
今回のまとめ
- 画面キャプチャソフトは、Windowsに付属するものもあるが、この「FastStone Capture」が超おすすめ。
- おすすめの理由の一番は「キャプチャした後にすぐ再び範囲指定して余計な部分が切り取れる」簡単な操作感。
- キャプチャ後、文字入れや枠入れなども簡単にできる。
- 最新版は有料になっているが、ここで説明しているようにv5.3は無料版として使え、日本語メニュー化もできて簡単に利用できる。
画面キャプチャは分かりやすい記事を書いていく、といった中では欠かせない機能。
画像なしで頑張ってるブログもありますが、画像で引用する、そして文字入れなどの加工をする、といった一手間加えることで記事が1段と分かりやすくなることから、是非色々と活用を考えたいですね。
ただし著作権等、他者の権利は十分考え、キャプチャして画像として引用する場合には引用とはどういったことなのかをしっかり調べた上で使用するようにしてくださいね。
またブログで収益化をしたい!ネットビジネスにチャレンジしたい、という場合には、以下のメルマガにも登録してみてくださいね。