WordPressの記事作成では、様々なツールが用意されています。
ここではその中でもSEO的に重要となるもの(検索結果の上位表示を狙うために使用すべきもの)を中心に、以下3点の使い方を解説します。
- 見出し(H2, H3など)
- リスト形式(箇条書き)
- 強調(太字)
記事作成では、該当する箇所ができてきたら、必ずこれらのツールを使用するようにしてみてください。
結果的に訪れる読者に対し見やすく読みやすい記事となり、また文章の構造がはっきりすることで検索エンジン対しても分かりやすい記事となり、検索結果の上位表示につながります。
記事作成をする!
では早速記事作成です。
WordPressの新規投稿から、
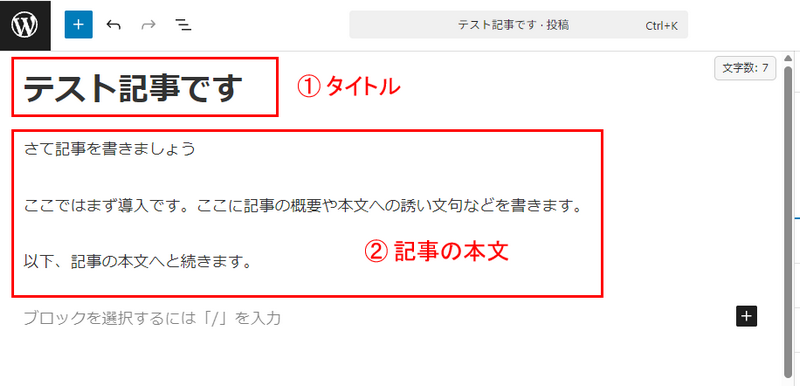
まずサンプルとして以下のように入力してみます。

- ① タイトル:記事のタイトル
- ② 記事本文
タイトルはそのまま入力すればOKですし、
記事本文も、そのまま入力していけばよいので、上のように入力するだけなら、特に問題ないと思います。
上の例では、簡単にですが記事の導入部が書かれてます。
ではその下に、記事の最初の見出しを入れていきましょう。
見出しの付け方
「見出しにしたい行」を一度クリックすると、「+」マークが出るので、そちらをクリックします。

①「+」マークをクリックするとメニューが表示されるので、②「見出し」を選択すれば良いですね。
↓↓↓↓↓↓
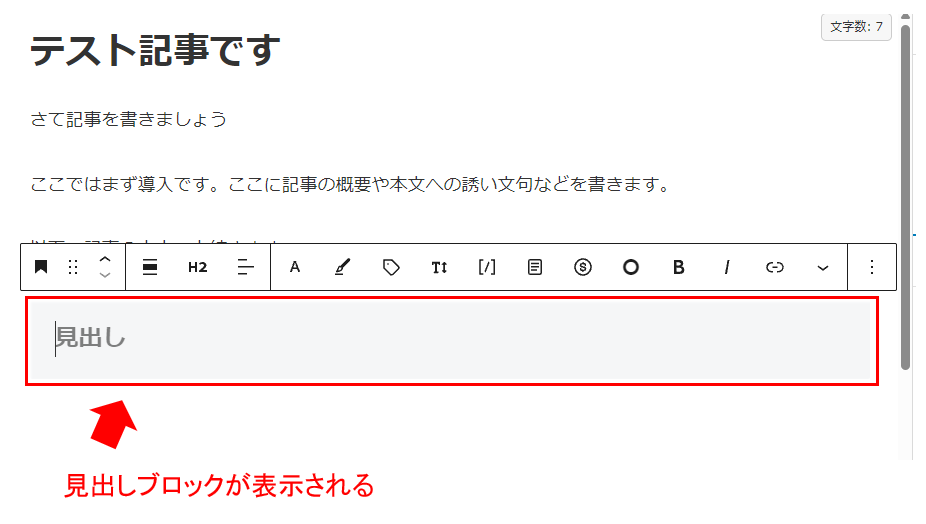
以下のように見出しブロック(見出し行)が表示されるので、あとは見出しの文言を入力すればOK。

見出しは基本「H2」を使います。
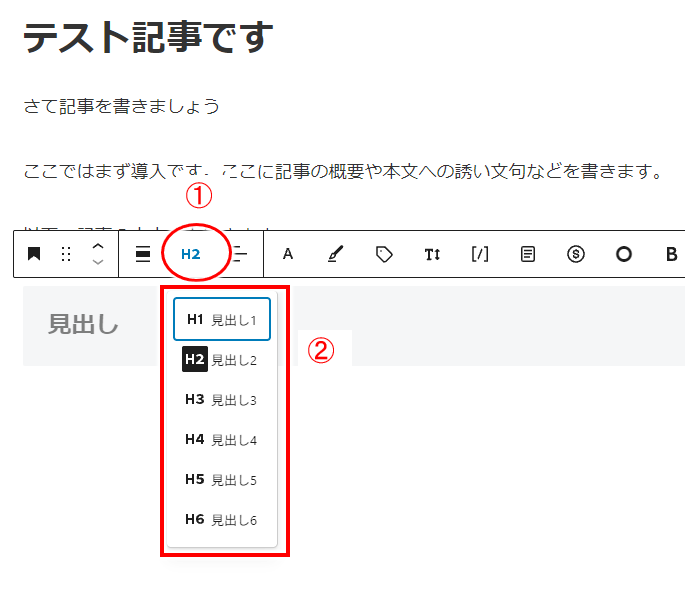
見出しの中に更に見出しを入れたい、つまり「小見出しを付けて整理したい」という場合には、見出しを追加後、以下のように ①「H2」の部分をクリックします。

② メニューが表示されるので、H3など選んでいけば良いですね。
- H1などについて:
- H1はタイトルで使われる場合が多いので、記事作成では基本使わない
- 見出しは基本的にH2を使う
- 見出し内で小見出しを使いたい場合には、H2見出し内ではH3、H3見出し内ではH4を使う
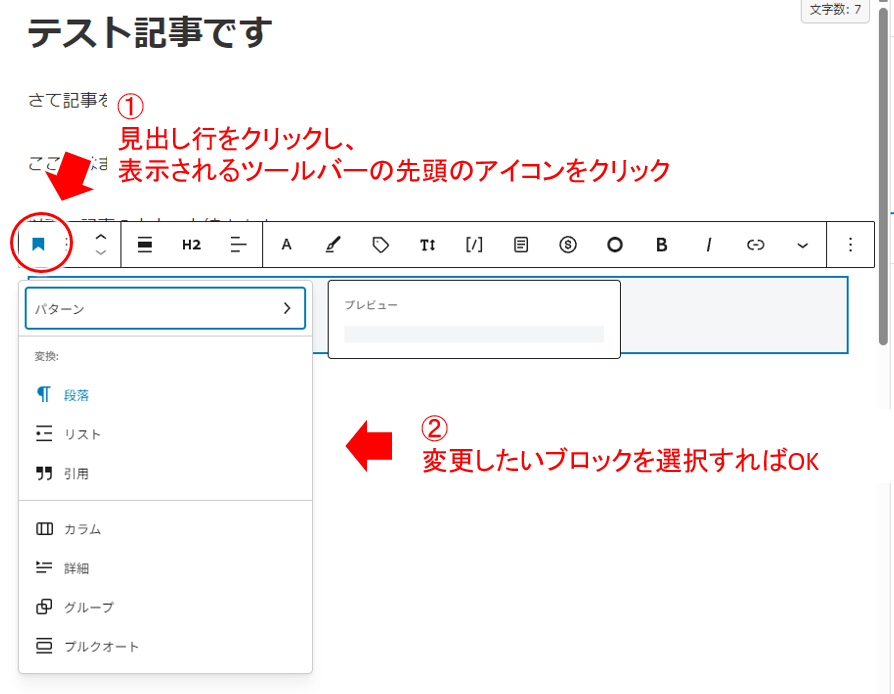
間違いで見出しにしてしまった、実は普通の文章にしたかった、という場合には、以下のようにツールバーの先頭から選択すれば良いですね。

- ①:見出し行をクリックした後、先頭のブロックパターンアイコンをクリック
- ②:変更したいブロック(たとえば段落など)を選択すればOK
リスト形式の仕方
続いてリスト形式です。
リスト形式とは箇条書きのことですが、文章でダラダラと続く場合に比べ、格段に見やすく、読みやすくなるため、使える場所には必ず使うようにします。
リスト形式の追加は、上で見た見出しの追加同様、
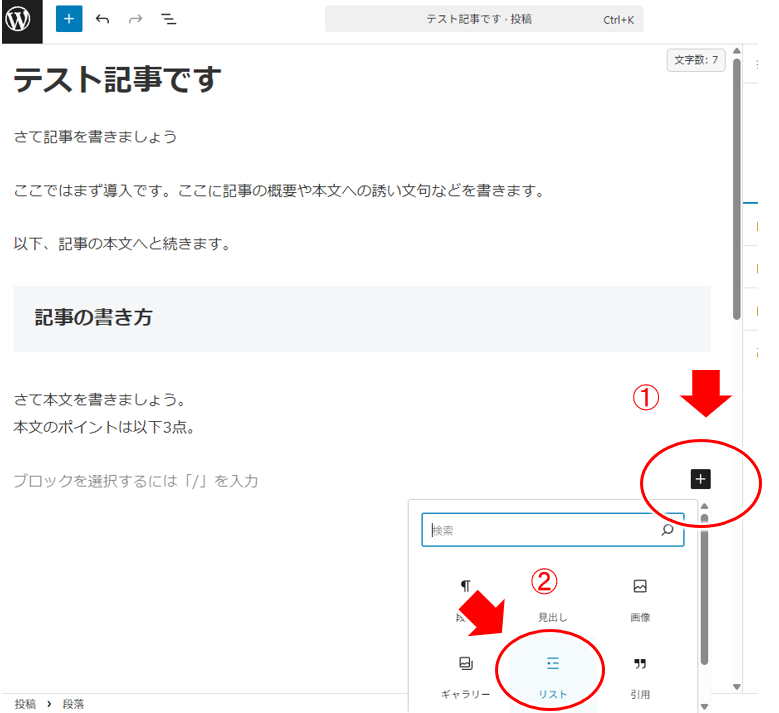
リストを追加したい行をクリックすると「+」マークが表示されるので、そちらをクリックします。

- ①「+」をクリック
- ② メニューから「リスト」を選択
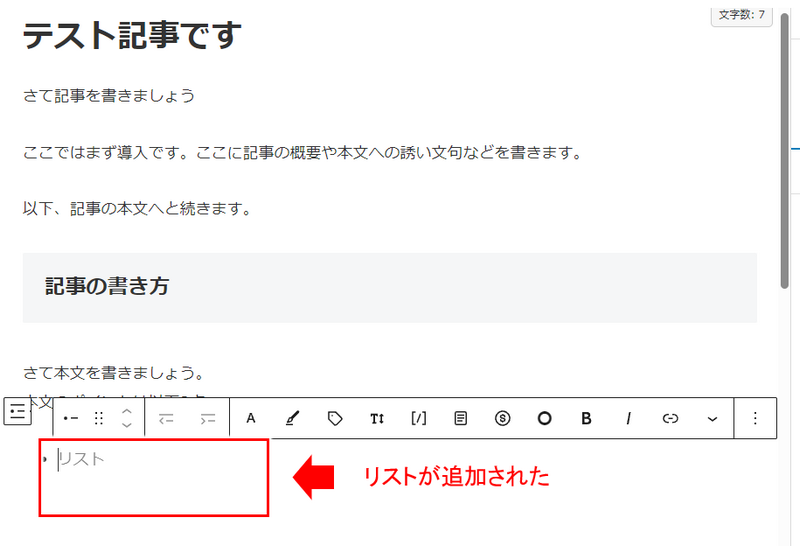
すると以下のように、リストのブロックが追加されます。
↓↓↓↓↓↓

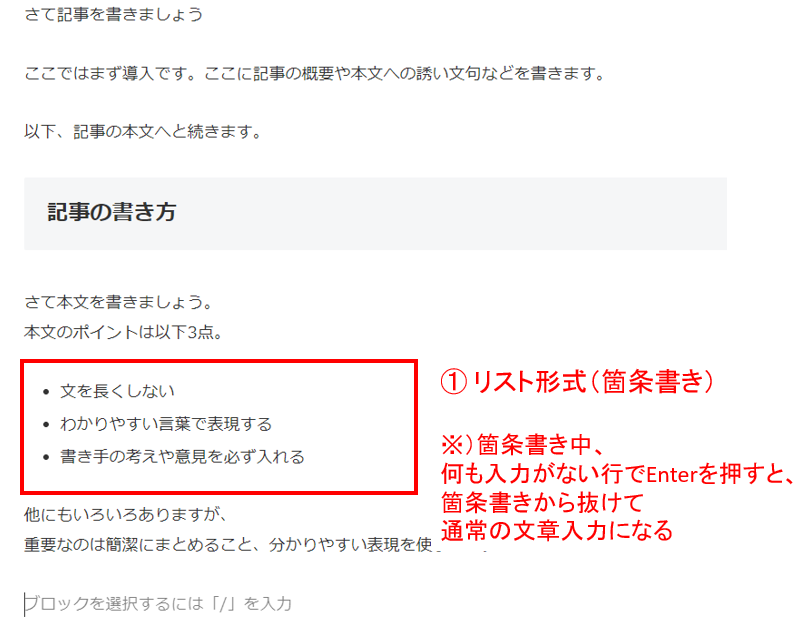
あとは、「文章入力」⇒「Enter」⇒「文章入力」としていけば、以下のように箇条書きになりますね。

箇条書きを抜ける場合には、文字入力されてない行で「Enter」を押せばOK。
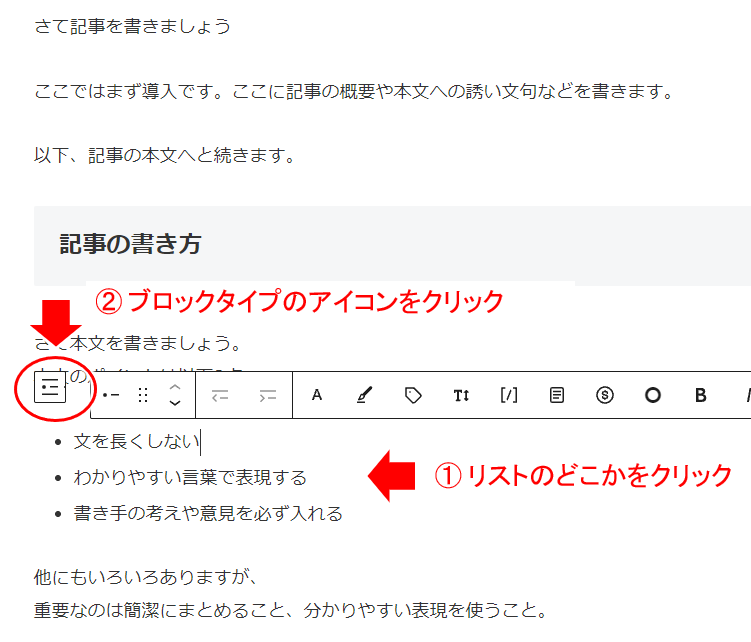
またリスト形式について、「・」のリストではなく、先頭は数字にしたいなど、形式を変えるには以下のようにツールバーから選択をしていきます。

- ①:リストのどこかをクリック
- ②:ツールバーの一番左、ブロックタイプのアイコンをクリック
↓↓↓↓↓↓
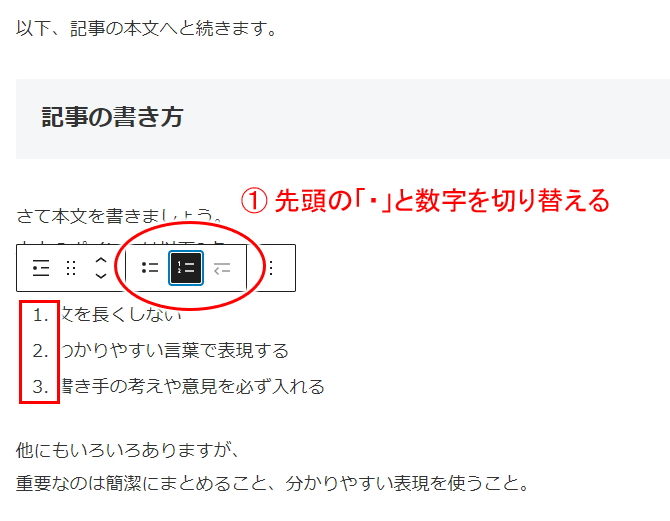
ツールバー上で、箇条書きの先頭に対して
「・」か「数字」かが選べるようになります。

際ツールバーで数字が付いてるアイコン(①)をクリックすると、箇条書きの先頭が数字に変わるのが分かりますね。
行の先頭に文字で「・」をつける場合もありますが、基本はこのリスト形式を使うのがおすすめ。
リスト形式の階層化
リストの中に更にリスト形式を用いたい場合には、
やはりツールバーから操作が出来ます。

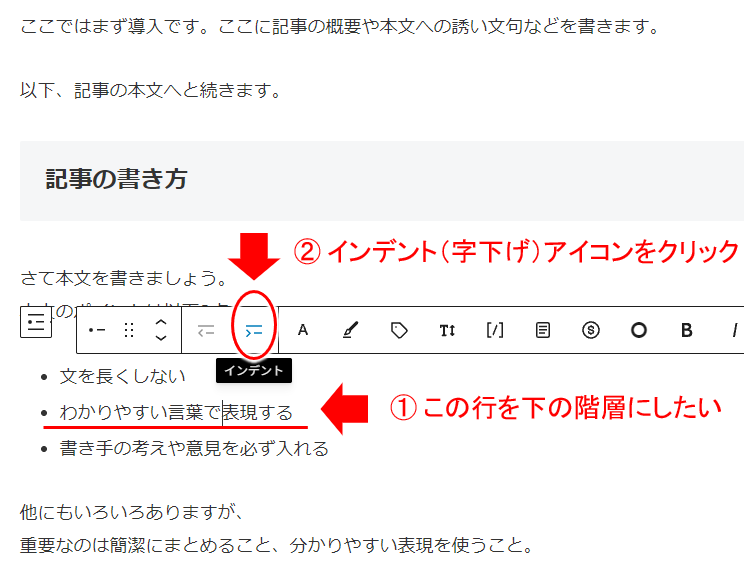
- ①:下の階層にしたい行をクリック
- ②:ツールバーから「インデントアイコン」(字下げアイコン)をクリック
↓↓↓↓↓↓
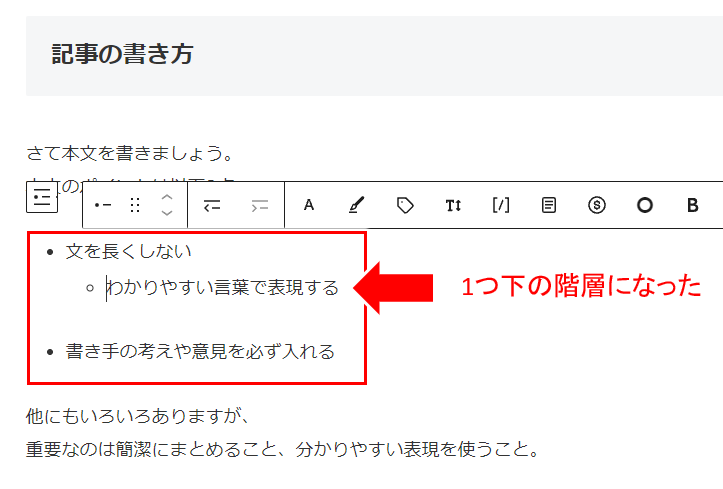
すると以下のように、1つ下の階層にすることができますね。

リスト形式の階層を1段上に上げる
リスト形式のある行に対し、階層を一段上に上げるには、以下の操作をすればOK。

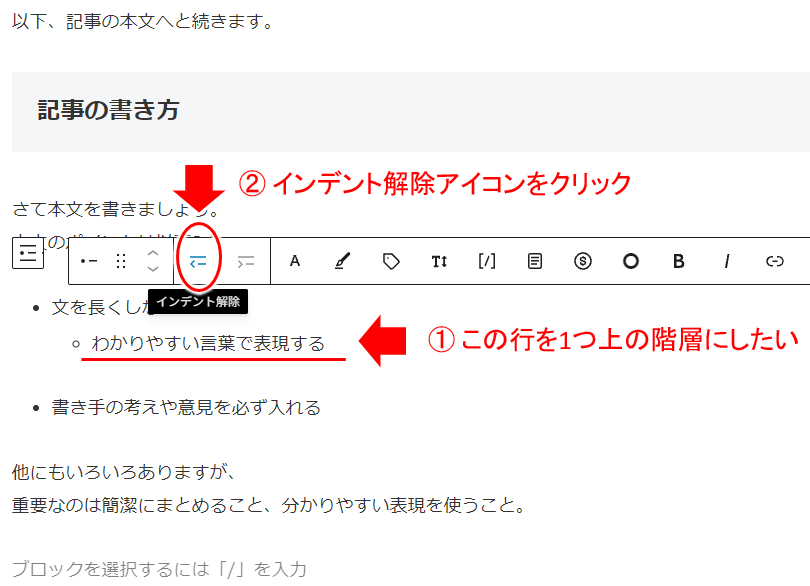
- ①:上の階層にしたい行をクリック
- ②:ツールバーから「インデント解除アイコン」をクリック
簡単な操作なので、階層を下げたり上げたりと試してみてください。
参考)ショートカットキーでの操作:
箇条書き内のある行の階層を下げる場合、その行の先頭にカーソルを持って行き「Tab」キーで1つ階層が下がります。また階層が下がった行の先頭にカーソルを持って行き「Shift+Tab」で階層が1つ上がります。
強調(太字)の仕方
最後に強調(太字)です。
こちらもツールバーから操作できますし、ショートカットキーでもできます。

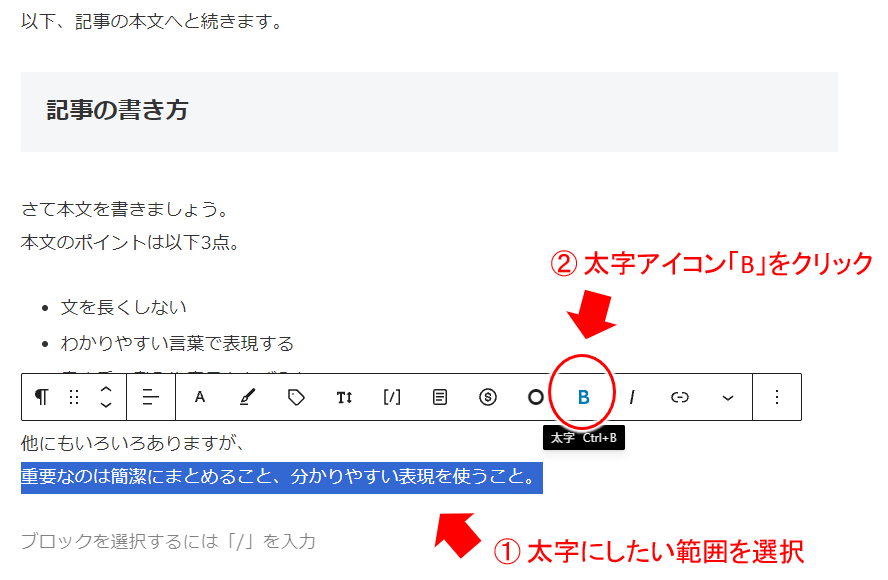
- ①:太字にしたい文字列の範囲を選択(反転させる)
- ②:ツールバーから「B」(太字アイコン)をクリック
太字の操作は「Ctrl+B」でも出来ます。
また、太字を解除したい場合には同じ操作をすればOK。
以上より、記事本文の修飾のポイント「見出し」「リスト形式」「強調」(太字)もマスターですね!
今回のまとめ
- 見やすい、分かりやすい、だけでなく、SEO的にも(検索上位表示されやすくするためにも)最低限の記事の装飾を行なう。
- 最低限、見出し、リスト形式、強調が必要な場合は、ツールバーから専用アイコンを選んで記事の装飾を行なう。
- 見出しは「H2」を使用する
初めは慣れないかもしれませんが、記事の装飾は数記事作成すると普通にできるようになります。
見やすくもなり、訪れた読者にとっても読みやすい記事となり、また検索エンジンにとっても解析しやすいものとなるため、結果として検索結果の上位表示につながります。
読みやすい記事、分かりやすい記事を常に心がけ、記事は読者のためにあることを念頭に記事作成を行なうことが、結果として成功への足取りを加速します。



コメント