「ネットビジネス」の記事一覧
【正規表現】記号のみや半角英数記号のみ(初心者向け解説)
- Post date:
お名前.comからのメールがうざい/多い場合の対処法!お知らせや宣伝を止めるには
- Post date:
【ThunderBird】別PCへのデータ移行方法!公式情報を図解で具体的に解説
- Post date:
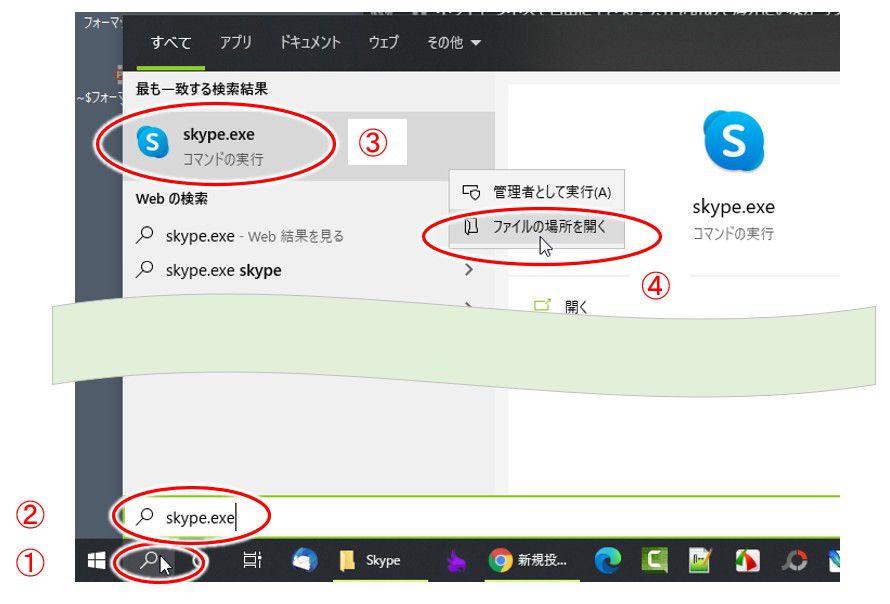
【Windows】ショートカットの作り方
- Update:
Windwos11 タスクバーにフォルダー、ショートカットが追加できないときの対応法
- Post date:
ブログでブラインドタッチは必要?メリットデメリットや入力スピードを上げる方法
- Post date:
誹謗中傷と批判の違い!ブログのリスク対策とアドセンスポリシー違反にならない記事の書き方
- Post date: