
WordPressで人気記事表示のプラグインといえば、何と言っても「WordPress Popular Posts」。それでもこのプラグイン、実はサーバーのアクセスに結構負担をかけているようです。
私の運営するブログで、以前ある記事がYahooからリンクされてアクセスが集中した時に(1時間に3万PVぐらいの集中)、レンタルサーバーからアクセス過多でアクセス制限を受け、その時にそのサーバー管理者から「WordPress Popular Posts」がアクセス数制限の要因の1つになっている、と教わりました。
そこでアクセス負荷を下げる手段の1つとして紹介いただいたのが、この「Simple GA Ranking」というプラグイン。
ただし「WordPress Popular Posts」とは異なり、こちらはグーグルアナリティクスのデータを利用するもので、グーグルアナリティクスの使用が前提になります。
「WordPress Popular Posts」は何気に使いたくない、アクセス過多に困った!といった際にお試しください。
インストールと設定が詳しく書かれているページがなく、結構苦労したのでこちらで「Simple GA Ranking」の設定手順、サムネイル表示の仕方などをご紹介です。
関連 WordPressの人気記事表示プラグインはコレだ!サムネイル表示を変幻自在に使いこなす
グーグルアナリティクスの利用
「グーグルアナリティクス」の利用が前提になりますので、
- 1)グーグルアナリティクスのトラッキングIDの取得
- 2)トラッキングIDをWordPressに設定
をしておきます。
1)のトラッキングIDは、「UA-xxxx」といったコードで、プラグインなどを利用してWordPressに設定します。
「All in One SEO」をご利用の場合には「General Settings」の中の「Google Settings」に「GoogleアナリティクスID」を設定する箇所がありますので、そちらにセットするのが簡単です。
グーグルアナリティクスのページはこちら
Simple GA Ranking のダウンロード
では「Simple GA Ranking」プラグインのダウンロードとインストールです。
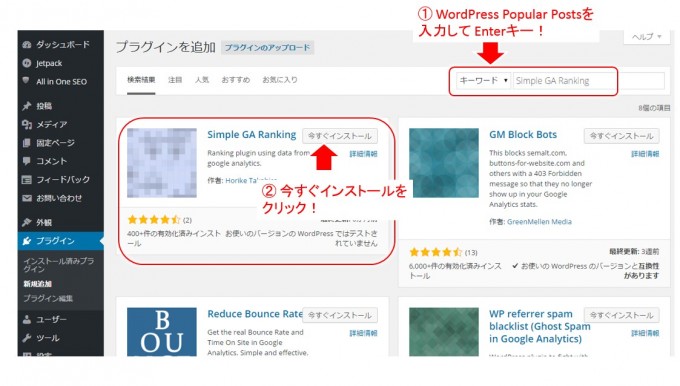
管理画面(ダッシュボード)にログインして、管理画面左のメニュー「プラグイン」をクリックし最上段の「新規追加」を選択して、
- ① Simple GA Ranking をキーワードに入力して検索
- ② Simple GA Ranking のプラグインが表示されるので「今すぐインストール」をクリック!
↓↓↓↓↓↓
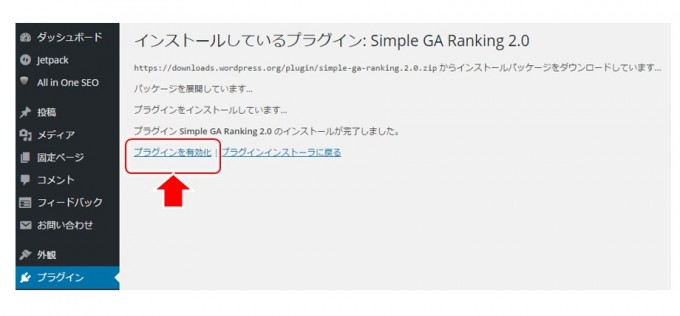
インストールしたら「プラグインを有効化」をクリック!
以上でダウンロードとインストールが終了です。
Google Analytics設定その1
プラグインを有効にすると、設定のためのメッセージが上段に表示されます。
メッセージ中の「setting panel」をクリックして「Google Analytics設定」に進みます。
- ※)このプラグインは「PHP5.4以上」が必要です。
- PHPのバージョンがこれより低い場合、以下の様なエラーが表示されますので、その場合にはPHPバージョンを確認してみてください。
- Fatal error: Using $this when not in … Analytics.php on line 68
↓↓↓↓↓↓
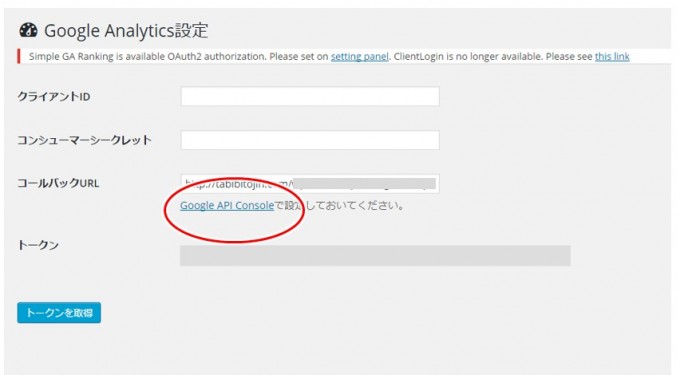
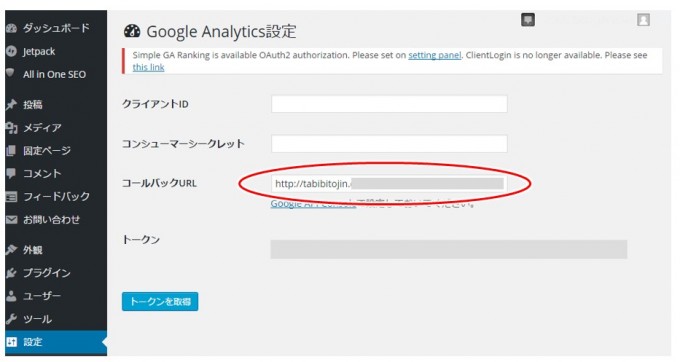
この設定では「クライアントID」「コンシューマーシークレット」の値が必要ですが、これらは「Google API Console」をクリックして取得します。
ではここからは少し手間がかかりますが「Google API Console」をクリックして値を取得する旅に出ます!
(右クリックなどで別のウインドウやタブで開いてください)
Google APIの設定
プロジェクトの作成
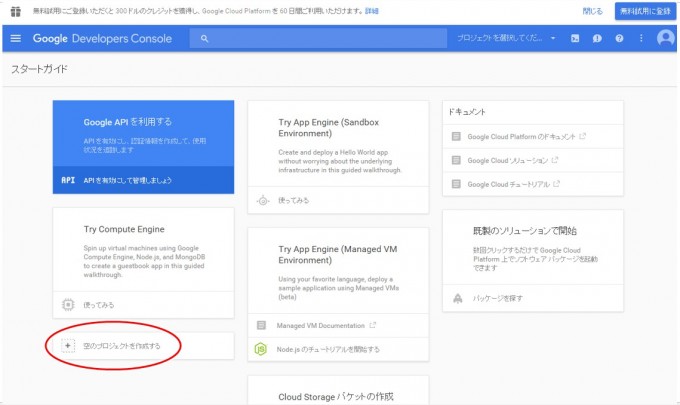
「Google API Console」をクリックすると、以下のように「Google Developers Console」が表示されます。
ここで「空のプロジェクトを作成する」をクリック!
↓↓↓↓↓↓
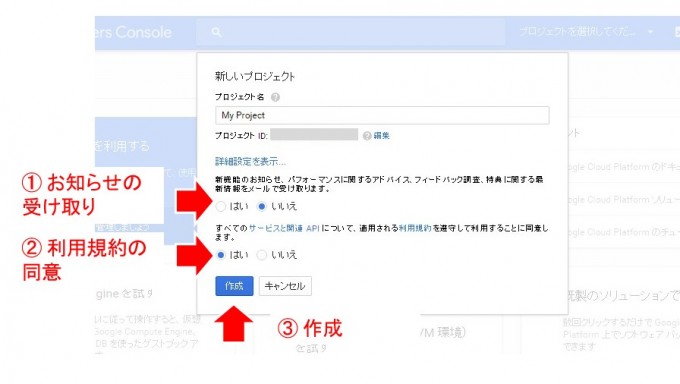
新しいプロジェクト作成のためのウインドウが開きます。
- ① お知らせの受け取りは「いいえ」を選択
(必要な方は「はい」を選択) - ② 利用規約の同意は「はい」を選択
- ③ 最後に「作成」をクリック!
そして暫く待ちます。
APIの有効化
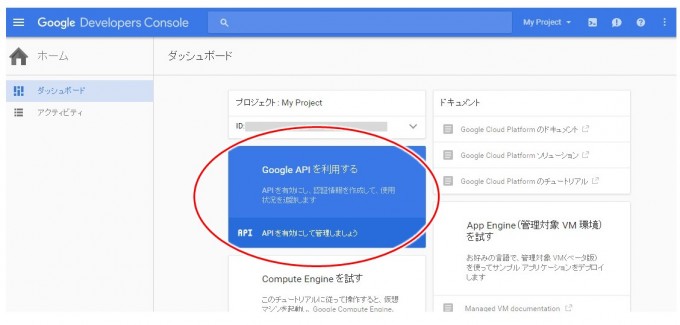
しばらくすると、以下の画面が自動的に表示されます。
「Google APIを利用する」をクリックします。
↓↓↓↓↓↓
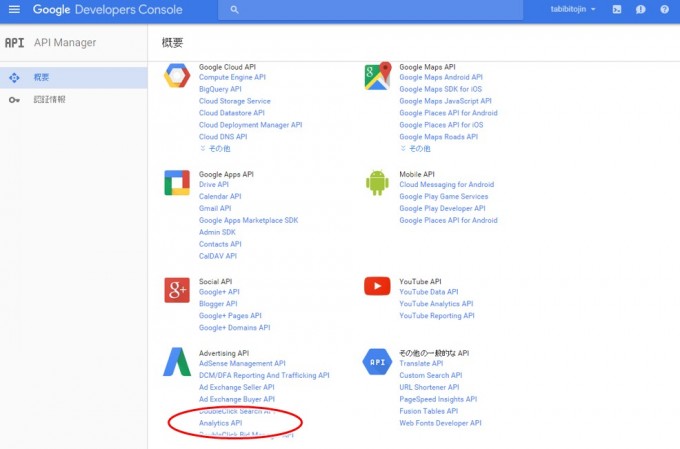
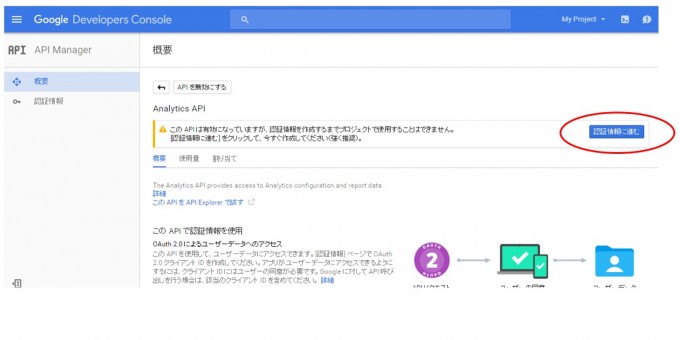
以下の様な画面が表示されます。
下の方に「Analytics API」がありますので、それをクリック!
↓↓↓↓↓↓
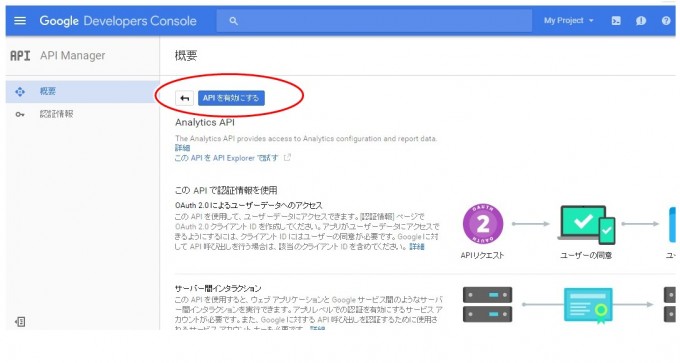
「APIを有効にする」ボタンが表示されるので、それをクリック!
認証情報の作成
続いて以下のように「認証情報を作成する必要がある」とメッセージが表示されますので「認証情報に進む」をクリック!
↓↓↓↓↓↓
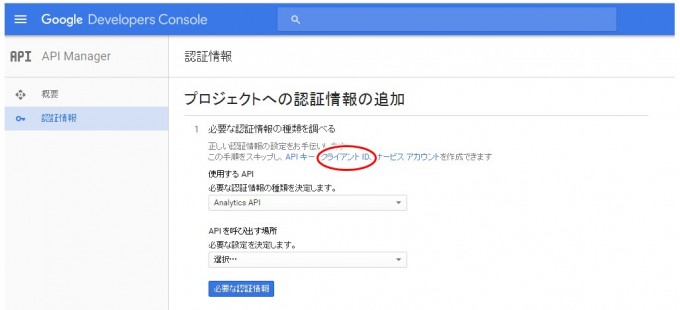
「プロジェクトへの認証情報の追加」画面が表示されます。
やっと目的の「クライアントID」が出てきました。
「クライアントID」をクリック!
クライアントIDの作成
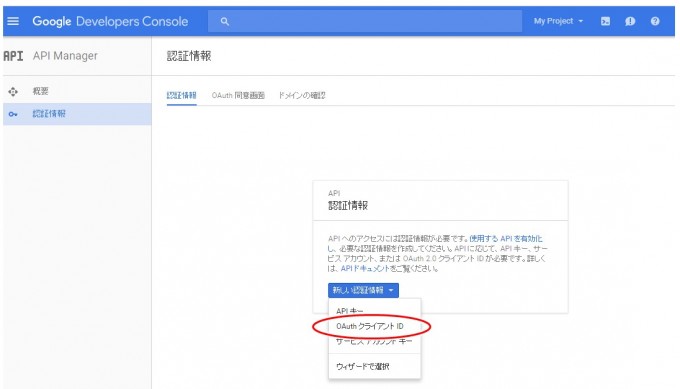
「新しい認証情報」のボタンが表示されますので、クリックしてその中から「OAuthクライアントID」を選択します。
↓↓↓↓↓↓
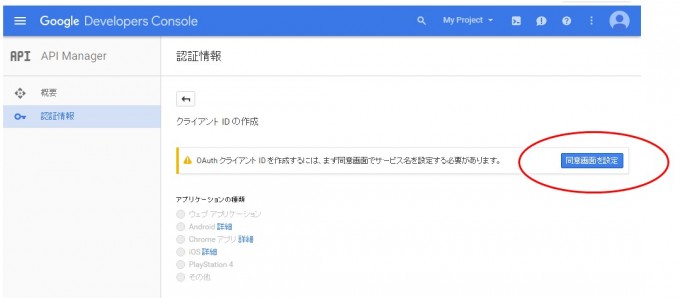
クライアントID作成画面です。
「同意画面を設定」をクリックします。
↓↓↓↓↓↓
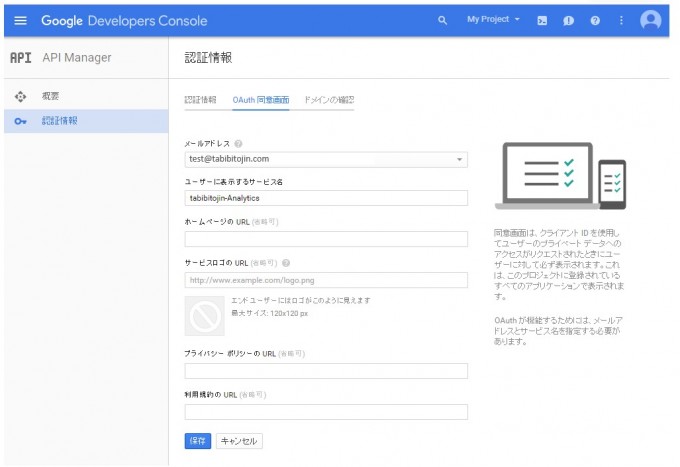
「OAuth同意画面」が表示されます。
メールアドレスはセットされていると思いますので、「ユーザーに表示するサービス名」を分かる名前で適当に入力。
他の項目は省略できるので、最後の「保存」をクリック!
↓↓↓↓↓↓
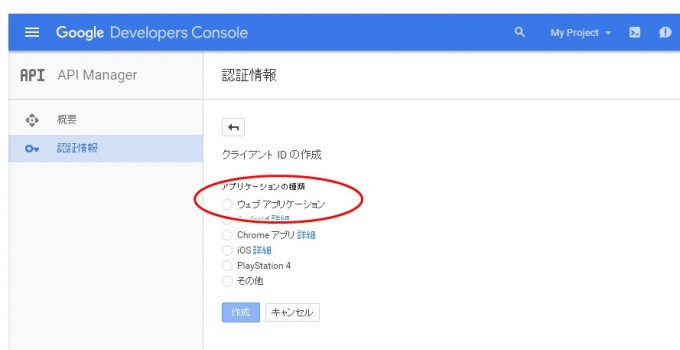
「クライアントIDの作成」です。
「ウェブアプリケーション」を選択。
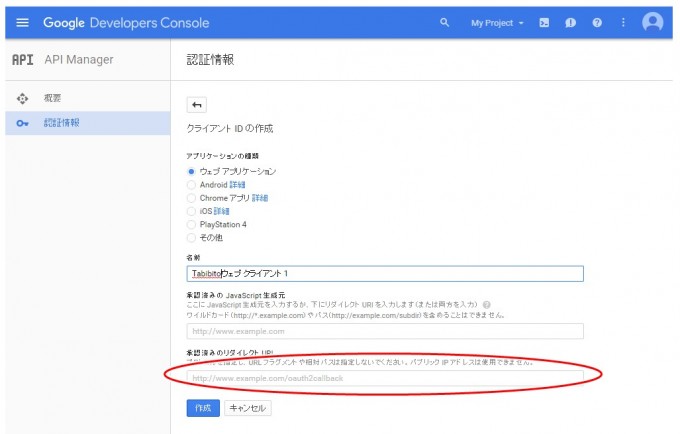
すると以下のように「名前」、「承認済みのリダイレクト URI」の入力ボックスが表示されます。
↓↓↓↓↓↓
「名前」は適当につけます。
「承認済みのリダイレクト URI」は、出始めの「Google Analytics設定」(以下)にある「コールバックURL」の値をコピーして入力し、最後に「作成」をクリック!
↓↓↓↓↓↓
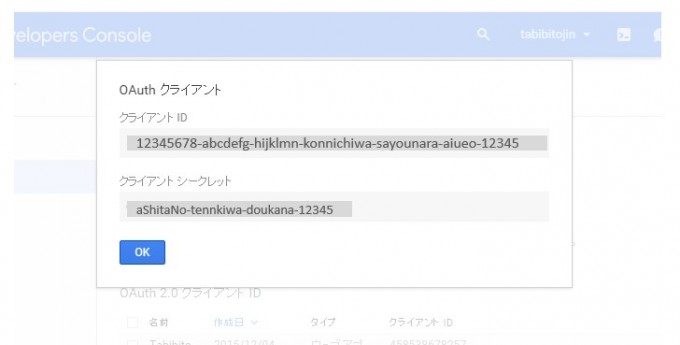
すると...やったー!遂に出ました!
「クライアントID」「クライアントシークレット」が表示されますので、それぞれの値をコピーします。
値の取得は以上で完了です。
「OK」をクリックしてウインドウを閉じます。
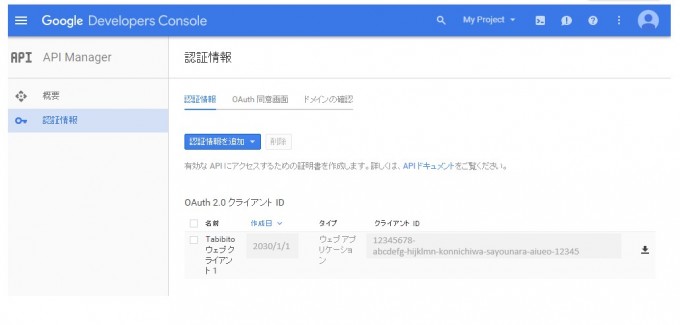
ちなみに「OK」をクリックすると以下の様な画面が表示されますが、
「クライアントID」「クライアントシークレット」をコピーし忘れた場合には、こちらの画面に表示される名前(この場合は先ほど付けた「Tabibitoウェブクライアント1」)をクリックすると、再び「クライアントID」と「クライアントシークレット」が確認できます。
以上で値の取得は完了です!
Google Analytics設定その2
やっとWordPressに戻ってきました。
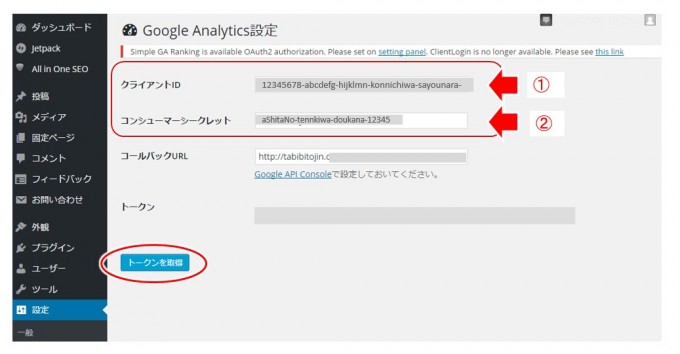
先ほど取得した値を設定に入力します。
- ① 取得した「クライアントID」を「クライアントID」へ
- ② 取得した「クライアントシークレット」を「コンシューマーしクレット」へ
各々入力後、「トークンを取得」をクリック!
↓↓↓↓↓↓
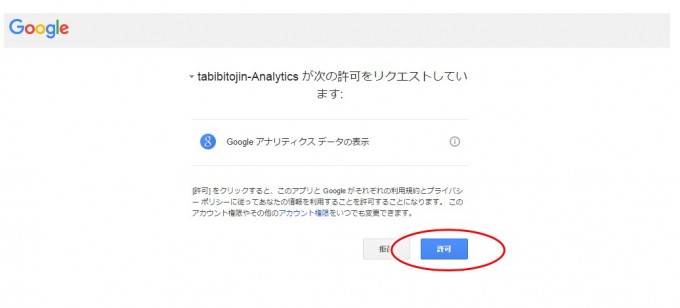
Googleにログインしていない場合には、ログイン画面が間に入りますが、続いて以下の画面が表示されます。
「許可」をクリック!
※)「tabibitojin-Analytics」が次の許可を…と表示されてますが、「tabibitojin-Analytics」は、上の方のクライアントIDの作成の「OAuth同意画面」で設定した「ユーザーに表示するサービス名」になります。
↓↓↓↓↓↓
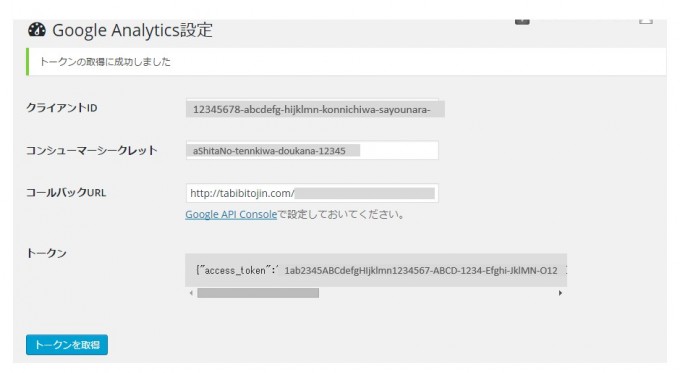
「トークンの取得に成功しました」と表示されます。
画面の下の方に以下が表示されます。
(予めグーグルアナリティクスが設定されてない場合には「アカウントが取得できない」みたいなエラーメッセージが表示されます。その場合にはグーグルアナリティクスを設定しているか、設定したグーグルアカウントを正しく選んでいるかを確認してみてください)
表示されるグーグルアナリティクスのトラッキングID(UA-xxxxといったコード)を選択して、最後に「保存」をクリック。
以上で、Google Analytics設定は完了です!
お疲れ様でした。^-^)
続いてサイドバーに設定してみましょう。
サイドバーに設置
サイドバーへこの人気記事表示「Simple GA Ranking」を表示します。
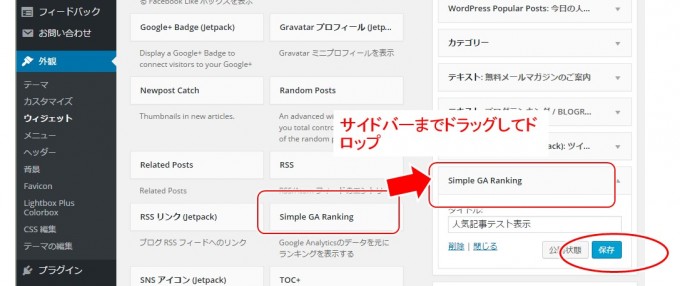
管理画面の左にあるメニュー「外観」から「ウィジェット」を選択。
表示される「Simple GA Ranking」をサイドバーまでドラッグしてドロップし「保存」をクリック!
では表示がどうなるか見てみましょう。
サイドバーの表示を確認
さてどうなるか見てみると、人気記事表示がされました~
でも文字だけなんですね。
タイトルが単にダラダラっと並んでいて見づらいので、ここでサムネイル表示をしてみましょう。
サムネイル表示
サムネイル表示も少し手間がかかりますが、難しいことはありません。
参考サイト:Qiita – Simple GA Rankingでサムネイルを付ける
1)functions.php に以下を追加
|
1 2 3 4 5 6 7 8 9 10 11 12 |
add_filter('sga_ranking_before_title', 'showRankingImage', 10, 3); function showRankingImage($ret, $id, $cnt) { $post_url = get_permalink($id); // 記事のURL $title = get_the_title($id); //タイトル $ret = ""; if( has_post_thumbnail( $id ) ) { // アイキャッチ画像の有無 $post_thumb_src = wp_get_attachment_image_src( get_post_thumbnail_id( $id ),array( 300, 300 ) ); $post_thumb = $post_thumb_src[0]; $ret = "<div class='ranking-img'><a href=\"{$post_url}\" title=\"{$title}\"><img src=\"{$post_thumb}\" alt=\"{$title}\" title=\"{$title}\"></a></div>"; } return $ret; } |
すると、表示が以下のようになります。
(タイトルなどが違うのはあまり気にしないでください ^-^:) )
CSSの設定 – 高さ調整
サムネイル画像の高さを合わせ、少しスペースを開けて見やすくしておきましょう。
CSSは以下のように設定します。
|
1 2 3 4 5 6 7 8 9 |
.ranking-img { height: 200px; overflow: hidden; margin-bottom: .5em; } li.sga-ranking-list { margin-bottom: 1em; } |
CSSの設定 – ランキングの数字表示
ランキングの数字を表示するには、以下のようにCSSを設定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
ol.sga-ranking { counter-reset: pupular-ranking; } li.sga-ranking-list { position: relative; } li.sga-ranking-list:before { background: none repeat scroll 0 0 #9F9E9E; color: #fff; content: counter(pupular-ranking, decimal); counter-increment: pupular-ranking; font-size: 100%; left: 0; top: 0; line-height: 1; padding: 4px 7px; position: absolute; z-index: 1; border-radius: 5px; } |
Simple GA Rankingの設定
一番最後になりましたが、「Simple GA Ranking」の設定です。
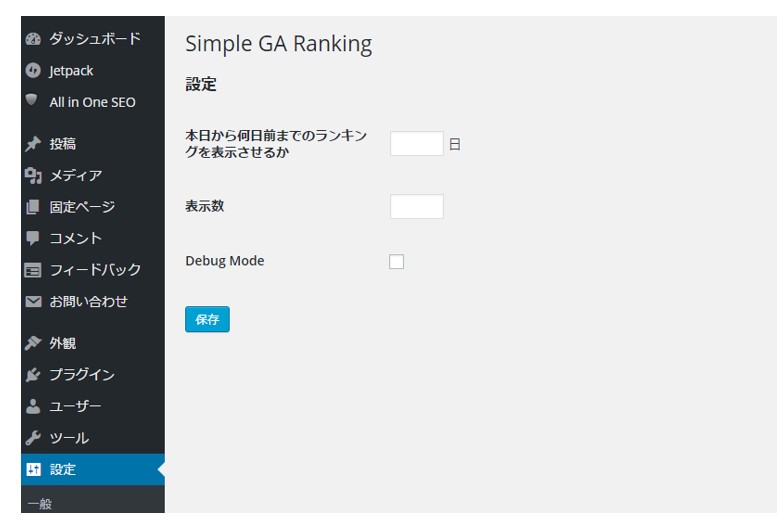
WordPressの管理画面から「外観」⇒「Simple GA Ranking」を選択すると、以下のように設定画面が表示されます。
こちらで、
- ① 「何日前までのランキングを表示させるか」で期間の設定
- ② 「表示数」で何件表示させるのかの設定
ができます。お好みに合わせて設定しましょう。
今回のまとめ
- 人気記事表示プラグインには「WordPress Popular Posts」以外にも、この「Simple GA Ranking」がある
- グーグルアナリティクスを利用するもので、サーバーアクセス負荷の軽減につながる
- 設定は多少手間があるが、難しいものではない
- functions.phpを利用すれば、サムネイル表示もできる
扱いのしやすさから、人気記事表示は「WordPress Popular Posts」の利用が圧倒的(?)だと思いますが、こちらの「Simple GA Ranking」も同様な表示ができます。
サーバーアクセス負荷に優しいプラグインになりますので、ブログが成長してアクセス数増大が気になる!、アクセス超過の警告を受けた、どうしよう!などといった場合にはご活用ください。
関連 WordPressの人気記事表示プラグインはコレだ!サムネイル表示を変幻自在に使いこなす






























コメント
大いに参考にさせていただきました。
ありがとうございます。