ブログの記事に入れる画像など、もともとカメラで撮影した画像やフリー画像も、サイズや容量が非常に大きい!といった場合には
「リサイズしたい」
「圧縮して容量をもっと小さくしたい」
という場合が結構あります。
こんな時、画像1枚だけ、というのは勿論、複数枚の画像を一括で一気に容量やサイズが縮小できれば作業もサクサクはかどる、というものです。
ここでは、そんな時に便利なフリーソフト「Caesium」を使っての、実際のリサイズや圧縮の仕方を見てみましょう。(Windows版 Mac版あり)
簡単動画解説
動画で簡単にポイントを解説をしていますので御覧ください。
※)少し古いバージョンの説明になりますので、動画で概要をおさえる、その上でその下の本文で最新情報をチェックする、という感じで見てみてください。
詳しくは以下の解説を見てみてください。
Caesiumのダウンロードとインストール
この「Caesium」はWindows上でもMac上でも動作するソフトです。
早速「Caesium」の本家サイトにアクセスしてダウンロードしてみましょう。
Caesiumのダウンロード
Caesiumサイトにアクセス!
https://saerasoft.com/caesium/
↓↓↓↓↓↓
Caesiumのサイトが表示されます。

「Downloads」をクリック!
↓↓↓↓↓↓
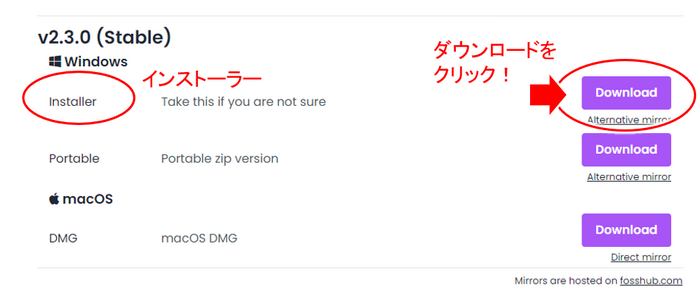
下の方にスクロールするので、そこからWindwosかMacかどちらかを選びます。

私のPCはWindowsなので、ここではWIndows版の「Installer」(インストーラー)をダウンロードする、ということで「Download」をクリック!
(ダウンロードが開始されます)
↓↓↓↓↓↓
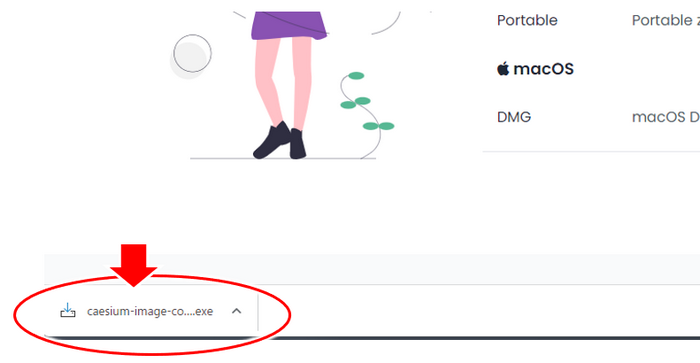
一瞬でインストーラーがダウンロードされますね。

ファイル(caesium-xxx-xxxx.exe)がダウンロードされるので、それをダブルクリック!(インストールが開始されます)
↓↓↓↓↓↓
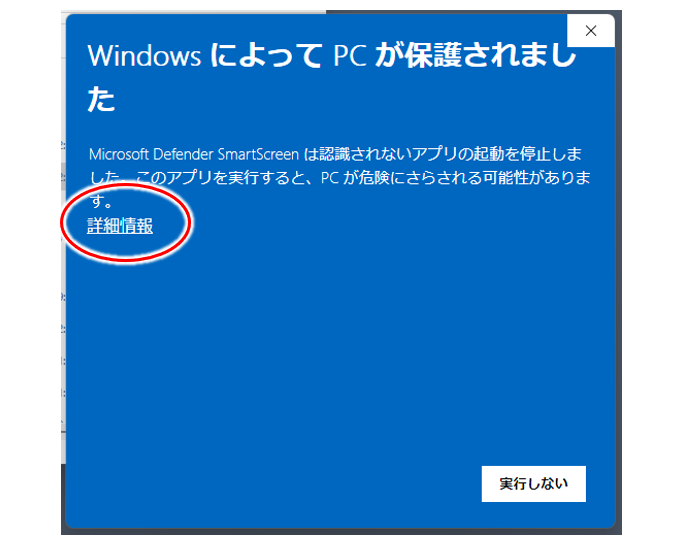
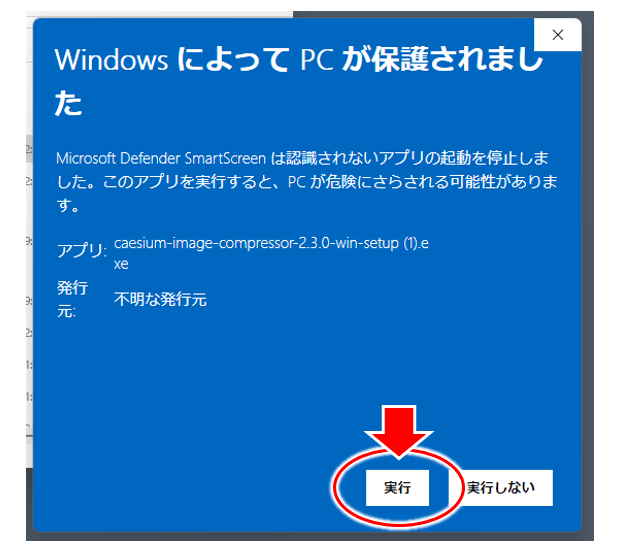
インストールの実行前に、PCによっては以下のように「WindowsによってPCが保護されました」など表示される場合があるようです。(以下はWindows11の表示例)

この場合はまず「詳細情報」をクリック!
その後「実行」をクリックすればOKです。

↓↓↓↓↓↓
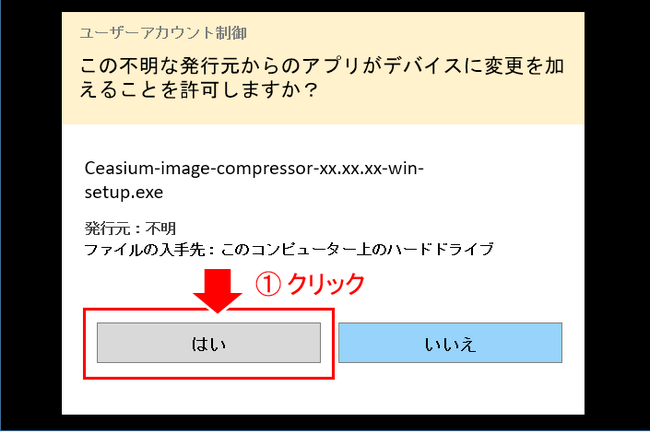
更に以下のように「アプリがデバイスに変更を加えることを許可しますか」といった表示がされたら「はい」をクリックして先に進めましょう。

↓↓↓↓↓↓
Caesiumのインストール
インストールが開始されます!
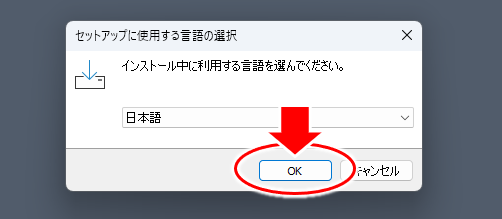
まずは言語の選択から。

日本語で良ければ、そのままOKをクリック!
↓↓↓↓↓↓
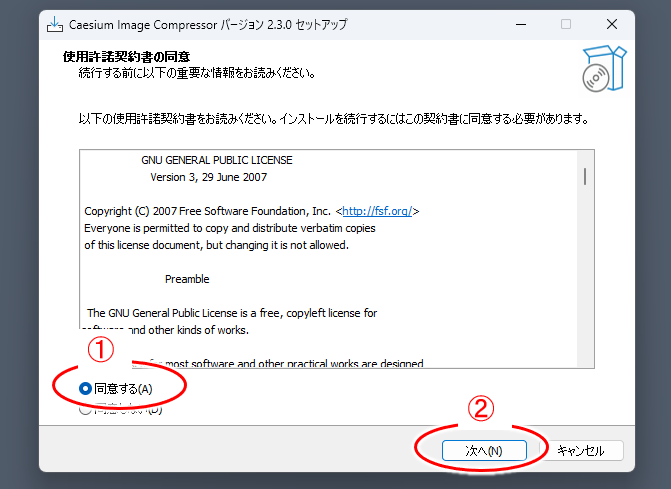
使用許諾の同意が表示されます。

- ①「同意する」を選択
- ②「次へ」をクリック!
↓↓↓↓↓↓
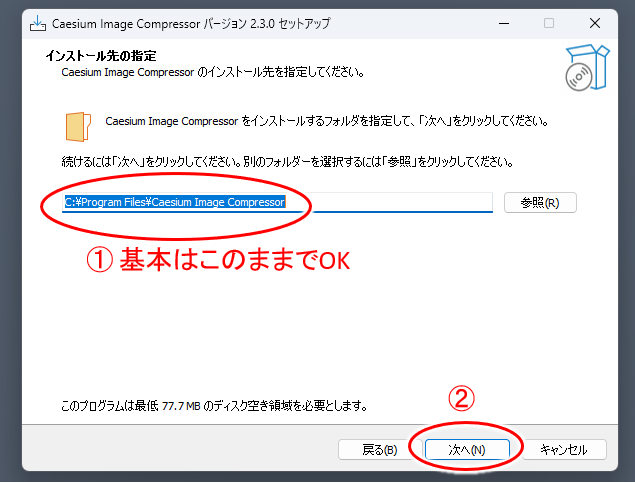
続いてはインストール先の確認。

インストール先は特に変更する必要はないですが、事情によって別の場所にしたい、という場合には「参照」をクリックして選択すればOK。
通常は変えなくても良いので、そのまま「次へ」をクリック!
↓↓↓↓↓↓
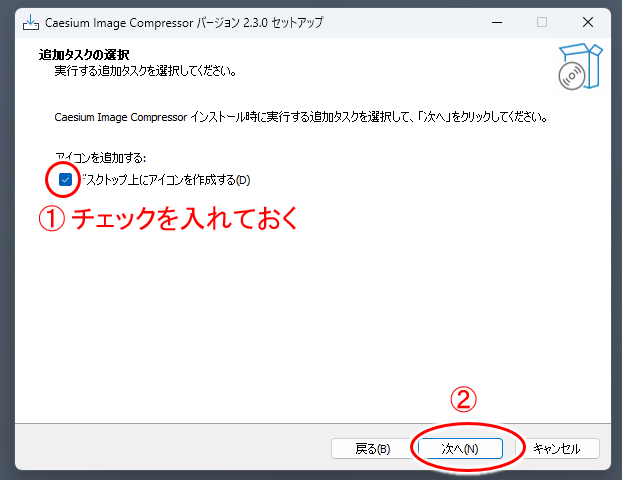
ショートカットを作成するための確認が出ます。

- ①あとですぐ起動できるよう、「デスクトップ上にアイコンを作成する」にチェックを入れておく
- ②「次へ」をクリック!
↓↓↓↓↓↓
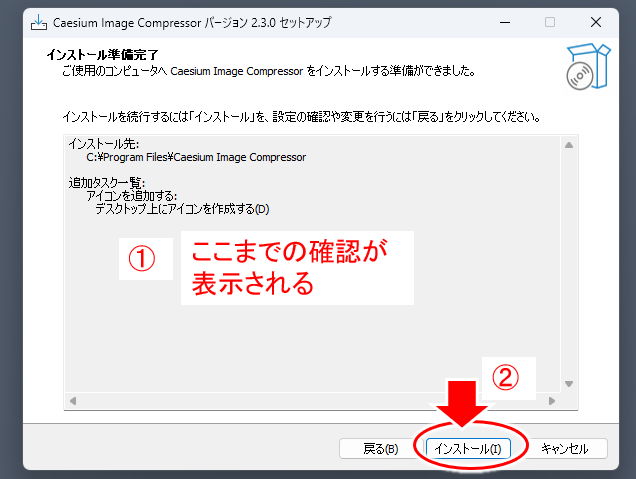
インストールの準備も終わり、ここまでの確認が表示されます。

①の内容をサクっとかくにんして ②「インストール」をクリック!
↓↓↓↓↓↓
インストールの進捗状況が表示されますが、
かなり早く ガガガガガ という感じで進みますね。

割と一瞬で終わり!
↓↓↓↓↓↓
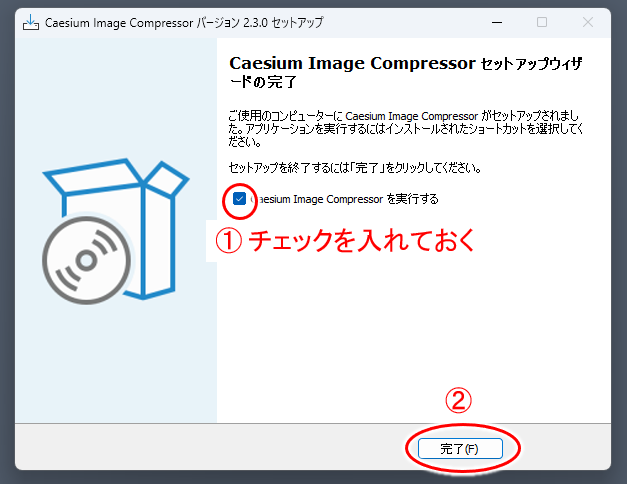
「Caesium Image Compressor セットアップウィザードの完了」の画面が表示されたらインストールも完了!

- ①「~を実行する」にチェックを入れる
(この後すぐ起動して、まずは動作するか確認します) - ②「完了」をクリック!
↓↓↓↓↓↓
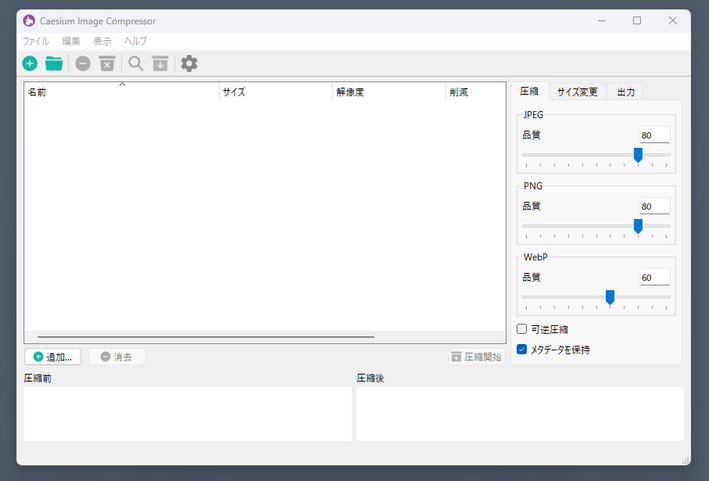
以下のようにCaesiumのソフトが起動すればインストール完了です!

では続いて動作確認してみましょう。
画像1枚を操作する
では実際にCaesiumを使って画像圧縮などしてみます。
画像1枚を容量圧縮
操作自体はとても簡単。
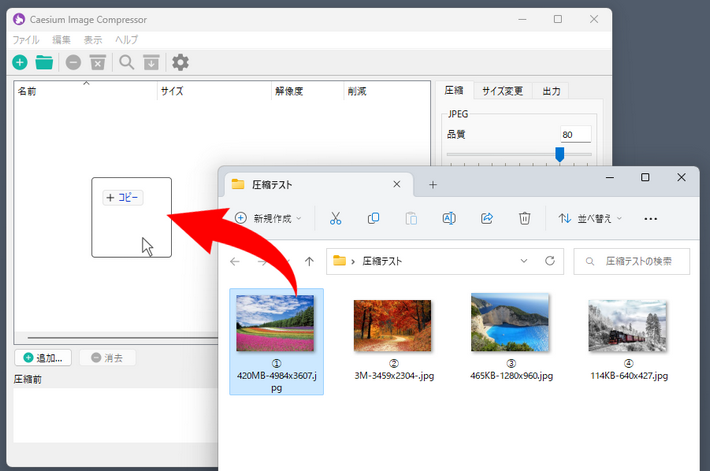
圧縮したい画像をCaesiumの画面にドラッグ&ドロップします。

画像1枚をドラッグ&ドロップ!
↓↓↓↓↓↓

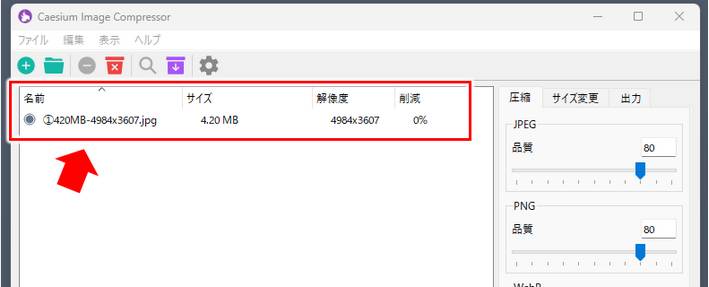
選択した画像が入りました。
(この画像は容量サイズが約4Mと非常に大きいもの)
↓↓↓↓↓↓
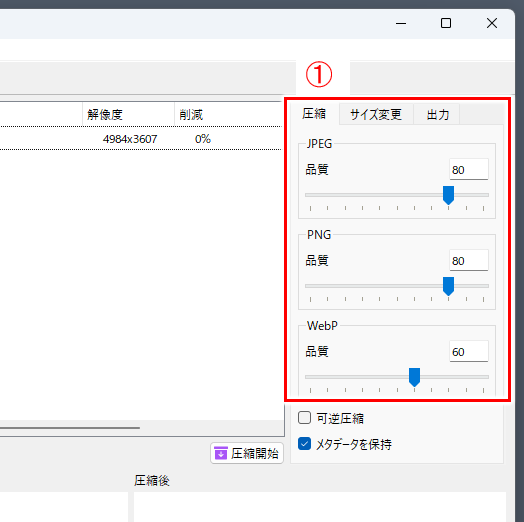
続いて、どれだけ圧縮するかの設定と、実際の圧縮操作です。

- ①「圧縮」ですが「品質」とあるのは、どれほど圧縮するかを決めるもの
(数字が低いほど圧縮されます)
圧縮する画像が jpeg (jpg)形式でも png 形式 でも初期値の80でOK。
↓↓↓↓↓↓
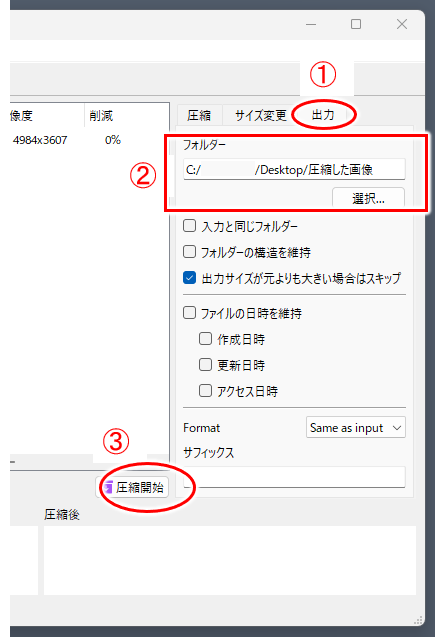
続いて「出力」タブをチェック。

- ①「出力」タブをクリック
- ②:圧縮した画像をどこに保存するか、指定します。
⇒「選択」をクリックして場所指定します。
ここでは「圧縮した画像」という名のフォルダをデスクトップに作成して、そのフォルダを指定してます。 - ③:最後に「圧縮開始」をクリック!
「ファイルの日時を維持」といった設定項目もありますが、日時情報を維持したい場合にはチェックを入れればOK。
↓↓↓↓↓↓
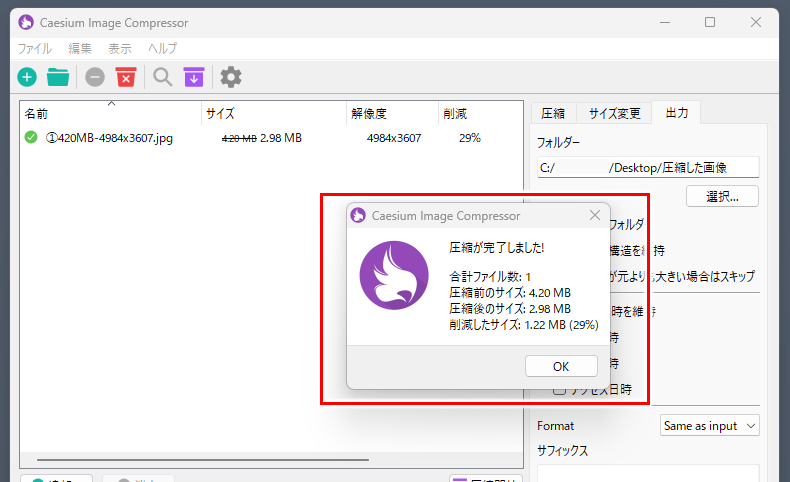
圧縮は一瞬で終わり、結果が表示されます。
(小さなウインドウで完了!と出ます)

ここでは元々4.20MBだった画像が 2.98MBに圧縮された、ということになりますね。
(1.22MB削減した(29%削減))
画像1枚をリサイズ
画像の縦横の長さが大きい場合、ブログに貼り付けるにしても容量の圧縮に加えてリサイズする(縦横を縮める)のが良いですね。
ということで、縦横サイズを変える(リサイズ)をしてみましょう。
操作の流れは上で見た画像の容量圧縮と同じで、リサイズしたい画像をドラッグ&ドロップします。
↓↓↓↓↓↓
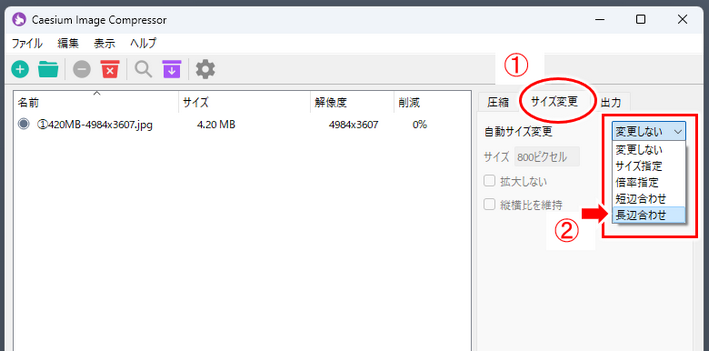
リサイズではまず「サイズ変更」タブをクリックして、リサイズする仕方を選びます。

②のリサイズの仕方では4つの選択肢がありますね。
ブログに画像を貼る場合には、3の短辺合わせか4の長辺合わせを使うことが多くなると思いますが、ここでは例として横長の画像を「本文の幅に収まるぐらいにリサイズ」してみます。(4の「長辺にあわせる」を使います)
↓↓↓↓↓↓

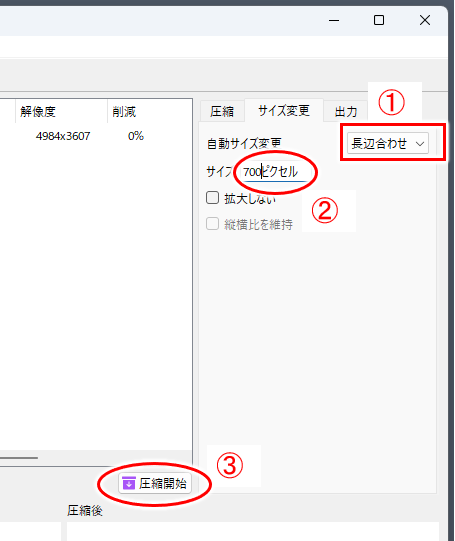
- ①「長辺合わせ」を選択
- ②:「サイズ」で700を指定
ここでは元画像の横サイズ「4984px」をブログの(PC表示時の)本文幅内に収まるよう横「700」にリサイズしてみます。
自分のブログの本文の幅が良くわからない場合には、600, 700, 800 みたいに3つぐらい作って実際に貼り付け、見栄え的にどうなるか比べてみるのが良いです。
またブログに画像を貼る場合、クリックして拡大表示をさせたい、という場合もありますが、それでも大きくて横1000から1500ぐらいだと思います。 - ③:最後の「圧縮開始」をクリック!
↓↓↓↓↓↓

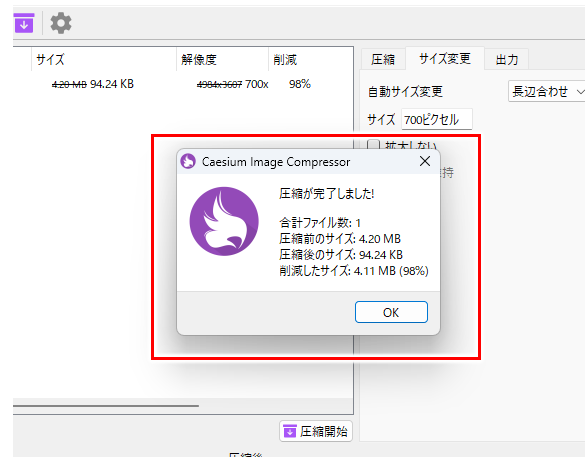
リサイズも一瞬で完了です。
リサイズも「圧縮」タブで指定している数値で容量圧縮も同時にされます。
ここでは元々4,20MB(4984×3607)の画像を横700にリサイズしてますが(縦横比を維持しつつ700×507になった)、リサイズ後は容量が以下になってますね。
94.24KB(98%も容量削減された)
目視して比較すると分かりますが、画質はほぼ変わらないにもかかわらず、ものすごく圧縮されますね。
複数の画像を一括して圧縮・リサイズ
複数枚の画像を一括して圧縮・リサイズもできるのがとても便利。
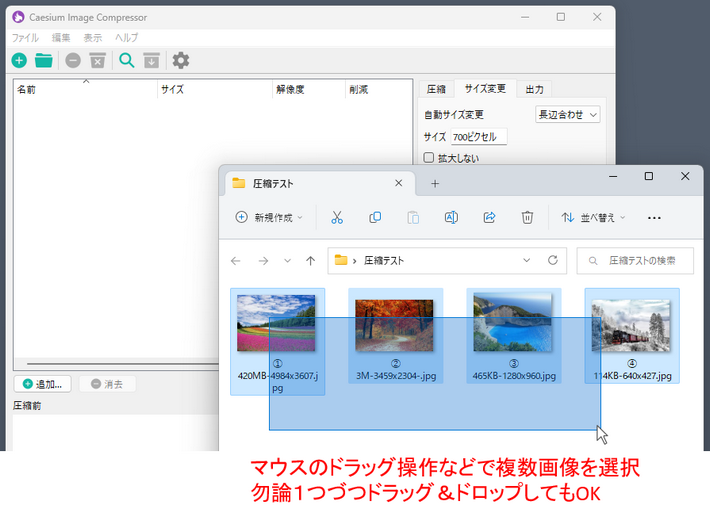
圧縮にしてもリサイズにしても上で見た操作と基本同じです。まず、圧縮したい画像をドラッグ操作などで選択します。

ここでは例として4枚の画像をドラッグ操作で全て選択しています。
勿論画像を1つ1つドラッグ&ドロップしても良いですね。
↓↓↓↓↓↓
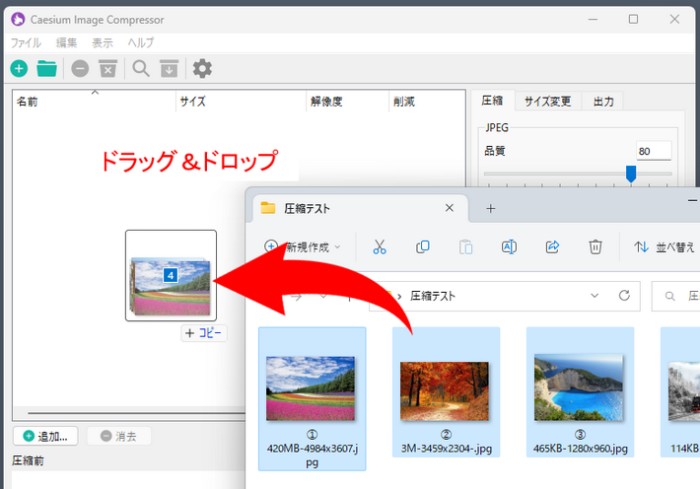
その後、Caesiumの画面にドラッグ&ドロップします。

↓↓↓↓↓↓
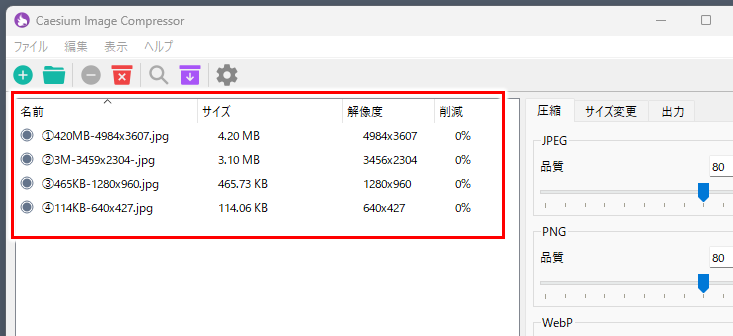
圧縮したい画像がCaesiumの画面に入りました。

↓↓↓↓↓↓
後は上の方で見た操作と同様にすれば複数枚の画像を一括して容量圧縮したり、リサイズが出来ます。ぜひ活用してみてくださいね。
今回のまとめ
- 画像を圧縮したり、リサイズする場合には、無料のソフト「Caesium」が超便利
- ファイル指定は、ドラッグ&ドロップ操作で画像を「Caesium」画面に入れるだけ
- 1枚操作でも複数枚の一括操作もできる
カメラで撮影した画像でも、フリーの画像でも、画像の容量や縦横のpxサイズが非常に大きいものがあり、気が付かずにそのままブログの記事に貼り付けたりしていると、表示スピードに影響が出る場合もあります。
(表示スピードが遅くなると検索順位の低下のげんいんにもなりますので少し注意した方が良いです)
画像は容量も縦横サイズもなるべく小さくした上で使うと、表示スピードも落ちず、ブログを訪れる読者にも優しいものになりますね。細かいところですが、画像を多く使う場合には気を付けていきましょう。
また、ネットで収入が得られるようになりたい!ブログに挑戦して収入化を図りたい、という場合には、是非以下のメルマガにも登録してみてくださいね。



コメント