
通常 ul li などのリストを使うと自動的に先頭に丸や四角のマークが付きます。
個性を出すためにその先頭のマークを画像などに置き換える、といったカスタマイズをすることもありますが、これが結構大変だったりするんですね。
画像の難点は、調度良い形と大きさのものを探してネット上をさ迷い歩くといった放浪の旅に出てしまうことと、大きさが固定のため、リストのフォントの大きさを変えると、いきなりバランスが崩れる!ということです。
探すのもカスタマイズも面倒!もうイヤ!と思われ方、きっと多いと思います。
(この記事を読んでるあなた!そんな経験ないですか?(笑))
そんな方に朗報ですが、今では画像を使わなくてもCSSで色々なマークを簡単に付けられるんですね。
私もよく活用してますが、ここでは、CSSのコピペだけで簡単に使えるマークの設定方法を見てみましょう
通常のリスト
通常リストを使うと、例えば以下のようになりますね。
|
1 2 3 4 5 |
<ul> <li>リスト項目1</li> <li>リスト項目2</li> <li>リスト項目3</li> </ul> |
WordPressの利用しているテーマによって違いが出ますが、通常以下の様な表示になります。
- リスト項目1
- リスト項目2
- リスト項目3
この先頭に表示されるマークを画像などに置き換えなくても、様々なマークをフォントで付けられる凄いやつが 「Font Awesome」(フォント・オーサム)というものです。
(Awesome は凄いという意味)
例えば、上のリスト表示を以下のように出来たり、
- リスト項目1
- リスト項目2
- リスト項目3
また以下の様なものも簡単につけられます。
- リスト項目1
- リスト項目2
- リスト項目3
Font Awesome
Font Awesome(フォント・オーサム)は「Webフォント」と呼ばれるもので、500種類以上もの様々なマークのフォントが用意されています。
画像と違ってフォントですから、CSSの設定を少し変えるだけで、簡単に色や大きさなどを変更でき、見栄えの調整もとても簡単。
これを知ってからというもの、私の場合では画像を使うことは全くなくなりました。^-^)
では早速利用の仕方を見てみましょう!
Font Awesomでフォントを選択
Font Awsomeには500種類以上ものフォントが用意されてますが、
利用したいフォントを選びましょう。
以下のページへまずアクセス!

※)New Iconsは正しく表示されないようです
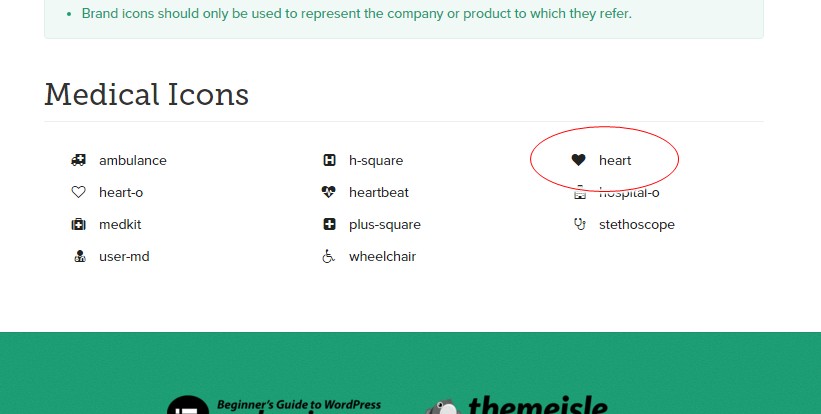
下の方にスクロールしてみると、とても多くの種類のフォントがあることが分かります。この中から利用したいものを選び、以下のようにその文字コードを取得します。
例えばここではページをズーッと一番下までスクロールして以下の「heart」を選んでみまましょう。
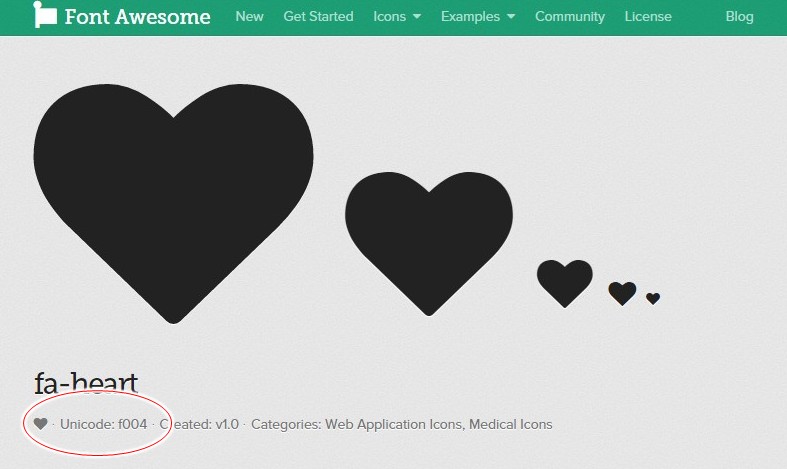
「heart」をクリックすると...
このように大きく詳細が表示され、「Unicode」と書かれた部分の右に文字コード(ここでは"f004")が表示されますので、これをコピーして利用します。
セットするCSS
CSSで以下のコードをセットしますが、先頭の「content」に取得した「f08a」を「\f004」という形でセットします。
|
1 2 3 4 5 6 7 8 9 10 |
ul li{ list-style: none; } ul > li:before { content: "\f004"; position: relative; font-family: FontAwesome; margin-right: .5em; } |
すると...
- リスト項目1
- リスト項目2
- リスト項目3
むふふふ、しっかりハートマークがリストの先頭に表示されましたね!
フォントの色を変えてみる
フォントの色を変えるのは、普通にCSSでフォントの色を指定するのに同じです。例えば、brown に設定したいとすると以下のように...
|
1 2 3 4 5 6 7 8 9 10 11 |
ul li{ list-style: none; } ul > li:before { content: "\f004"; position: relative; font-family: FontAwesome; margin-right: .5em; color: brown; /* 文字色 */ } |
と、「color: brown; 」を追加すればOKです。この brown の箇所を好きな色コードを指定すれば、文字色も自由自在。
上の例では以下の様な表示に変わります。
- リスト項目1
- リスト項目2
- リスト項目3
フォントの大きさを変えてみる
ではフォントの大きさも変えてみましょう。
こちらも普通にフォントの大きさを指定すればよく、例えばマークを少し大きくしたいといった場合には、
|
1 2 3 4 5 6 7 8 9 10 11 12 |
ul li{ list-style: none; } ul > li:before { content: "\f004"; position: relative; font-family: FontAwesome; margin-right: .5em; color: brown; /* 文字色 */ font-size: 120%; /* フォントの大きさ */ } |
といったように普通に「font-size」で%やem, pxで指定すればOKです。
- リスト項目1
- リスト項目2
- リスト項目3
FontAwesomeの種類、文字色、フォントの指定など、画面を見ながら色々検討したい!といった場合には、以下の記事にあるグーグルのツールを利用してみてくださいね。
関連 ブログのデザインカスタマイズ!Google Chromeの開発者ツールでCSSを思いのままに操る!
まとめ
- リスト先頭にマークを入れる場合、画像ではなくWebフォントが活用できる
- Webフォントには「Font Awesome」(フォントオーサム)といったものがある
- リストへの反映はCSSを使えば簡単にできる
- フォントと同じ扱いのため、文字色や文字の大きさなどの設定も自由自在!
一昔前では想像できませんでしたが、リストなどの先頭にマークを付けたい場合には、もう画像など探さずフォントを使えば良い時代になっています。
今でも小さなアイコンなどの無料素材配布のサービスが多くありますが、極端に言えばそれらのサービスもいつかは不要になり、他のものと絶対違うものを!という場合以外では、誰でも手軽にクオリティーの高いものが利用できるようになってます。
外注さんに依頼するサービスも多くありますし、こういったサービスも出てきました。
これからは自分であれこれ時間を割いてパワーを掛けて作り上げる、というよりは、どれを選ぶか、どういった組み合わせで何を使うか、といったセンスと記事自体のクオリティーの勝負になってきている、と言えそうですね。