ブログの記事一覧表示にアイキャッチ画像(サムネイル画像)を表示している場合が多いですが、その画像にカーソルを乗せる(マウスホバーさせる)と、「画像がふわっと拡大表示される」という場合がありますね。
この「画像がふわっと拡大表示」は実はCSSを使って簡単に実現できますので、是非試してみてください。(私が使っている賢威8はそうなってなかったので、ここで紹介しているCSSを使って実現してます)
画像が拡大してもはみ出さないようにすること、ふわっと表示すること、ができれば簡単です。
実現に必要な要素
「マウスを画像の上に持っていく(マウスホバーする)と拡大する」というのはCSSで簡単に実現できますが、必要な要素は以下4つ。
- 1)画像にマウスホバーするとその画像が拡大する
- 2)画像の拡大はゆっくり行う
- 3)マウスを外して元の大きさに戻る時もゆっくり戻る
- 4)領域をはみ出して画像が表示されない
ではまずは1つ1つその実現の仕方を見て、その後実際にその適用例を見てみましょう。
1)画像にマウスホバーすると拡大する
マウスホバーすると拡大する、というCSSは以下を使えばOK.
- transform: scale( 1.2, 1.2 );
この「transform: scale( x , y )」は、横x倍、縦y倍するというもので、横に何倍拡大したいかを x、縦に何倍拡大したいかを y に値を入れます。
ここでは縦横等倍で少しだけ拡大する、ということで、x, y とも 1.2 を指定してます。
2)拡大はゆっくり行う
実際マウスを画像の上に持っていくと画像が拡大する、といっても、いきなり、バン!と拡大してはびっくりするしオシャレじゃない(笑)
ということで、拡大する時はゆっくり拡大するし、元の大きさに戻る(縮小する)時もゆっくり戻る、というのが良いですね。
ゆっくり表示する、という場合には、以下のCSSを使います。
- transition-duration: 0.5s;
この「transition-duration: xxx;」は、どのくらいの時間をかけて表示するかをしているもので、「xxx」の部分に「0.5s」(sは秒)など指定します。
この例では、0.5秒かけて表示しするよ、という意味になりますね。
3)縮小(元の大きさに戻る)もゆっくり戻る
元の大きさにゆっくり戻る、という時も、上で見た以下を使えばOK。
- transition-duration: 0.5s;
マウスが画像の上に乗った時、割とシュッっと画像が拡大され、マウスが画像から離れた時はゆっくり元の大きさに戻る、など、更にオシャレにしたい場合には、たとえば、
拡大表示時は 0.5s、元に戻る時には 0.7s など、時間の値を変えたりしても良いと思います。
4)領域をはみ出して画像が表示されない
ある領域をはみ出したとき、はみ出した領域は隠す(そこには表示しない)としたい場合には以下のCSSを使います。
- overflow: hidden;
では実際の設定例を見てみましょう。
実際の例
必要な構造
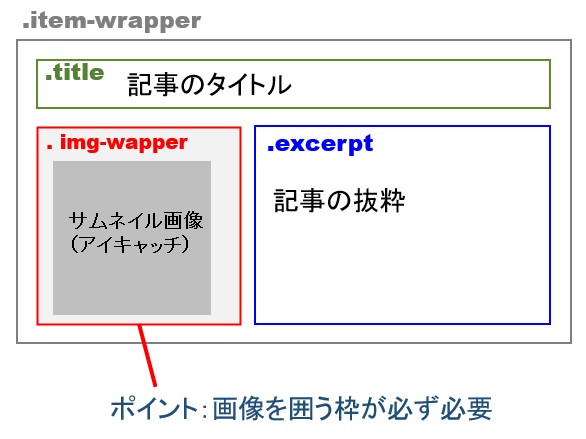
ブログの記事の一覧表示で、マウスが記事一覧の画像の上に来た時、その画像が拡大表示する、という場合、必要なHTMLの構造は以下のようになります。

ここでのポイントは、画像を囲う枠が設けられている事。
この画像を囲う枠がないと、サムネイル画像を拡大表示した時に画像が領域をはみ出して表示され変な感じになります。必ず意識しておきましょう。
この例では、例えば以下のようなHTML構造になります。
<div class="item-wapper"> <div class="title"></div> <div class="img-wapper"> <img> </div> <div class="excerpt"></div> </div><!-- item-wapper -->
これに対してCSSで少し整形すると、例えば以下のような表示になりますね。

1)画像にマウスホバーで拡大
ではサムネイル画像にマウスを乗せると画像がゆっくり拡大するようにCSSで設定してみます。
設定するCSSは以下の通り。
.item-wapper img:hover {
transform: scale( 1.2, 1.2 );/* 画像が縦横1.2倍 */
transition-duration: 0.5s;/* 表示を0.5秒かけて行う */
}

画像は指定通りにゆっくりと良い感じに拡大しますが、
- 領域外にも拡大されてしまい、
- マウスを画像から外すと、いきなりバシッと元に戻ってしまう
ということから、このままでは変な感じです。
2)縮小(元の大きさに戻る)もゆっくり戻る
まず、マウスを画像から外すとゆっくり元に戻るように付け足ししましょう。(2つ目が付けたししたもの)
.item-wapper img:hover {
transform: scale( 1.2, 1.2 );/* 画像が縦横1.2倍 */
transition-duration: 0.5s;/* 表示を0.5秒かけて行う */
}
.item-wapper img{
transition-duration: 0.5s;/* 表示を0.5秒かけて行う */
}
画像自体(.item-wapper img)に対しても、表示をゆっくりするように transition-duration を追加しました。
さてどうなるか見てみましょう。

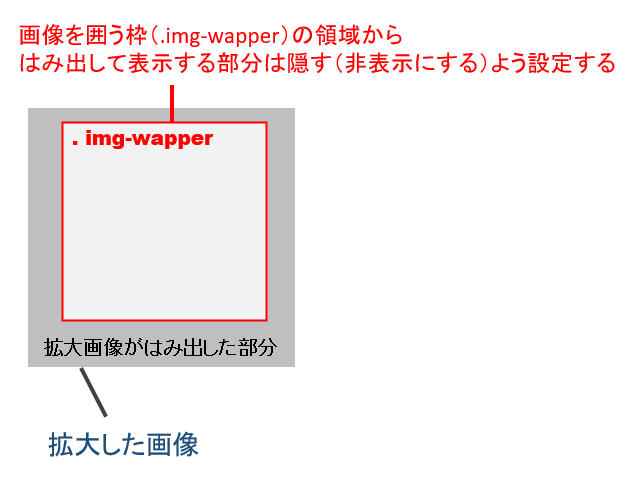
3)領域をはみ出した部分は非表示にする
では最後に、領域をはみ出した画像部分は隠す(非表示にする)、というところを追加してみます。

画像が拡大した場合、画像を囲う領域(.img-wapper)より大きくなった部分(はみ出した部分)を非表示にするよう、以下のようにCSSを追加します。(3つ目を追加)
.item-wapper img:hover {
transform: scale( 1.2, 1.2 ); /* 画像が縦横1.2倍 */
transition-duration: 0.5s; /* 表示を0.5秒かけて行う */
}
.item-wapper img{
transition-duration: 0.5s; /* 表示を0.5秒かけて行う */
}
.item-wapper .img-wapper {
overflow: hidden; /* 領域をはみ出す部分は非表示 */
}

上手くいったみたいですね!
今回のポイント
今どきのCSSって、結構何でもできるようになりました。
ちょっとしたところだと思いますが、今回紹介したような見栄えの部分の工夫をすると、ライバルサイトとの差別化にも当然なるし、訪れる人にとっても、「お、これいいな」、とか、「私もこうしてみたい!」など、いい意味で驚いてくれたりして、運営者にとってもとても嬉しいものになりますね。
ブログにチャレンジする人もどんどん増えて来るので、こうしたちょっとしたところの工夫をしたりして、グーグルから見ても、「お、このブログ、いいじゃん」って思ってもらえるようなものにしていきましょう。
また、ネットビジネスで順序立てて収益化の道を進めたいがどうすれば良いか分からない、ブログで収益をあげたいが、何をどうすればいいか知りたい、という場合には、是非以下のメルマガにも登録してみてくださいね。



コメント