ワードプレスで記事を書いていると、投稿する前の下書きを誰か他の人に確認して欲しい、という場合があります。
そんな時にはプラグイン「Public Post Preview」を使えばよいですね。
記事の下書きのプレビュー表示を共有してみることができ、またそのURLは有効期限付きで安心ですし、その有効期限も設定で変更できるようになってます。
今回はこのプラグインの使い方、URLの有効期限とその変更方法まで一緒に見てみましょう。
Public Post Previewのインストールと有効化
利用するプラグインは「Public Post Preview」。
※)一時は「外部確認」という名前でしたが、今は英語も日本語も「Public Post Preview」となってます)
早速簡単に、導入方法から順次見ていきます。
プラグインのインストール
まずはワードプレスにログインし、
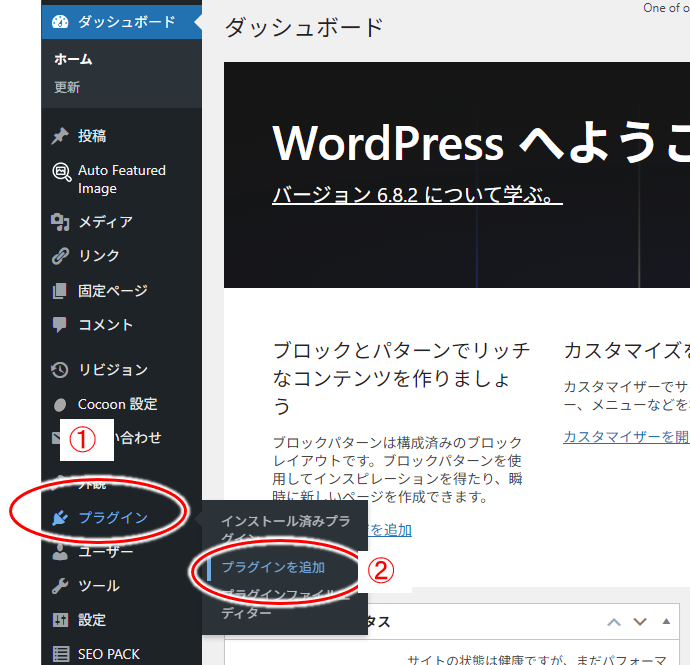
「プラグイン」⇒「プラグインを追加」を選択。

- ワードプレスの管理画面から ①「プラグイン」>②「プラグインを追加」を選択
↓↓↓↓↓↓

- ① プラグインの検索で「Public Post Preview」と入力(コピペでOK)
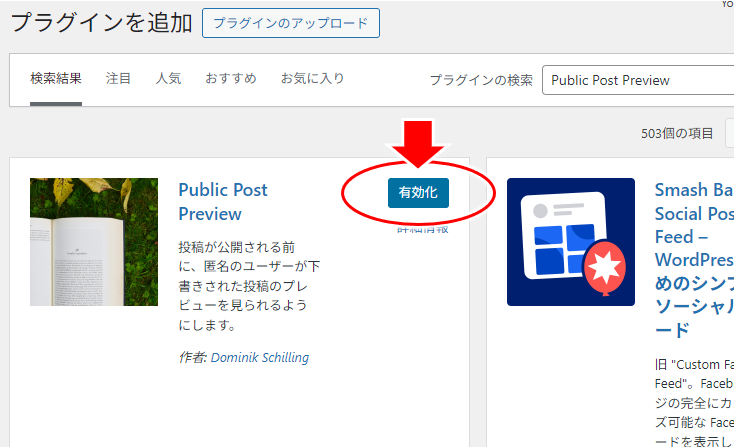
- ② 検索結果に「Public Post Preview」が表示されるので「今すぐインストール」をクリック!
↓↓↓↓↓↓
インストールが終わったら「有効化」をクリック!

以上でプラグインのインストールと有効化は完了です。
プラグインの使い方
このプラグインは特に設定は不要で、非常にシンプルに使えます。
実際どのように使うか、例で見てみましょう。
Step1:1度でも下書き保存
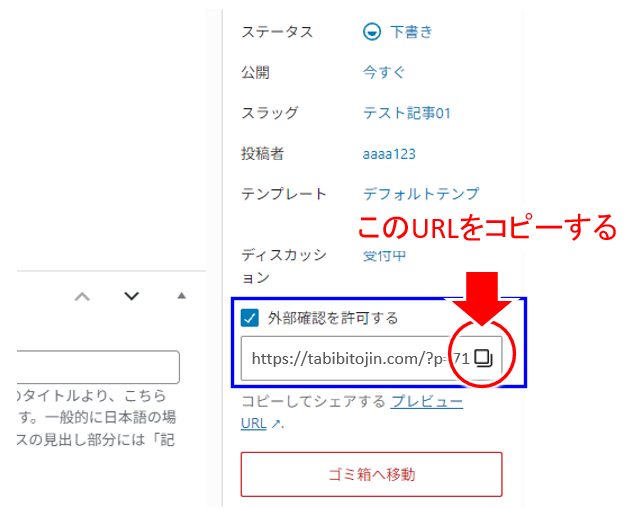
1度でも下書き保存(①)すると、投稿タブのゴミ箱の手前辺りに「外部確認を許可する」(②)が表示されます。

Step2:「外部確認を許可する」にチェックを入れる
「外部確認を許可する」にチェックをいれると、
以下のように「外部からPreview表示にアクセスできるURL」が表示されます。

コピーアイコン(四角を2つ重ねたアイコン)をクリックすれば、外部からプレビュー表示が確認できるURLがコピーできます。
あとはそのURLを、確認してほしい人に送ればOK!というわけですね。
たとえば外注さんがブログ上で記事を書き、記事の公開前にブログ運営者にこのURLを送ることで、事前に記事内容が確認できる、という使い方ができますね。
有効期限について
このプラグインで生成される外部確認のためのURLは、初期状態では有効期限は「48時間」となってます。
プラグインの唯一の設定になると思いますが、この有効期限は設定で変更できるようになってますね。
メニュー【設定】⇒【表示設定】を選択!

そう、表示設定の中に実は有効期限の設定があるんですね。
初期設定では48時間(2日間)となってます。
ちょっとも次回から5日間にしたい、という場合には、「24×5=120時間」ということで「120」を設定するし、1日(24時間)と短くしたい場合には、「24」と設定をすればOK。
URLの安全について
「公開してないのに、なぜ記事が見られるの?」と不思議ですが、これはプラグインが一時的に「特別な鍵(パスワード)」を作っているからのようです。
コピーしたURLの最後に「&_ppp=xxxxxx」みたいなランダムな文字列がありますが、これが特別な鍵の役割をしているようですね。
このランダムな文字列が付いた「特別な鍵付きURL」を知っている人だけが、一時的に記事を見られる、という仕組みです。
「これだと、Googleなどの検索エンジンに見つかって、公開する前に検索結果に出てしまうのでは?」と心配にもなりますが、実際には以下の理由から「その心配はない」と言っても良いでしょう。
- 特別なURLである:
このURLはウェブサイトのどこかに表示されるものではない。
検索エンジンは、検索結果に出すためには通常ウェッブサイト上のリンクを辿り、その過程で見つけたURLをインデックスしていきます。(検索エンジンのデータベースに取り込む)
それ以外では、サーチコンソールのURL検査ツールを使って検索エンジンにURLを伝えることで、検索結果に出るようになります。
逆に言えば、ウェブサイト上に表示のないURLであり、サーチコンソールでも伝えてないURLであれば「検索エンジンが知りようがないURL」となり、つまり「検索結果にでることはないURL」となりますね。
このように、公開前に検索結果に出てしまうリスクはないので、安心してプレビューを共有できますね。
今回のまとめ
- プラグイン「Public Post Preview」で下書きを共有可能
- インストール後は設定不要で簡単に使える
- 外部確認URLの有効期限は初期48時間(表示設定から有効期限を変更可)
- URLは検索エンジンにインデックスされない
このプラグインを導入すれば、公開前の記事を安全に第三者と共有でき、特に外注ライターや共同作業の場面で重宝すると思います。
有効期限も柔軟に設定できるので、用途に合わせて期限を短くしたり延ばしたりしてみてください。検索エンジンに拾われない仕組みも安心ですね。
また、ネットで収入を図りたい、ブログでもっと収益化を進めたい、という場合には、以下のメルマガも是非登録してみてください。



コメント