有料ブログで利用するwordpress。
その人気の主要3テーマでのグーグルアドセンスの設定を解説します。

人気のwordpressテーマには、有料ながらネットビジネス実践者に圧倒的人気を誇る「賢威」、また無料で利用でき多くの方から支持されている「Stinger」に「Simplicity」。
好みが分かれるところですが、これらにグーグルアドセンスを貼り付ければ、いよいよ「有料ブログ+グーグルアドセンス」といった収益システムが出来上がり、あとは記事を追加することだけに集中できます。
早速それぞれのテーマでのグーグルアドセンスの貼付け方を見て実際に広告を表示させましょう。
あなたの成功への道の礎は、正に今築かれるのです。
簡単動画解説
動画で簡単にポイントを解説をしていますので御覧ください。
詳しくは以下を御覧ください。
「賢威」へグーグルアドセンス
ネットビジネス実践者に圧倒的人気を誇る有料のテーマ「賢威」。

「賢威」の場合、広告表示用のウィジェット等が用意されてないため、直接テーマのファイルを編集するか、プラグインを使って広告を表示します。
テーマのファイルを編集するのは少し(慣れてないととても)勇気が必要だったり、後で広告の位置を変更したり広告を差し替えたりする場合を考えるとプラグインを使った方が手軽です。
「賢威」については、いきなりでなんですが、以下のプラグインを使った広告表示の記事を参照して下さい。
(上の動画の中でも簡単に解説しています)
- プラグインを使った広告表示
アドセンス広告を貼るワードプレスのおすすめプラグイン!簡単便利「WP QUADS」の使い方!
「Stinger」へグーグルアドセンス
非常にシンプルで見栄えも良い無料のテーマの「Stinger」。最新(2017年12月現在)ではStinger8というバージョンになりますね。
(ダウンロード:http://wp-fun.com/dl/)

この「Stinger」には、広告表示用のウィジェットが用意されています。
(ウイジェットとは取り外しがすぐできる機能といったもの)
以下の手順でウィジェット編集画面に移行します。
- wordpressの管理画面 > 外観 > ウィジェット
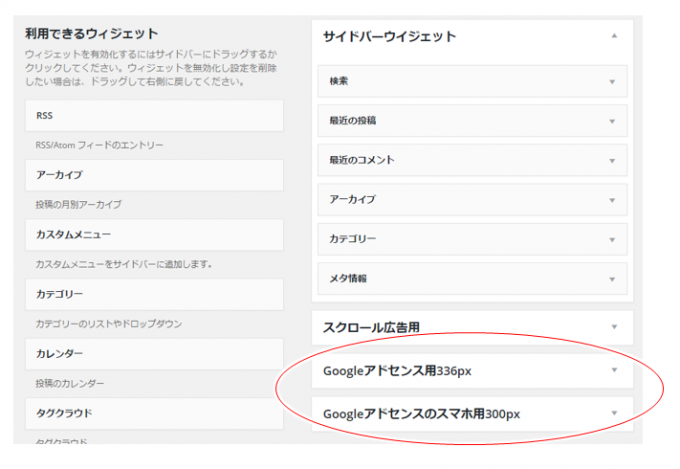
ウィジェット画面
この中の「Googleアドセンス用336px」、「Googleアドセンスのスマホ用300px」がグーグルアドセンスの広告コードを貼り付ける場所です。
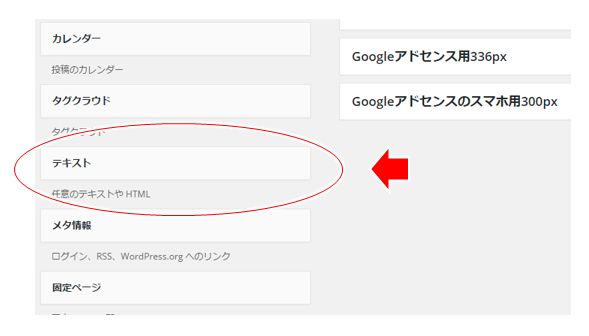
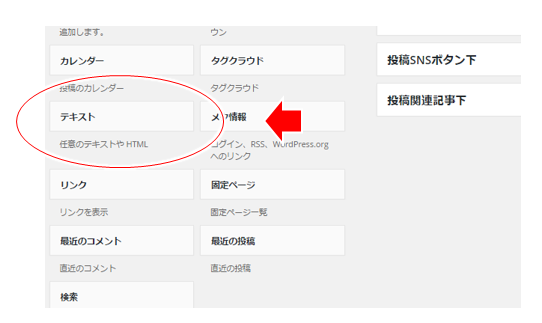
1.「テキスト」を選択
同じ画面内にある「テキスト」ウィジェットをクリックします。
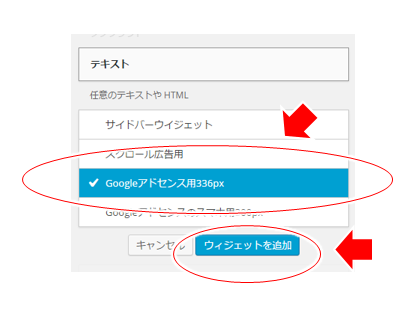
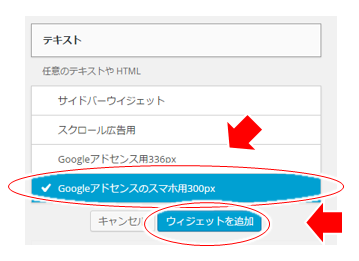
2-1.「Googleアドセンス用336px」を選択
「テキスト」をクリックすると、その下に選択肢が表示されますので、
- 「Googleアドセンス用336px」をクリック、
- その後「ウィジェットを追加」をクリックします。
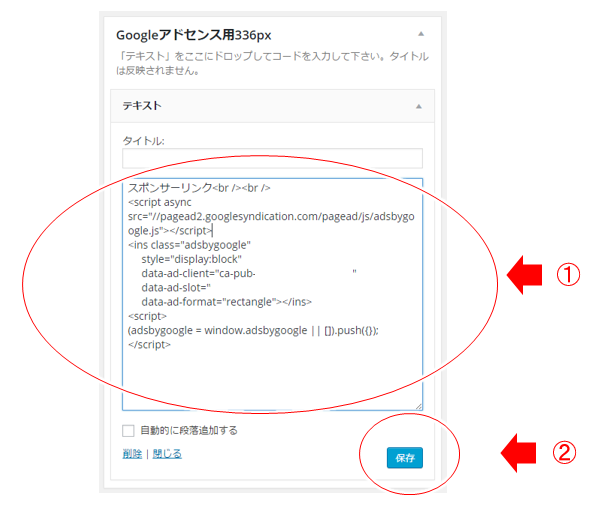
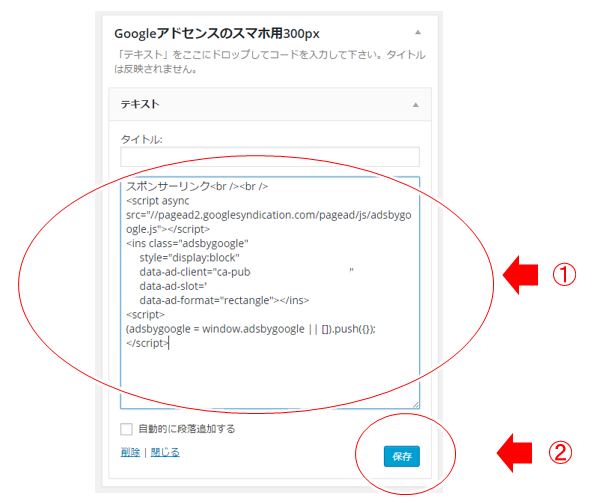
2-2. 広告を貼り付け1
上記の操作をすると、自動的に「Googleアドセンス用336px」に広告貼付け用のウィンドウが開きますので、そこに広告コードを貼り付けます。
広告コードの最初にはグーグルアドセンスの規約に則り、
- スポンサーリンク<br /><br />
と付けておきます。
タイトルは特に入れる必要ありませんが、入れたい場合には「広告」等としておけば良いです。
広告コードを貼り付けたら「保存」をクリックして保存し「閉じる」で閉じておきます。
3-1. 「Googleアドセンス用300px」を選択
同様に再び「テキスト」ウィジェットをクリックして、その下に選択肢が表示されますので、
- 「Googleアドセンス用300px」をクリック、
- その後「ウィジェットを追加」をクリックします。
3-2. 広告を貼り付け2
上記の操作をすると、自動的に「Googleアドセンス用300px」に広告貼付け用のウィンドウが開きますので、そこに広告コードを貼り付けます。
こちらも広告コードの最初には
- スポンサーリンク<br /><br />
と付け、タイトルは入れたい場合には「広告」等としておきます。
広告コードを貼り付けたら「保存」をクリックして保存し「閉じる」で閉じておきます。
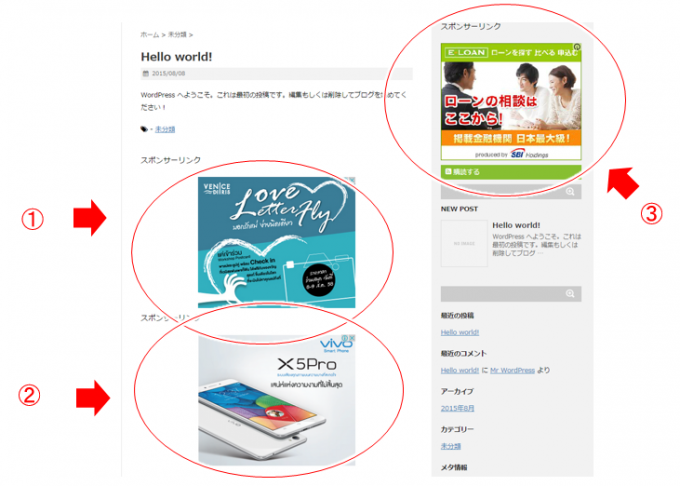
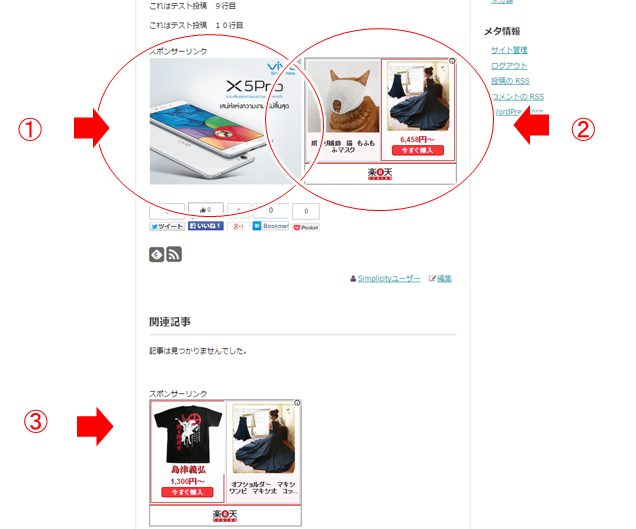
4.記事に表示される広告を確認
広告コードの設定後、実際にどこに広告が表示されるか見てみましょう。
記事を見てみると①、②の2箇所に広告が表示されるのが分かります。(Stingerの昔のバージョンは③まで表示されましたが、Stinger8などでは、③の表示はなくなりました)
「Stinger」では初期状態では上図にあるような位置に表示されますが、3つ(以上)の広告全て記事本文に表示したい場合には、以下の記事を参照してプラグインを利用してみて下さい。
以下の記事を参照して広告を表示する場合には、まず今設定した広告コードは一旦削除してくださいね。
- プラグインを使った広告表示
アドセンス広告を貼るワードプレスのおすすめプラグイン!簡単便利「WP QUADS」の使い方!
「Simplicity」へグーグルアドセンス
もう1つの人気の無料テンプレート「Simplicity」。
(ダウンロード:http://wp-simplicity.com/downloads/)

見かけは名前の通りとてもシンプル。それでも実は非常に細かく設定ができ、私もお気に入りのテンプレートの1つです。
このテーマも上で見た「Stinger」同様に、広告表示用のウィジェットが用意されています。
(ウイジェットとは取り外しがすぐできる機能といったもの)
以下の手順でウイジェット編集画面に移行します。
- wordpressの管理画面 > 外観 > ウィジェット
ウイジェット画面
非常に多くのウィジェットが用意されていますが、この中の「広告336x280」、「広告300x250」がグーグルアドセンスの広告コードを貼り付ける場所です。
1.「テキスト」を選択
同じ画面内にある「テキスト」ウイジェットをクリックします。
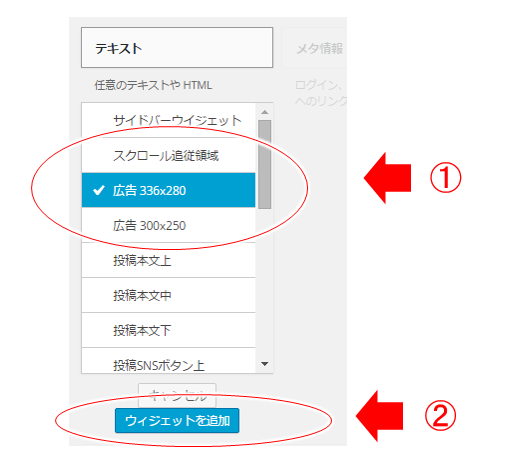
2ー1. 「広告336x280」を選択
「テキスト」ウィジェットを選択すると、その下に選択肢が自動的に表示されますので、
- 「広告336x280」をクリック、
- その後「ウィジェットを追加」をクリックします。
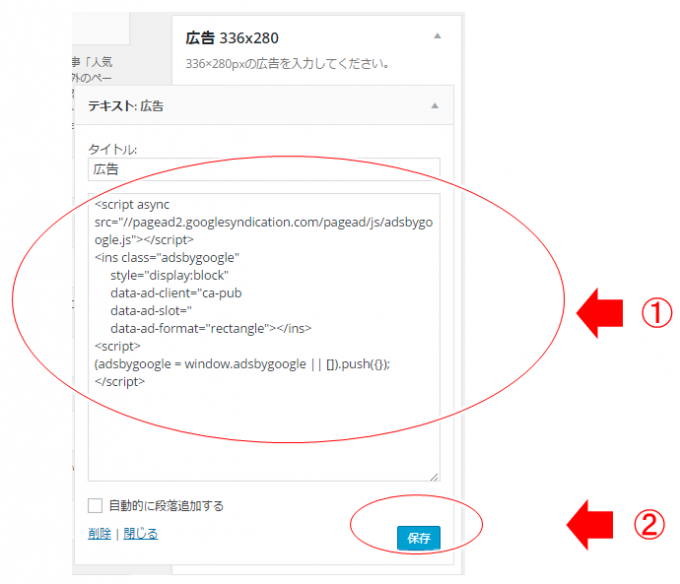
2ー2. 広告を貼り付け1(広告336x280)
上記の操作をすると、自動的に「広告336x280」のウイジェットに広告貼付け用のウインドウが開きます。そこにグーグルアドセンスの広告コードを貼り付けます。
※)「Simplicity」では広告コードの最初に「スポンサーリンク」は不要です。(元々設定で「スポンサーリンク」を表示するようになっている)
タイトルは入れたい場合には「広告」等としておけば良いです。
広告コードを貼り付けたら「保存」をクリックして保存し、「閉じる」で閉じておきます。
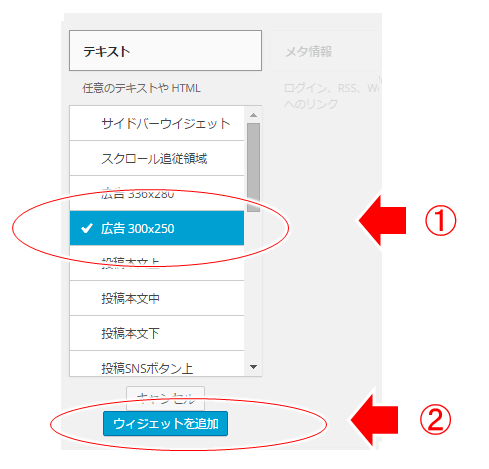
3ー1. 「広告300x250」を選択
同様に「テキスト」ウィジェットをクリックし、その下に選択肢が自動的に表示されるので、
- 「広告300x250」をクリック、
- その後「ウィジェットを追加」をクリックします。
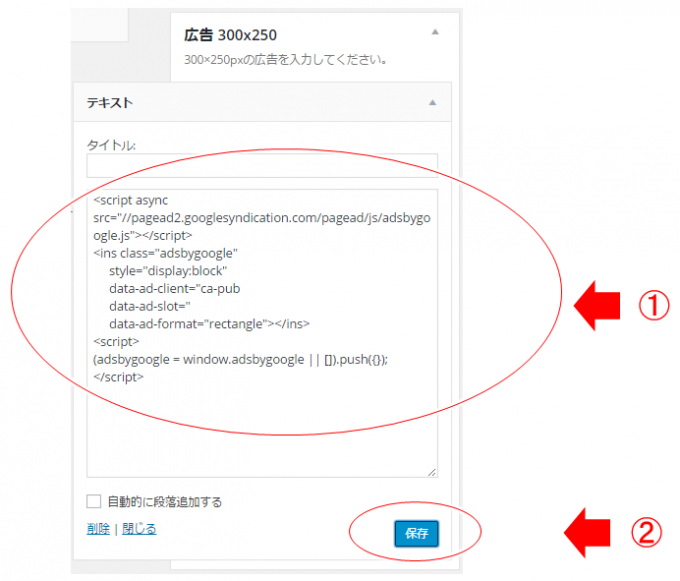
3ー2. 広告を貼り付け2(広告300x250)
上記の操作をすると、「広告300x250」ウイジェットに自動的に広告貼付け用のウインドウが開きます。そこにグーグルアドセンスの広告コードを貼り付けます。
※)こちらも広告コードの最初に「スポンサーリンク」の表示は不要です。(Simplicityは設定で「スポンサーリンク」を表示するようになっている)
タイトルは入れたい場合には「広告」等としておけばOKです。
広告コードを貼り付けたら「保存」をクリックして保存し、「閉じる」で閉じておきます。
4.記事に表示される広告を確認
グーグルアドセンスの広告コードの設定後、「Simplicity」では実際にどこに広告が表示されるか見てみましょう。
記事を見てみると以下の3箇所に広告が表示されるのが分かります。
記事の下に2つ並んで表示され、更にその下、関連記事の表示の下にもう1つの計3つが表示されます。
「Simplicity」では初期状態ではこのような位置に表示されますが、3つの広告全て記事本文に表示したい場合には、カスタマイズから広告の設定を変更してみてください。
(Simplicityは設定項目が非常にたくさんあるため、このあたりはまた別記事で解説します)
まとめ
これまで見たように、wordpressの人気のテーマ「賢威」「Stinger」「Simplicity」各々プラグインやウィジェットを使って簡単にグーグルアドセンスの広告を設定できます。
トレンドアフィリエイトや特化サイトなどブログで広告収入の成果を上げていく中では、広告位置を独自に変えてクリック率を見てみたりと、あなたのブログに合った位置を探し収益アップを考えることも必要です。
特に記事の出だしの導入文の後に入る広告は(経験的にも)クリック率が非常に高いため、ここで紹介した設定以外にも試してみる価値は十分ありますが、その解説はまた別途行います。
ここではまずグーグルアドセンスを設定し、
- 「有料ブログ+グーグルアドセンス」の収益システム完成させる
- 後は記事をとにかく書いていくのみ、という環境を構築する
ということを目指して下さい。
改良は1つ1つ行えばいいのです。
まずは基本となる収益システムを完成させ記事を書くことに集中し、成功への道にいよいよ加速を付けて下さい。