この記事のタイトルは、一部色が変わっていたり「!」の後に改行されていたりと、タイトル(H1)にHTMLタグが入ってます。
このブログでは「Coccon」というテーマを使ってますが、「Lightning」や「Luxeritas」など他のテーマでも同じことができますね。
ここではワードプレスにおいて、
記事タイトル(H1)にHTMLタグを入れる方法、その時の注意点をご紹介!
記事タイトルにHTMLタグを入れる
この記事のタイトルを例にしてみると、
元々のタイトルは以下。
【WordPress】記事タイトルにHTMLタグを入れる方法!ブラウザ向け対応も忘れずに
単純に文字が並んでいる普通のテキストの文字列。
これに色付けしたり改行したりと、HTMLタグを以下のように入れてみたい。
HTMLタグの入力例
【WordPress】記事タイトルに<span class="color">HTMLタグ</span>を入れる方法!<br>ブラウザ向け対応も忘れずに
「HTMLタグ」を <span>タグで囲み、クラスとして "color" を設定。また後半に<br>タグを入れて改行させている例。
タイトル入力欄に直接タグを入力すると単なる文字列となってしまいますが、「HTMLタグが含まれる文字列」となるタイトルとしたい。
これには以下をすればいいですね。
設定パネルで編集する
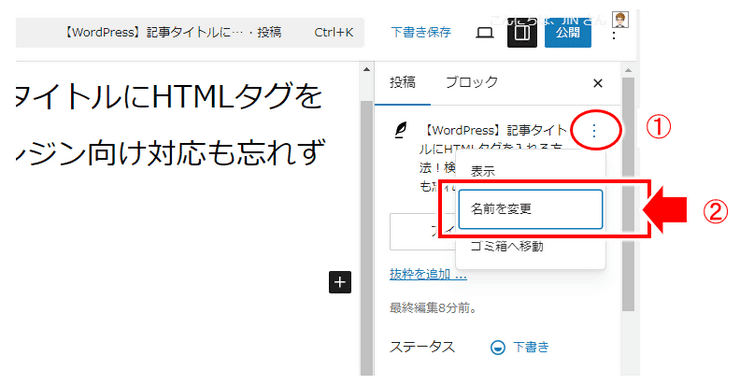
ワードプレスの編集画面上、右側にサイドバー(設定パネル)があります。
この設定パネルで直接タイトルを編集してHTMLタグを入れれば良いですね。

- ① メニューアイコンをクリック
- ②「名前を変更」をクリック
↓↓↓↓↓↓
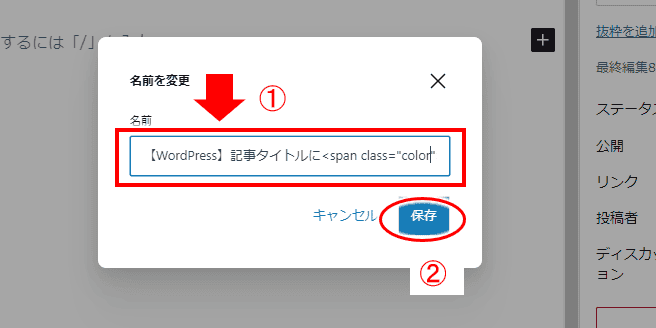
以下、タイトルを直接編集できます。

- ① タイトルにHTMLタグを入れたりするなど、直接編集!
- ② 編集後は「保存」ボタンをクリック
とても簡単にできますね。
ブラウザ向けの考慮
タイトルにHTMLタグを入れる場合、
使っているテーマ(Cocoon, Lightning, Luxeritasなど)によっては、HTMLタグがそのまま表示されてしまう場合があるので、少し気を付けてチェックしておくのが良いです。
例えば以下のようにタイトルにHTMLタグを入れたとします。
<span class="color">【WordPress】</span>記事タイトルにHTMLタグを入れる方法!<br>ブラウザ向け対応も忘れずに
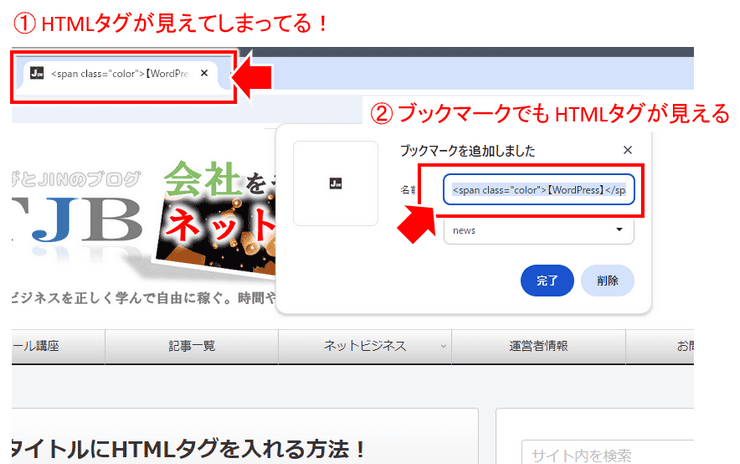
タイトル先頭の【WordPress】の色を変えてアクセントにしよう、という感じですが、使っているテーマがCocoonの場合、ブラウザで見ると以下のようになります。

ブラウザのタブ(①)にHTMLタグが出る...このページをブックマークしようとすると(②)もHTMLタグが...^-^;)
テーマが「Lightning」、「Luxeritas」では、HTMLタグは表示されないようですが、Cocconでは上のようになりますね。
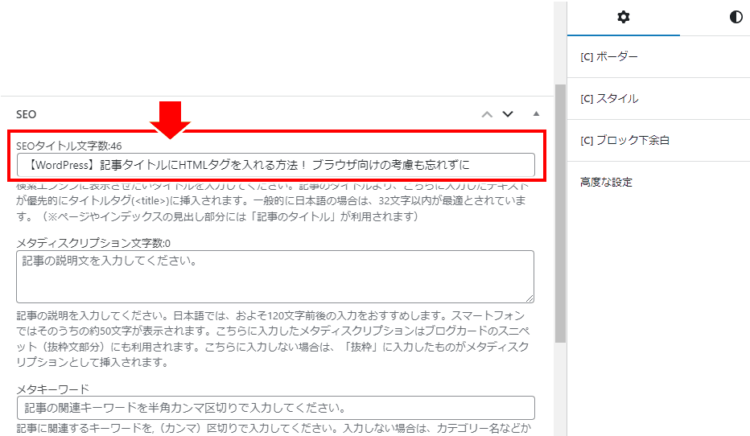
こうした場合、<titile>タグで「HTMLタグなしのタイトル」を設定すれば良く、Cocconでは記事編集画面の下にある「SEO」の「SEOタイトル」で設定できます。

ここの説明にあるように、このSEOタイトルで入力された文字列は「タイトルタグ<title>に挿入され」、<title>タグのタイトルが優先されて表示されるんですね。
他のテーマで、ブラウザのタブやブックマークでHTMLタグが表示される場合には、Cocoonのように<title>タグに挿入できる設定があるかチェックしてみてください。
まとめ
- 記事タイトルにHTMLタグを入れるには、
サイドバーからタイトルを直接編集する(HTMLタグを入れる) - テーマによっては「ブラウザのタブ」や「ブックマーク」にHTMLタグが表示されることもあるので、チェックは忘れずに
タイトル(H1タグ)にHTMLタグを入れる場合、タイトルを見やすくなるよう改行したい場合が多いと思いますが、変に改行されて見えないように、改行「<br>」ではなく「display:inline-block;」を使った方が良いかもしれません。
色々試してみてくださいね。
またブログでの収益化で迷っていたり、うまく伸びてない場合には、以下のメルマガにも登録してみてください。



コメント