ワードプレスの人気のテーマの1つ「Stinger8」では、サイドバーに常に新着記事表示がされます。
これはもともとテーマに組み込まれたもので、他によく使う新着表示用のプラグインを使うと、新着記事表示が2重になったりするんですね。
ここではそんな状況を回避するために、Stinger8のサイドバーから新着記事表示の削除の仕方を解説します。
サクッと動画解説
動画解説で簡単に説明しています。
詳しくは以下を見てみてください。
必ず表示される新着記事
Stinger8のサイドバーには、以下のように必ず新着記事が表示されます。
これはこれで良いですが、よく使うプラグイン(Newpost Catch等)を使いたい場合には消したい、ということになるんですね。
テーマの編集をする
サイドバーの新着記事表示を非表示にするには、テーマの編集を行います。
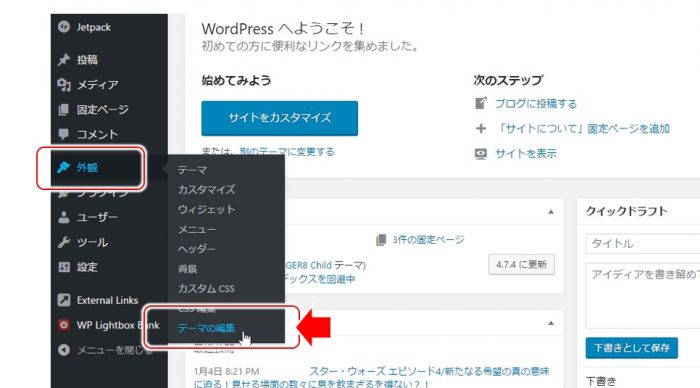
ワードプレスの管理画面から「外観」→「テーマの編集」をクリック!
↓↓↓↓↓↓
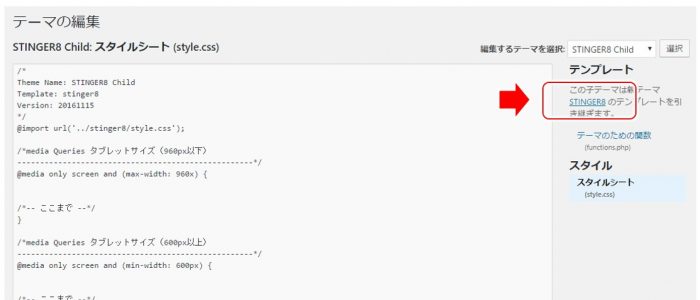
「子テーマ」を使っている場合は「STINGER8」をクリック
※)「子テーマ」を使ってない場合はこの手順はスキップ
↓↓↓↓↓↓
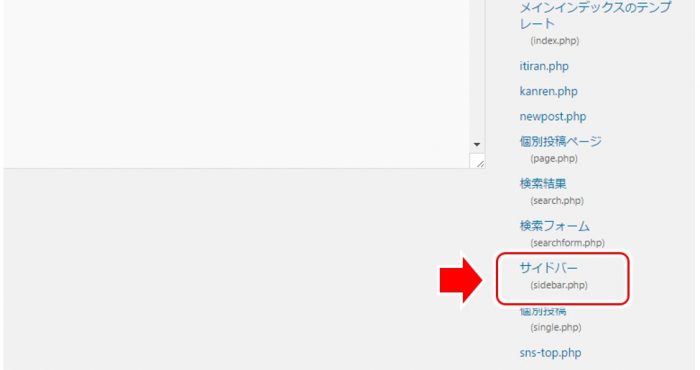
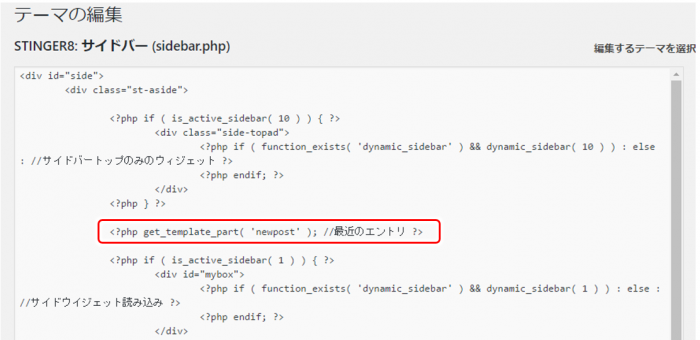
「サイドバー」を探し、それをクリック!
↓↓↓↓↓↓
「最近のエントリ」と書いてある行を探す
サイドバーの新着記事表示をなくすには、以下の2種類の方法があります。
- 1)この行を削除
- 2)この行に「//」を追加して無効化する
1)行を削除
行の削除は、単純にその行を削除すればOK。
分かりやすいですが、おすすめは下の2。
2)行に「//」を追加して無効化
行を残したまま、その行の無効化をします。
この行の無効化は非常に簡単で
「get_template_part」の先頭に、以下のように半角のスラッシュを二つ連続で入力
|
1 |
<?php //get_template_part( 'newpost' ); //最近のエントリ ?> |
この半角の連続したスラッシュ「//」は、
- それ以降を無視してね(コメント扱いにしてください)
という意味で、これを入れることで、新着表示がされなくなります。
※)「//」の後にスペースを入れても入れなくてもOK
簡単なのは1)のその行自体を削除。
それでも「また気が変わって表示したい!」となった時にすぐ元に戻せない、ということから、2)の行の無効化がおすすめです。
最後は保存して終了
上記の1または2の対応後は保存して終了です。
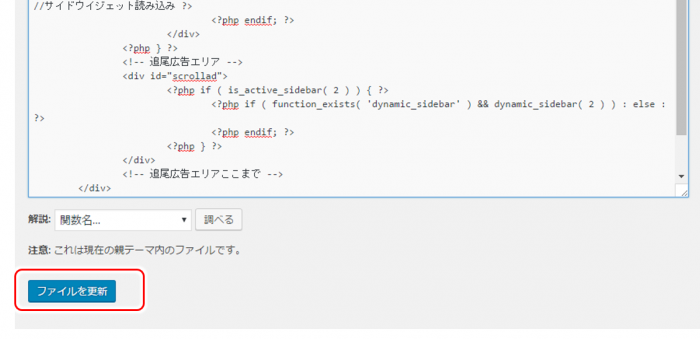
一番下にある「ファイルを更新」をクリック!
では、サイトを表示してみてください。(読み込み直ししてみてください)
サイドバーから新着表示がなくなってます!
今回のまとめ
Stinger8で、サイドバーの新着表示を消す手段は以下2つ。
- テーマ編集から「サイドバー」を選び、
- 1)該当する行を削除
- 2)該当する行に「//」を追加して無効化する
- おすすめは、また元に戻せる2)
私は新着表示ではよく「Newpost Catch」というものを使うため、Stinger8のように元から入ってる新着表示は消したかったりするんですね。
Stinger8は非常にシンプルなテーマでカスタマイズ魂に火が付きますが(笑)、せめてこのサイドバーの新着表示を非表示にする設定は持ってほしいかな、というところ。
また、ブログなどネットで収益化を図りたい!という場合には、以下のメルマガに登録してみてくださいね。






















同じ内容が左右に表示されて邪魔で困っていたので助かりました!ありがとうございました‼
ゾリラバさん
JINです。コメントありがとうございます。
問題が解決できたようで私としても嬉しいです。^-^)
今後も1つ1つ進めて行きましょう。