
ネットビジネス、ブログの収益化では大活躍の「グーグルアドセンス」。
このグーグルアドセンスの収益化では、広告配置を工夫したりして、同じアクセスでも収益UPを狙うのが基本。
そうしたノウハウは盛んに言われてますが、ここでは誰でも簡単に対応でき、高い確率で収益UPにつながる小技を5つご紹介です。
広告の種類について
アドセンス広告は2025年現在、
検索で使う広告を除いて、以下の4つの種類があります。

またこれらに加えて「自動広告」もあり、まとめると以下になりますね。
- 自動広告:
アドセンス審査時にも使われる「アドセンスコード」を入れることで、自動で表示してくれる広告 - ディスプレイ広告:
何年も前からある広告の種類。どこにでも使える広告で、割と長くブログを運営している場合、このディスプレイ広告を愛用されている場合も多いと思います。 - インフィード広告:
記事の一覧などに使用する広告。 - 記事内広告:
記事内に入れる広告。記事内はディスプレイ広告を使っているサイトも多い。 - Multiplex広告:
関連記事表示のような感じで、広告となる一覧を表示する
ではこの広告の種類を理解した上で、
以降、収益UPのための小技5つを見ていきましょう。
小技その1)自動広告との併用
アドセンス審査で使用する場合が多い「自動広告」。
収益UPを狙うなら、
自動広告はONにして、ディプレイ広告や記事内広告との併用が断然おすすめ。
自動広告は、自動という名の通り、結構いろいろな場所で表示されたりしますが、審査通過後は自動広告をOFFにしてディスプレイ広告などをメインに使うサイトも多いです。
でもサイトによっては、自動広告と併用したことで、収益が30%~50%もUPしたという情報もありますし、確かアドセンスも以前公式動画で30%収益がUPしたケースなど紹介してたことがあったと思います。
これがどれだけ凄いことか具体的に考えてみれば分かりますが、たとえば10万円の収入のあるサイトでは、記事を見直したり新たに投稿することもなく、13万~15万へとUPする、みたいな感じです。
PV的には1日5000~7000ぐらいあれば、工夫によって月の収益が10万に届くと思いますが、これを13万~15万にするには更に1日のPVを3000ぐらいは増やしていく必要もあり、それなりに結構大変。
それを広告の設定1つで変えられるなら、併用しない手はないって感じです。
参考までに、自動広告をOFFするケースというのは、「あまり広告が表示されるのもなんだし...」というサイトや記事の見え方を気してのことだと思いますが、実際どう見えるかは特にスマホ表示で確認するのが良いです。
(今はスマホからのアクセスの方が圧倒的に多いので)
「どうしてもこの場所には自動広告を表示してほしくない」という場合には、アドセンスにログインした後「サイト」メニューからサイトごとに「除外エリア」を編集すれば良いですね。
小技その2)ディスプレイ広告と記事内広告
どこでも使えるオールマイティな「ディスプレイ広告」と、記事内にはおすすめとされている「記事内広告」。
収益UPを狙うなら、この2つの広告の違いを簡単に抑えつつ、以下のように使い分けしてみるのがおすすめ。
- 1. 記事をじっくり読んでほしいブログ
→ 記事内広告 - 2. いろいろなページがある、とにかく広告を見せたいブログ
→ ディスプレイ広告も活用
まず2つの広告の違いを押さえておくと...
- ディスプレイ広告(バナー広告):
どこでも使えるオールマイティな便利な広告。目立つので多くの人に見てもらいやすいですが、少し邪魔に感じることも。 - 記事内広告:
記事の一部のように自然に出る広告。読んでいる人の邪魔になりにくく自然に見てもらえる。
ブログのタイプによって、
ディスプレイ広告を使うか記事内広告を使うかをまず考えます。
- 1)旅行記や製品レビュー、専門知識を解説するブログなど、読者がしっかり読むような記事では、読んでいる人の邪魔になりにくい記事内広告の方があってます
- 2)ニュース速報であったりエンタメ情報のブログ、また写真ギャラリーブログやレシピサイト(工程写真が多い)などでは、ディスプレイ広告の方が良い場合も多いですね
まずは、ディスプレイ広告、記事内広告、どちらかを選んで使ってみる、その後、1か月以上経過したら、変えて比較してみる、というのがオススメです。
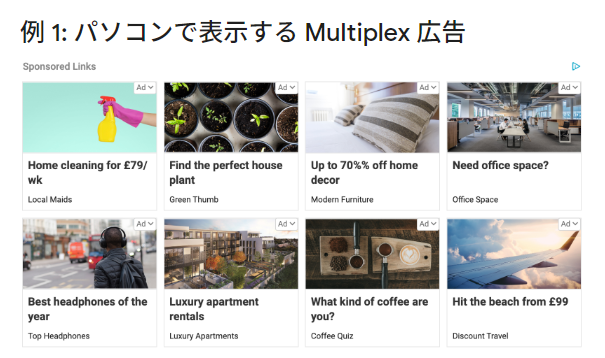
小技その3)Multiplex広告を使う
最初の方に見た広告の種類に「Multiplex広告」というのがあります。
この広告は、関連記事一覧のように見えるタイプの広告で、見た目が自然ということもあり、結構クリックされやすい広告。
Multiplex 広告について – Google AdSense ヘルプ
グーグルのヘルプから引用すると、
以下のように表示される広告になりますね。

英語になってますが、日本語のサイトでは勿論日本語表示の広告が表示されます。
この広告の使い方は凄く簡単。
AdSense管理画面から「広告ユニットを作成」→「Multiplex」を選んで、生成されたコードを記事下に貼るだけでOKです。
コンサル生の状況を見てみると、大体20%や30%ほど収益もUPするようです。
勿論サイトによって異なりますが、是非試してみてください。
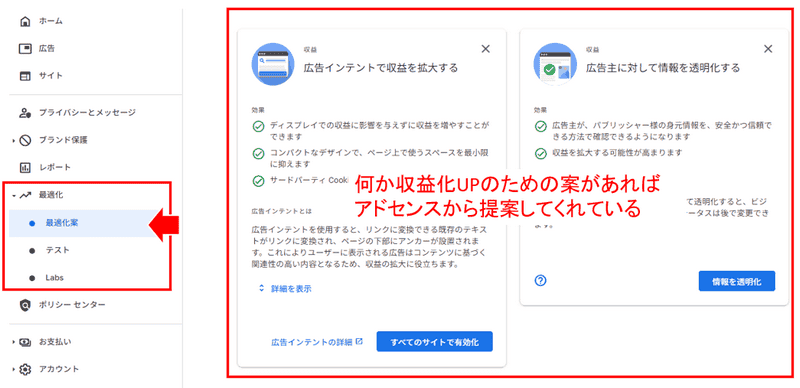
小技その4)「AdSense最適化」レポートの活用
「もっと広告の効果を上げたいけど、どこを改善したらいいか分からない」という場合におすすめなのが、AdSenseの「最適化」レポート。
これは、Googleがサイトをチェックして「この位置に広告を追加してみては?」とか「サイズを変えるともっと収益が増えそう」などのアドバイスを自動で出してくれる便利な機能になります。
Google AdSense の管理画面に入ると「最適化」というメニューがあり、この中の「最適化案」をクリックするとそのアドバイスが見れます。

この画像の例では「広告韻テントで収益を拡大する」とか「広告主に対して情報を透明化する」が表示されてますね。
特に案がなければ「現在、最適化案はありません」と表示されるだけになりますが、まだ見たことがない、という場合には早速チェックしてみましょう。
小技その5)「稼ぎ頭」と「伸びしろ」を見つける
ブログやサイトを運営していると、
記事によってアクセス数や収益に差が出てくることがあります。
そこでおすすめなのが、
AdSenseの収益レポートで「よく稼いでいるページ」、「アクセスは多いけど収益が少ないページ」を見つけて、強化する方法。
- 1)「収益の高いページ」
広告がよく表示されたり、クリックされよくアクセスされる人気ページ。そうしたページはその収益が続くよう、定期的に見直し対象にして行く - 2)「アクセスは多いけど収益が少ないページ」
ブログを運営しているとアクセスだけを気にしてる場合が多いですが、アクセスが多いだけに収益が多いとは限りません。それをチェックしていくのがおすすめ。
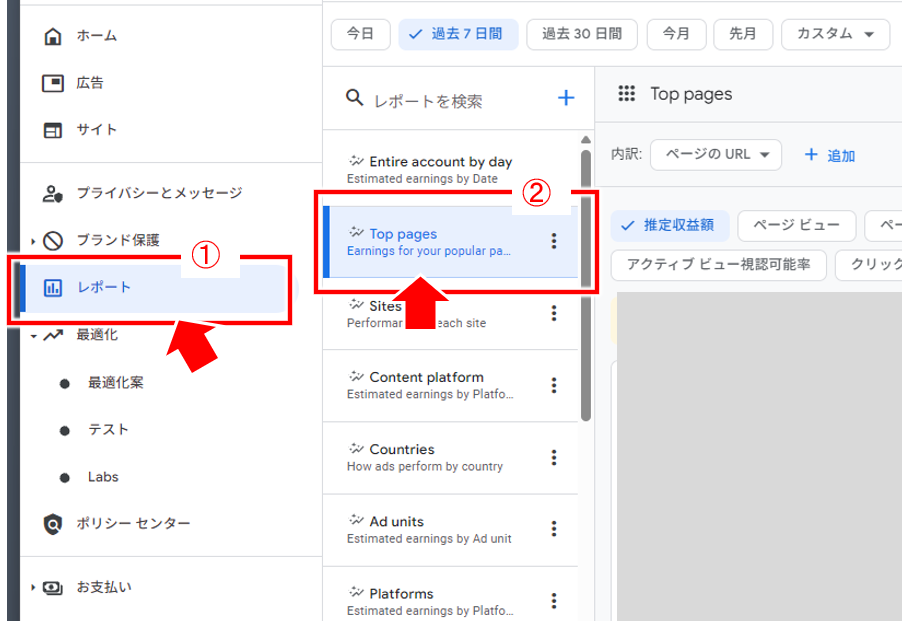
まず「収益の高いページ」の確認からですが、これはとても簡単です。
- Google AdSense にログイン
- ①:左側の「レポート」をクリック
- ②:左側メニューから「Top pages」(人気のページ)をクリック

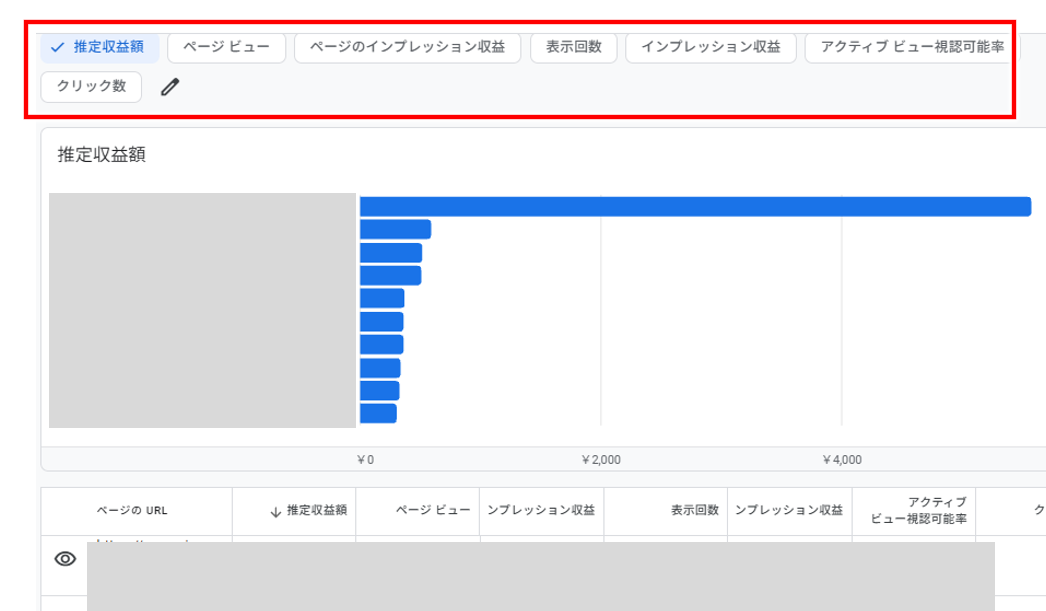
「TOP pages」を選択すると以下のように、
「推定収益額」や「ページビュー」などの多い順で個別の記事が表示されると思います。

まず「推定収益額」で見てみます。
「推定収益額」の高い記事は、言ってみればブログ内の「稼ぎ頭」。
「ページビュー(アクセス数)が多い記事=推定収益額が高い記事」とは必ずしもならないので、稼ぎ頭はどの記事かはつかんでおきましょう。
またこうした推定収益額の高い記事は、定期的に見直し鮮度を保つ、新たに追加する情報があれば追加し、より濃い記事にして行く、など、メンテ対象としていくのがおすすめ。
同じ観点で「ページのインプレッション収益」(ページが1,000回表示されたときにどのくらいの収益が出るかの目安)でもチェックしていくのが良いですね。
続いてみるべきは「ページビュー」。
ページビューでは、
「ページビュー(アクセス数)が大きいのに収益が小さい記事」をチェックします。
たとえば、推定収益額が500円前後ぐらいで並んでるのに、ある記事だけ150円だ、というように、他の記事と比較して極端に収益額が低い場合。
そうした記事は、広告の数が少なかったり、逆に広告の数が多すぎてすぐ記事から離脱してしまうなど、何かしら収益額が低くなる原因というものがあります。
(実際チェックすると、意図せず広告が正しく表示されてなかった、なんてこともありますね)
貼り付けたYoutubeやインスタが表示で来てなくて離脱が多かったりすることもあるので、まずは記事自体に問題はないかからチェックしていく対象にするのがおすすめです。
まとめ
- その1)自動広告との併用は、必ずやってみるべし。
- その2)ディスプレイ広告と記事内広告は、サイトに寄ってどちらがよいか試してみる
- その3)Multiplex広告は意外に使われてないが、収益UPの可能性は高い
- その4)「AdSense最適化」レポートを見てる人は少ないかも。是非チェック!
- その5)「稼ぎ頭」と「伸びしろのある記事」は必ず確認し、見直し対象などに取り入れていく
この記事を見ている方は、サイトやブログで既にアドセンスを利用している方がほとんどだと思います。収入は上がってますか?クリック数はどうでしょう?
まずいくら設定を工夫しても、そもそもアクセスのないサイトであればその効果もあまり実感できるところまではいかないと思います。
まずはアクセスを集めるスキルを身に付ける、アクセスが来るようになったら、収益化のための調整もしっかりしていく、という順が良いかと思います。
私はこれまでの自分の経験を通し、ネットを使って自宅でも海外でもお金を稼ぐ方法をメルマガを通して無料でお伝えしています。
意外に、なんだ、こいうことでよかったんだ、という発見があるかもしれません。一度以下もチェックしてみてくださいね。



コメント
レスポンシブで設定すると、実際の表示が横長になるのが気に入らず、さっそく上記の方法で修正したら、ちょうど良い具合の大きさになり操作も簡単で満足です。ありがとうございます。
ところで、この時に広告の両脇に真っ青な面がけっこう大きく出てしまいますが、この色をなくすというか、いじる事は可能でしょうか?
いかにも「広告」という抵抗感を感じます。
遅くなってしまいすみません。
既に解決済かもしれませんが、以下の記事が役立つと思います。
https://tabibitojin.com/netbusiness_google_adsense/
お使いのテーマのCSSが影響していると思います。
まだどうしても解決できない、という場合には、お問い合わせフォームからブログのURLなどお知らせいただけると、更に的確なアドバイスができると思います。