
人気記事表示に並んで、ブログの基本となるのが新着記事の表示。
いきなり前置きが長くなって恐縮ですが...
いやこの「新着記事」の表示っていらない、というか余計じゃない?だって、訪れた読者が常にこのブログ見ていて新着記事を心待ちにしてるわけないし、新着記事!って表示しても人気記事みたいに面白いないかどうかもわからないんだよね?だったらわざわざ表示する必要ないじゃん...
などと個人的には考えていたわけです。
その考えは基本的に今も変わってませんが、考え方が逆で「ブログのファンになってもらえるような、新着記事を待ち望んでもらえるようなブログにしていくこと」が重要であり、そういった未来のブログにとって必要な「新着表示」でもあるわけですね。
ブログが息をしていることの証明の1つでもあり、このブログは最近どんな記事を書いているか、その傾向を端的に示すのもこの新着表示。
あなたのブログも単に新着表示を形だけしている、というのではなく、訪れる読者にとって価値あるブログにすべく、記事も、みかけのデザインも、1つづつより良いものにしていきましょう!
ということで、テーマによっては元々新着表示の機能が付いているものも多くありますが、ここでは私も愛用のプラグイン「Newpost Catch」を使って、その使い方から、かっこ良く独自のデザインカスタマイズの方法まで解説します。
別記事で解説している人気記事表示のデザインカスタマイズと合わせ、あなたのブログをかっこ良く飾って読者の心を ( ´∀`)bグッ! とつかんでくださいね!
関連記事 WordPressの人気記事表示プラグインはコレだ!サムネイル表示を変幻自在に使いこなす
簡単動画解説
動画で簡単にポイントを解説をしていますので御覧ください。
詳しくは以下を御覧ください。
「Newpost Catch」のインストール
前置きが長くなったのでサクサク行きましょう!早速「Newpost Catch」のダウンロードとインストールです。
プラグインの新規追加
管理画面(ダッシュボード)にログインして、管理画面左のメニュー「プラグイン」をクリックし最上段の「 新規追加」を選択。

インストール
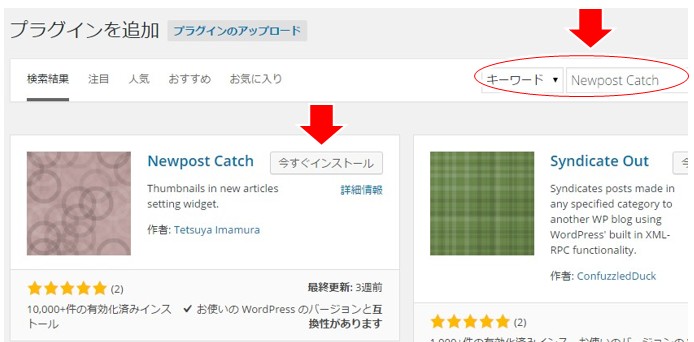
キーワードに「Newpost Catch」と入れて「Enter」キーで検索し、Newpost Catchが見つかったら「今すぐインストール」をクリック!

プラグインの有効化
インストールが完了したら「プラグインを有効化」をクリックして、機能を有効化しておきます。

以上でダウンロードとインストールは終了です。
サイドバーに設置
続いてサイドバーに設置します。
ここではテーマ「賢威」を使いますが、他のテーマでも基本は同じです。
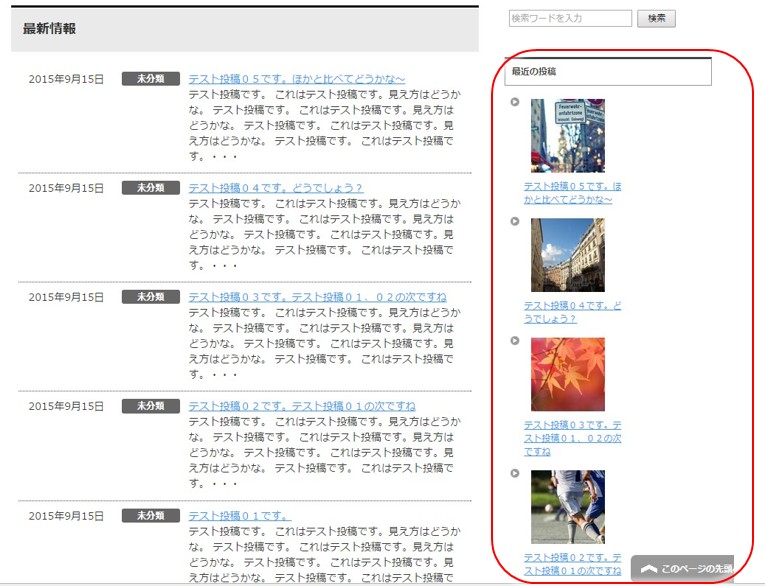
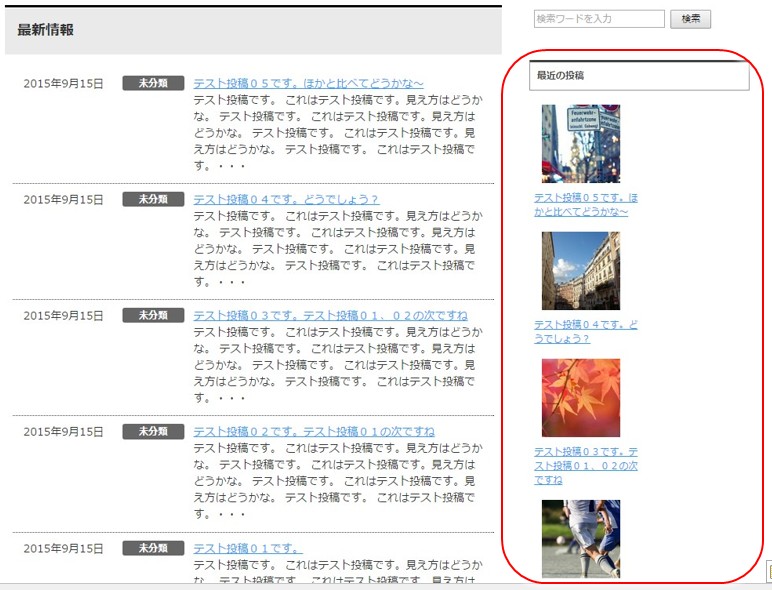
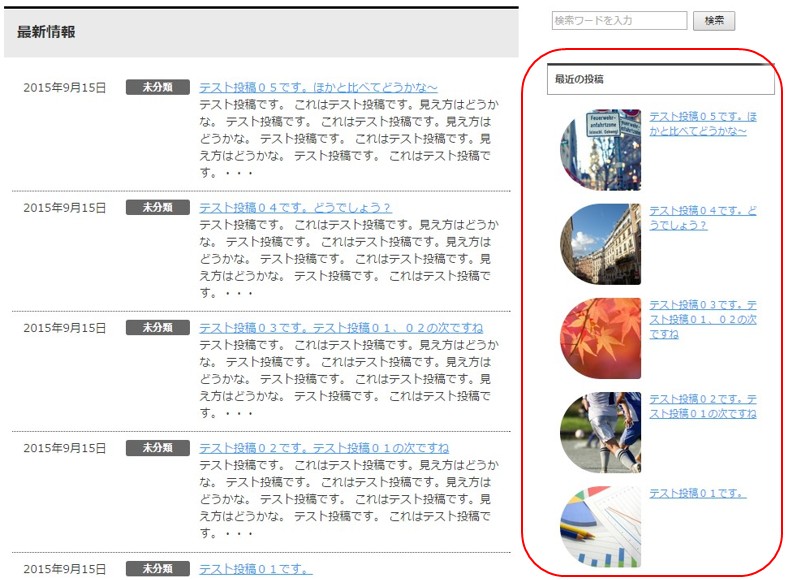
まずは変更前の外観を確認しておきましょう。

このテーマ「賢威」の場合、非常にシンプルに「最近の投稿」という形で、新着の投稿がテキストのタイトルだけで表示されています。
このテーマの良さでもあるシンプルさですが、この「最近の投稿」を今ダウンロードしてインストールした「Newpost Catch」と入れ替えて、かっこ良く見せよう!というわけです。
ウィジェットの設定
では、入れ替えですが、以下の手順(2ステップ)です。
- ステップ1)
ウイジェットに入り、現在の「新着表示」(最近の投稿)を削除 - ステップ2)
新たに「Newpost Catch」を設置
ステップ1)現在の「新着表示」を削除
以下の順番でテーマに始めから入っている「新着表示」(最近の投稿)を削除します。

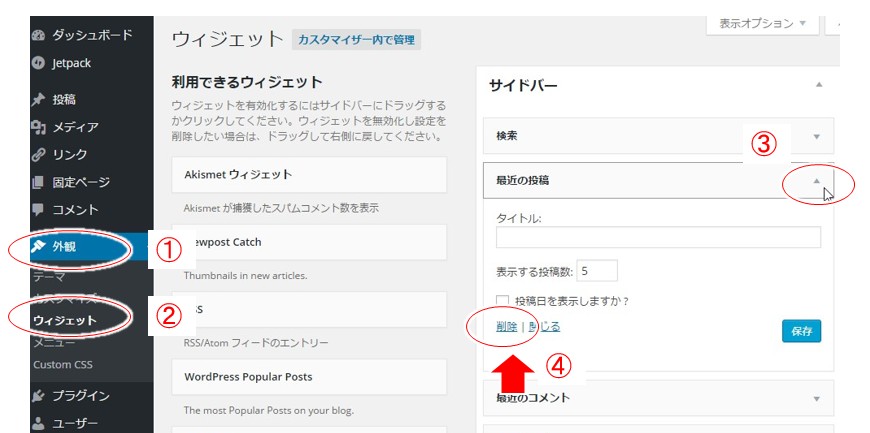
- ① 左のメニューから「外観」を選択
- ② その中から「ウィジェット」を選択
- ③ サイドバーの中の「最近の投稿」の右にある三角印をクリック
- ④ 内容が表示されるので、下の段にある「削除」をクリック!
削除とありますが、サイドバーから削除されるだけで、このウイジェット(最近の投稿)は左側に残っています。
※)ウイジェットとはブログで利用できる小型アプリ、というような意味です。
ステップ2)新たに「Newpost Catch」を設置
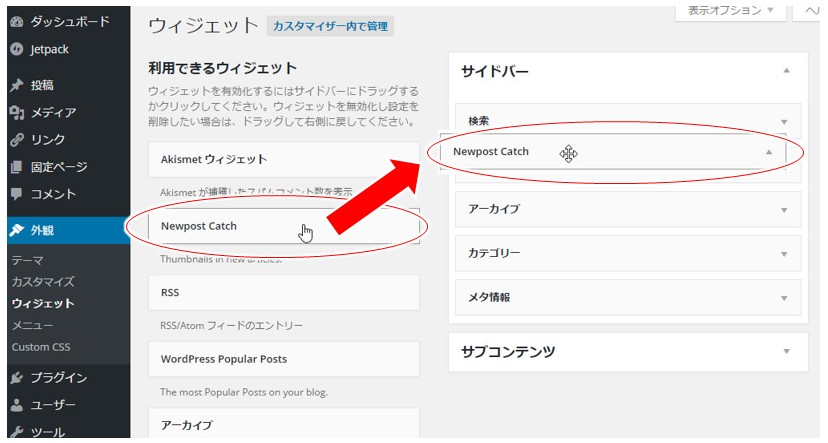
「Newpost Catch」ウイジェットをカーソールでつかみ、ドラッグしてサイドバーに持ってきます。

好きな位置にドロップ(ここでは「検索」の下)してください。
これで「Newpost Catch」が表示されるようになりました!
初期設定と表示の確認
サイドバーに「Newpost Catch」ウイジェットを入れると、自動的に設定が開きます。
初期設定を少ししておきます。

- ①タイトル
- 「最近の投稿」や「新着記事」など、好きな名前を入力します。
ここでは「最近の投稿」にしておきます
- 「最近の投稿」や「新着記事」など、好きな名前を入力します。
- ②サムネイル
- サムネイル画像の大きさの表示です。
- 幅、高さとも100pxとしておきます。
(ブログの画面を見ながら好きな大きさに調整します)
- ③投稿件数
- 新着記事の表示件数です。
- 大体5件、多くても10件ぐらいです。
ここでは 5件としておきます。
最後に一番下の「保存」をクリックし、ブログ画面を見てみます。
- ※)設定をいろいろと変えてブログで表示を確認します。
ブラウザでは「ウイジェットの設定画面」とは別に「ブログを表示するタブ」を開いておき、2つの表示を切り替えて見るほうが効率が良いです。

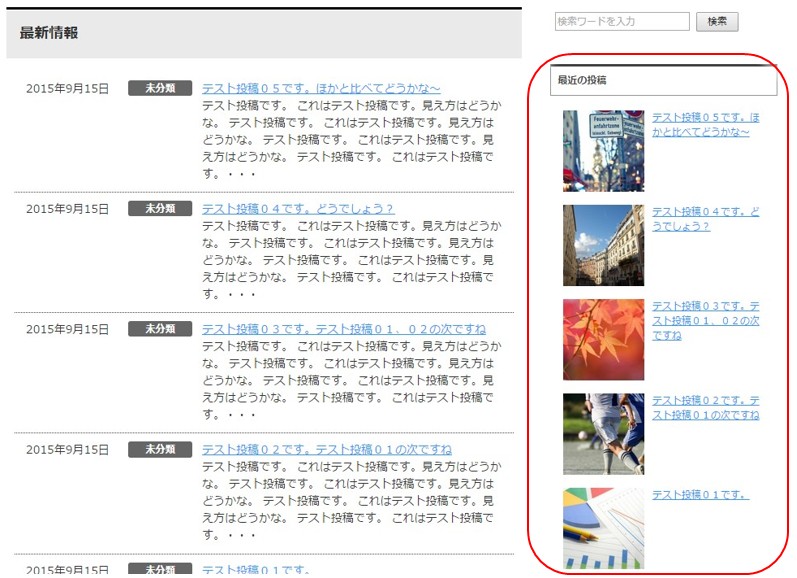
おぉ、サムネイル付きで新着記事の表示ができました。設定は以上で完了です。
つづけてデザインカスタマイズを行う場合には、以降を見てみてくださいね。
デザインカスタマイズ
ここで例として使っているテーマですが先頭に余計な三角印(これは賢威というテーマ独特のものです)が付いているので、ひとまずこれだけは取っておく、ということから始めます。
賢威の新しいバージョンであったり、他のテーマでも同様な表示がない場合には、この最初の賢威特有のカスタマイズは飛ばしてください。
以下、CSSをコピーしてブログに貼り付けるだけで実現できますが、ブログへのCSS貼り付けは、以下の記事を参考にしてみてくださいね。
0)「賢威」特有のデザインカスタマイズ
(「賢威」以外のStinger5等の他のテーマを使用している人はここはパスしてOK!)
以下のコードをブログのCSSに追加してみてください。
ul#npcatch li {
background-image: none;
padding-left: 0;
}
↓↓↓↓↓↓
先頭のマークが消えました。

Stinger5とかの他のテーマではサムネイル画像の右側に記事のタイトルが表示されるんですが、賢威ではどうも余白幅の取り方の相性が良くないらしく、このように変にスペースの空いた表示になってしまいます。
ということから、この余白からカスタマイズしていきます。
1)余白のカスタマイズ
以下のコードを追加して、画像とタイトルの余白を調整します。
/* 余白の調整 */
#npcatch .title {
width: initial;
display: block;
float: none;
}
#npcatch img {
padding: 0;
margin: 5px 10px;
}
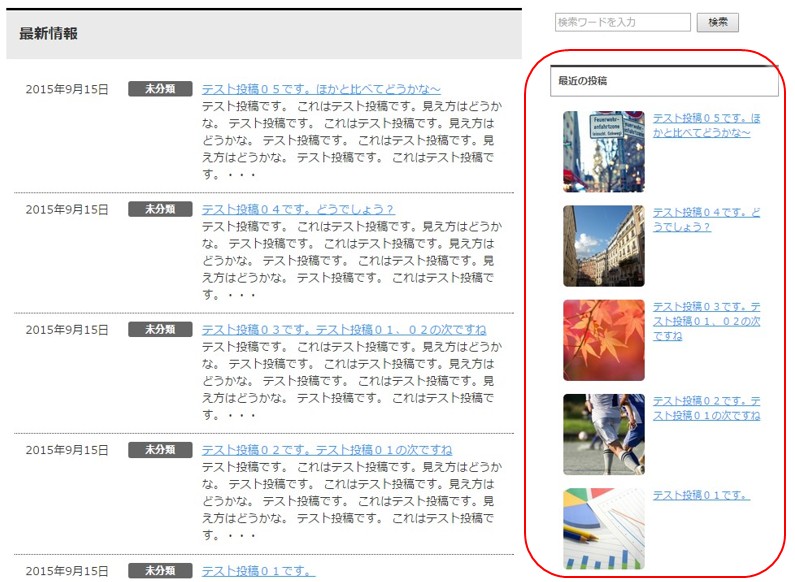
賢威のテーマだけでなく、他のテーマでもタイトルが横幅を十分に使った形になります。

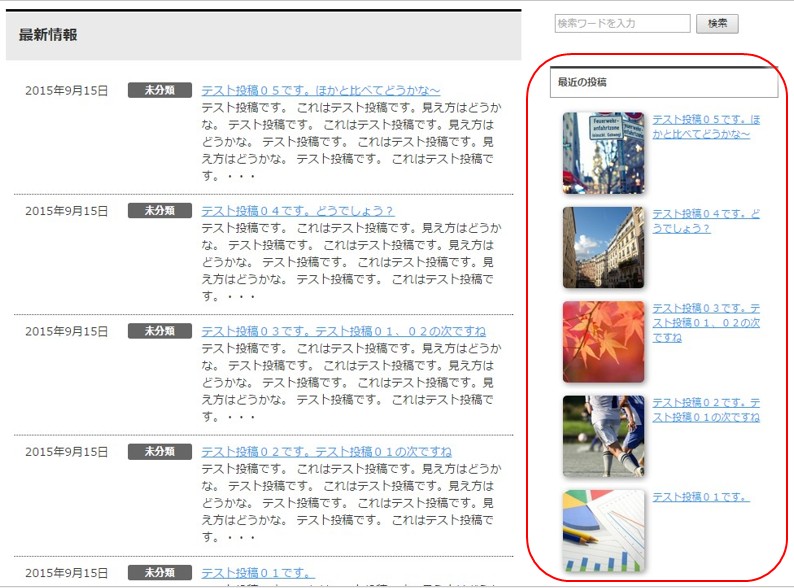
お、普通になりましたね。
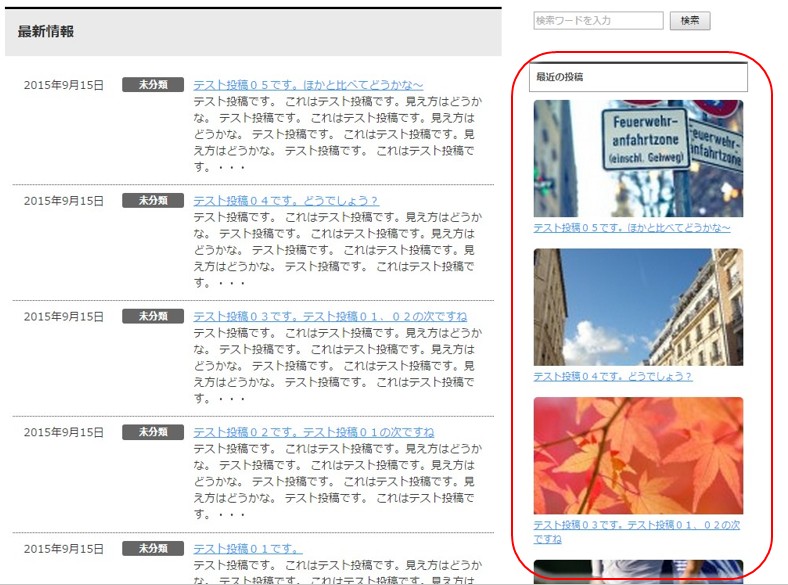
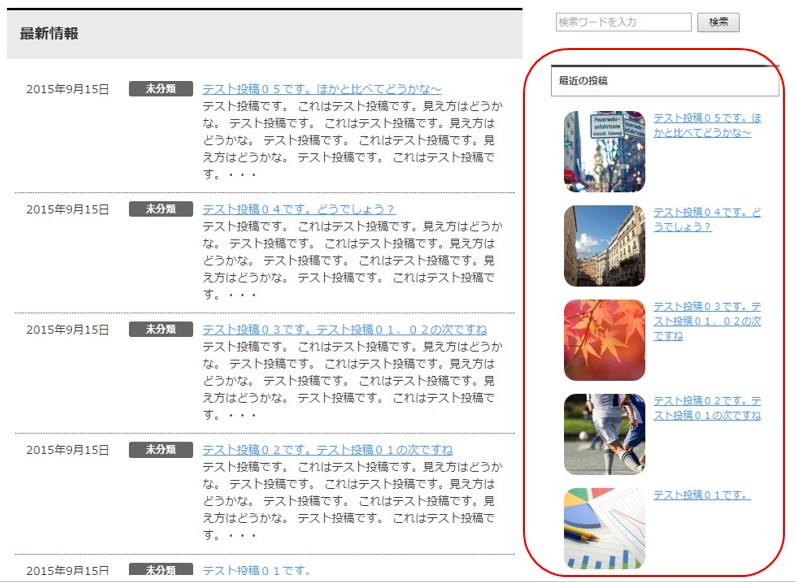
2)サムネイル画像を横幅いっぱいに
では、よく見かける(というか私が好んで使用する)サムネイル画像をサイドバー一杯の大きさにしてみます。
以下のCSSコードを追加してみてください
/* サムネイル - 横いっぱい */
ul#npcatch li {
padding: 0;
}
ul#npcatch li > a {
display: block;
height: 150px; /* サムネイル画像の高さの調整 */
overflow: hidden;
}
ul#npcatch img {
float: none;
width: 100%;
height: auto;
overflow: hidden;
padding: 0;
margin:0;
border-radius: 5px;
}
#npcatch .title {
float: none;
width: initial;
display: block;
margin-bottom: 1em;
}

ほっほー。いい感じじゃぁないですか。
サムネイル画像の高さは、CSSコード中の以下の "height"で調整します。
(低くしたければ 150px を 100px に、もっと高くしたければ 180px 等に変更すればOK)
ul#npcatch li > a {
display: block;
height: 150px; /* サムネイル画像の高さの調整 */
overflow: hidden;
}
3)いろいろなサムネイル画像の形
横幅いっぱいのサムネイル画像がお好みでない!という場合はこちらのカスタマイズ。
上で追加した横幅いっぱい表示のCSSは一旦削除してから行ってみてくださいね!
1)サムネイルの角に丸みをつける
以下のCSSコードを追加して、サムネイル画像に丸みを付けてみます。
/* サムネイル - 角の丸み */
#npcatch img {
border-radius: 5px;
}

少し柔らかい感じになりました。
2)更に丸みをつける
更に丸みを付けてみます。以下のコードに差し替えてみてください。
/* サムネイル - 更に角の丸み */
#npcatch img {
border-radius: 15px;
}

結構角が丸くなりましたね。
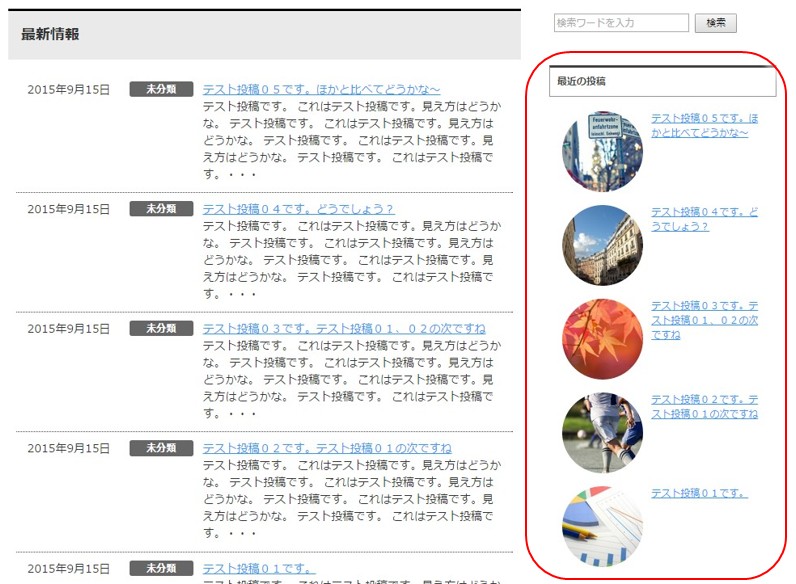
3)サムネイルをまん丸くする
ではもういっそのこと、まん丸くしてみます。
上のコードを以下に差し替えてみてください。
/* サムネイル - まん丸 */
#npcatch img {
border-radius: 50px;
}

まん丸でかわいい感じです。これも面白いですね。
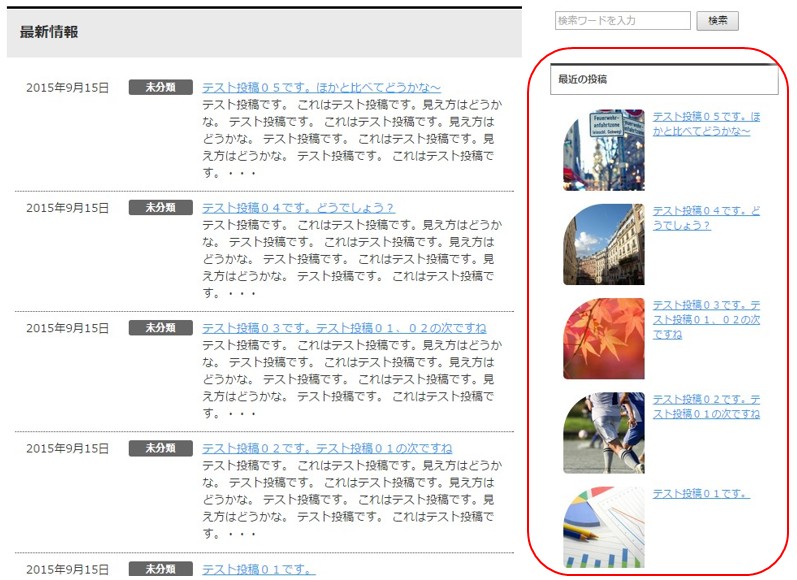
4)角の丸みのバリエーション
では角の数値をいろいろと変えて、幾つかバリエーションを見てみます。
1つの角だけ大きく丸みをもたせたパターン
#npcatch img {
border-radius: 50px 5px 0px 5px;
}

2つの角を大きく丸みをもたせた(上向き)
#npcatch img {
border-radius: 80px 80px 5px 5px;
}

2つの角を大きく丸みをもたせた(横向き)
#npcatch img {
border-radius: 60px 5px 5px 60px;
}

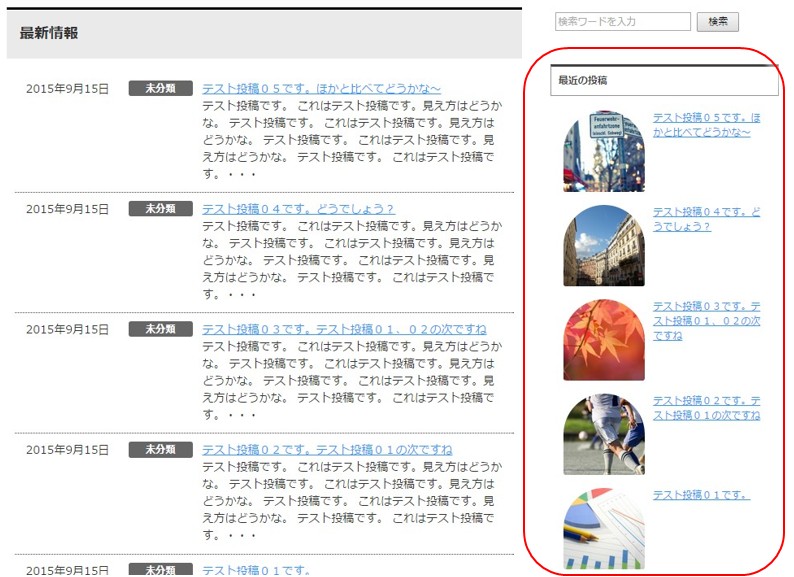
対角線にある2つの角を大きく丸みをもたせた
#npcatch img {
border-radius: 5px 80px 5px 50px;
}

この最後の形、帽子を置いたように見えて面白いですね。
5)影をつける
影も少し付けてみましょう。
角は最初の少し丸みのあるものに戻し、以下のコードを追加して影を付けます。
#npcatch img {
box-shadow: 2px 2px 10px #8B8B8B;
}

普通に良い感じですね!
6)カード型のデザイン
では最後に、周りを枠で囲ってカード側のデザインにしてみます。
/* カード型 */
ul#npcatch li {
padding: 2px 10px 5px 0!important;
border: 1px solid #989898;
margin-bottom: 1em!important;
background-color: #FFFCEE; /* 背景色 */
}

背景色も若干付けてみました。
背景色は background-color の値で決まります。
色のコードは、WEB色見本 原色大辞典 – HTMLカラーコード のサイトなどを参考にしてみてください。
CSSまとめ
最後のカード型デザインのテストサイトとCSS全体は以下のとおり。
CSSをコピーしてブログに貼り付けて試してみてくださいね!
テストサイト
カード型デザインの全て
/* --------------------------------------
Newpost Catch - 新着表示
-------------------------------------- */
/* 賢威の先頭三角削除 */
ul#npcatch li {
background-image: none;
padding-left: 0;
}
/* 余白の調整 */
#npcatch .title {
width: initial;
display: block;
float: none;
}
#npcatch img {
padding: 0;
margin: 5px 10px;
}
/* サムネイル - 角の丸み */
#npcatch img {
border-radius: 5px;
}
/* カード型 */
ul#npcatch li {
padding: 2px 10px 5px 0!important;
border: 1px solid #989898;
margin-bottom: 1em!important;
background-color: #FFFCEE; /* 背景色 */
}
CSSの貼り付け方
CSS貼り付けについてはこちらの記事参照
WordPressのCSSカスタマイズ!読み込み用プラグインとCSS反映の具体例!
今回のまとめ
- 新着記事の表示は「Newpost Catch」を使えば、サムネイル付きで表示ができる。
- 表示する項目やサムネイルの大きさなどの設定もできる
- デザインカスタマイズでサムネイルの大きさを変えたり影をつけたりすることで、独自の表示ができる。
新着表示の設定やデザインを見てきましたが、出だしで私がいろいろ(無駄に長く)つぶやいているように、その位置づけはよく考えてみたほうが良いですね。
なんとなくブログではよく見かけるから、とか、はじめからそこに表示されているから、というだけでサイドバーの一番上の目立つ場所に表示していたりすると、実はもったいないことになっているかもしれません。
なんでもそうですが、誰のため、何のために、どこに何を表示するのかをよく考え、人気記事の表示とともに訪れる人にとって役立つものにすることで、滞在時間の長いブログ、息の長いブログへと成長していきます。
デザインも独自性を発揮して、少しでも読者に喜んでもらえるものにしていければ、それも息の長いブログの一要因となりえます。
1つ1つ良いブログへと成長の進化を遂げ、息の長い成功を目指してください。




コメント
JIN様、貴殿のサイトの有益な情報を参考にさせて頂き、早速
「Newpost Catch」をインストールし、設定を完了させ、
デザイン的にも、とても満足の行くブログ構成に、なりました。
と、同時にユーザビリティも大幅に向上したと感謝致しております。
有難うございました。^^
小松さん
コメントありがとうございます。
記事がお役に立てたようで嬉しいです。^-^)
ユーザビリティ、という点に言及されているところがいいですね!
少しでも読者のためになる作り、内容を目指していきましょう。
はじめまして。勉強させてもらってるものです。
newpost catchを私も使ってサイトを構築しています。
プラグインでサイドバーには表示させず、
[npc]を使って表示させようと思ってるのですが、
レイアウトがうまく変えれず、四苦八苦しているのです。
最近の記事を3件表示して
1つ目は大きく、2~3個目は少し小さく
1つ目の右隣に2個目、3個目を縦に並べたいのです。
そういうレイアウトって可能なのでしょうか?
JINです。
コメントありがとうございます。
レイアウトの話ですが、レイアウト自体はできると思います。
CSSで、nth-child を調べてみてください。
疑似クラスと呼ばれるものの1つですが、これを使うと何番目はどうする、ということができます。
カッコいいレイアウトできると良いですね!
返信ありがとうございます。
一度調べてみてできたかどうか、出来そうかどうかをまたお伝えしたいと思います。